premiere让图片动起来的方法:首先将图片拖到时间线上,并点击效果控件、缩放;然后在要动的位置打上关键帧,并结束末尾的地方设置为200;接着时间线拖到结束的结束再打上关键帧;最后右键设置贝塞尔曲线。

本文操作环境:Windows7系统,Adobe Premiere Pro2020版本,Dell G3电脑。
premiere让图片动起来的方法:
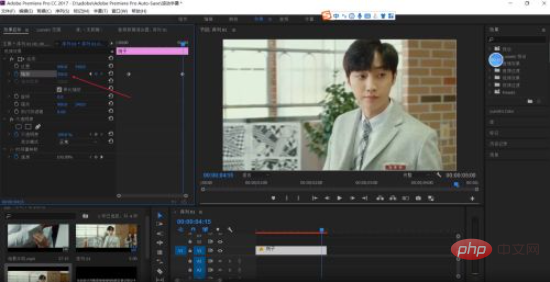
1、将图片拖到时间线上。

2、点击效果控件-缩放。

3、在要动的位置打上关键帧。

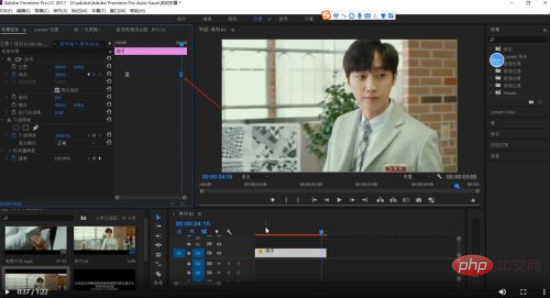
4、结束末尾的地方设置为200。

5、时间线拖到结束的结束再打上关键帧。

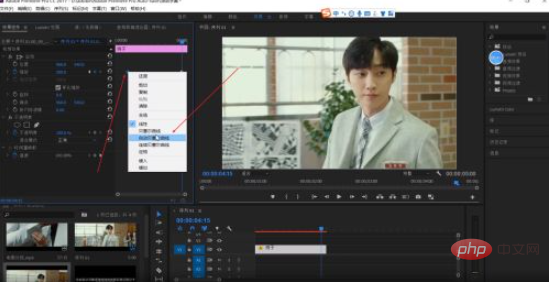
6、右键设置贝塞尔曲线。

7、再次点击这里右键设置贝塞尔曲线即可。

推荐(免费):premiere教程
以上就是premiere怎么让图片动起来的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号