

Verwandte Empfehlungen: „vscode-Tutorial“
Visual Studio Code umfasst TypeScript-Sprachunterstützung, jedoch nicht den TypeScript-Compiler tsc. Sie müssen den TypeScript-Compiler global oder in Ihrem Arbeitsbereich installieren, um TypeScript-Quellcode in JavaScript (tsc HelloWorld.ts) zu konvertieren.
Der einfachste Weg, TypeScript zu installieren, ist über npm, den Node.js-Paketmanager. -g bedeutet globale Installation. -g表示全局安装。
npm install -g typescript
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
HelloWorld文件夹和hello_world.ts文件mkdir HelloWorld
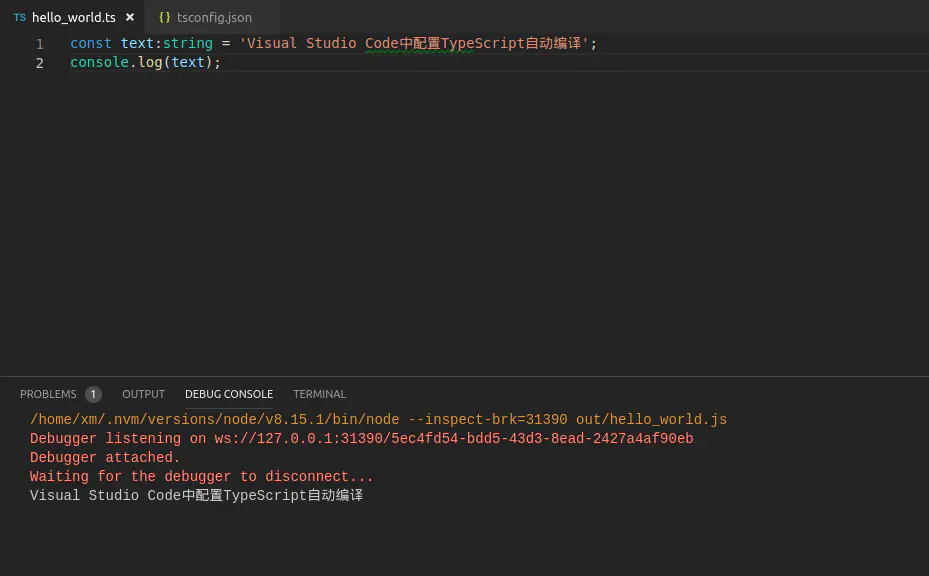
const text:string = 'hello world'; console.log(text);

{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
tsc:build-tsconfig.json

F5
发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。

text保存按下F5rrreeerrreeeErstellen Sie einen neuen Ordner HelloWorld und eine neue Datei hello_world.ts rrreeerrreee
rrreeerrreee

 🎜
🎜tsc:build-tsconfig.json🎜🎜 🎜
🎜F5🎜🎜 und stellen Sie fest, dass es einen zusätzlichen out Ordnerkonfiguration im Verzeichnis ist "outDir": "out", DEBUG CONSOLE gibt hello world aus. 🎜
 🎜
🎜Ändern Sie text zum Speichern und drücken Sie F5 Code >🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonKonfigurieren der automatischen TypeScript-Kompilierung in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio