
Dieser Artikel stellt Ihnen die CSS-Attributfunktion attr() vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die Attributfunktion attr() wird verwendet, um den Attributwert im HTML-Element abzurufen und im Stil zu verwenden. Derzeit kann sie jedoch nur auf Pseudoelemente in CSS-Elementen angewendet werden.

Implementieren eines Tooltips
nbsp;html>
<meta>
<meta>
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<div>
Hover me
<span></span>
</div>
Unterstützt verschiedene Arten von CSS-Eigenschaften in der neuen Syntax Für gezielte Unterstützung , überprüfen Sie bitte die MDN-Dokumente (#Specifications „MDN-Dokument“). Wenn Sie beispielsweise einen Rand oben festlegen müssen, müssen Sie normalerweise den Klassennamen finden und ihn dann festlegen. Um Ärger zu vermeiden, können Sie sich auf das Schreiben konzentrieren CSS-Klassenname. Führen Sie ihn dann global ein und rufen Sie ihn dann auf. Diese Schreibweise ist bis zu einem gewissen Grad bequemer, aber nicht personalisiert genug. Wenn ich den oberen Rand auf 15 Pixel festlegen möchte, muss ich eine neue Klasse hinzufügen Namen, was immer noch sehr problematisch ist.
<div></div>
//style
.mt10{
margin-top: 10px;
}Aber wenn die experimentellen Eigenschaften dies unterstützen, kann es so geschrieben werden.
<div></div>
//style
[mt] {
margin-top: attr(mt,0);
}Diese Schreibmethode ist der Komponentenentwicklung sehr ähnlich. Es ist nicht erforderlich, einen PX-Wert einer bestimmten Größe für das HTML-Element anzugeben beinhaltet kein JS und ist daher leichter. Es ist jedoch schade, dass es derzeit nicht von allen Browsern unterstützt wird, und es wird geschätzt, dass es noch lange nicht unterstützt wird. Hier ist ein Blick darauf, um eine Idee für die Komponentenentwicklung zu liefern. Glücklicherweise habe ich bei der Suche nach Informationen herausgefunden, dass Zhang Xinxu diese Möglichkeit bereits untersucht und dann Polyfill für diese Funktion entwickelt hat. Schauen Sie sich Polyfill an.
Verwenden Sie benutzerdefinierte CSS-Attribute, um den Attributwert von attr zu übergeben
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
}Dann rufen Sie alle benutzerdefinierten Attributnamen ab, die die attr()-Funktion enthalten
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
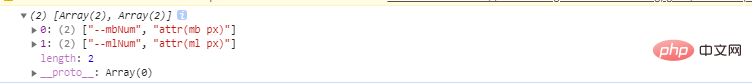
})();Drucken Sie arrCSSCustomProps und erhalten Sie

Der letzte Schritt besteht darin, den Dom zu durchlaufen. Wenn das entsprechende benutzerdefinierte Attribut festgelegt ist, wird der Attributwert über attr definiert und in eine benutzerdefinierte Attributwertvariable umgewandelt, die von CSS analysiert werden kann.
// attr()语法转换成目前CSS变量可识别的语法
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
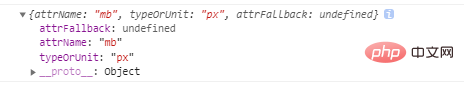
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100px</attr-fallback></type-or-unit></attr-name>objParseAttr ist das analysierte Attribut (mb px) Objekt, valueAttr ist der Wert des benutzerdefinierten Attributs, der im Beispiel 100 beträgt leistungsstark, sehr flexibel. Später plane ich, einige häufig verwendete Attribute, die diese Schreibmethode erfordern, in npm-Pakete zu kapseln, um die Entwicklung täglicher Anwendungen zu erleichtern. Den relevanten Code dieses Artikels finden Sie unter: https://github.com/Kerinlin/CSS-Function/tree/main/%E5%B1%9E%E6%80%A7%E5%87%BD%E6%95 %B0
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht ! !
! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die CSS-Attributfunktion attr() sprechen, die Sie möglicherweise nicht verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!