

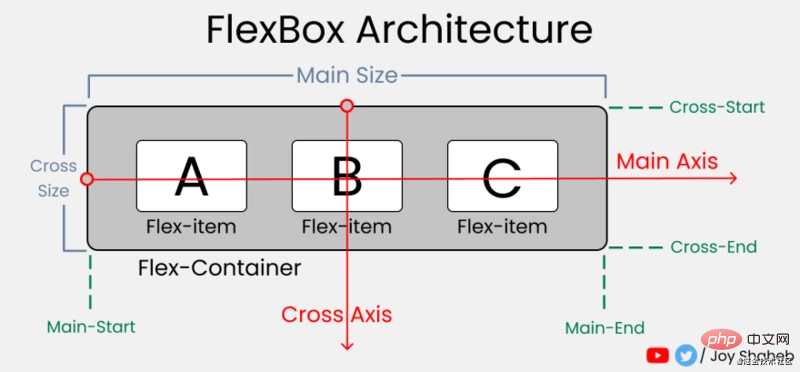
Im Jahr 2021 sind wir hier, um die Verwendung von Flexbox zu überprüfen, und es gibt einige weniger verwendete Attribute, um das Verständnis für alle zu erleichtern. Hier verwenden wir interessante Bilder zur Erklärung.


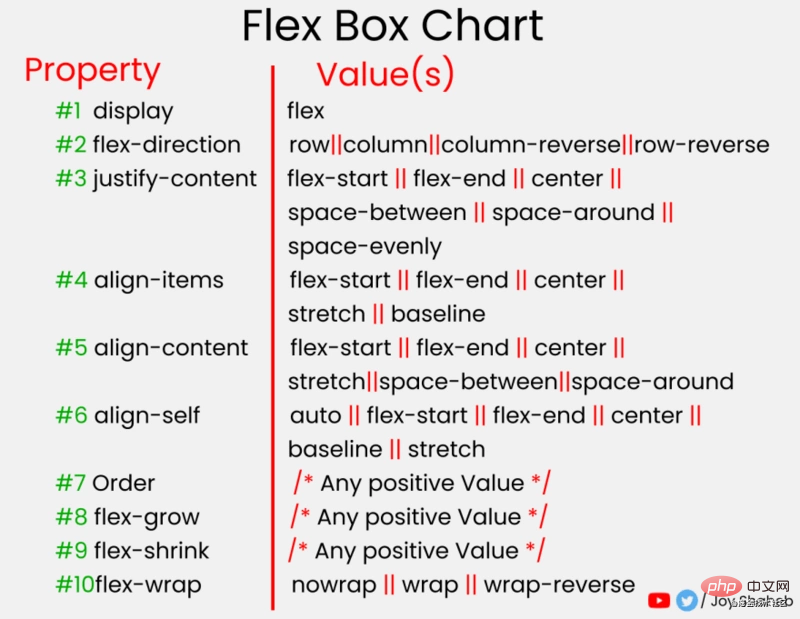
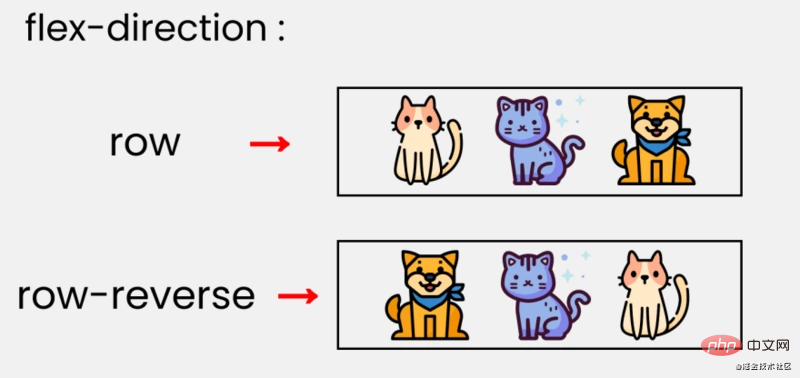
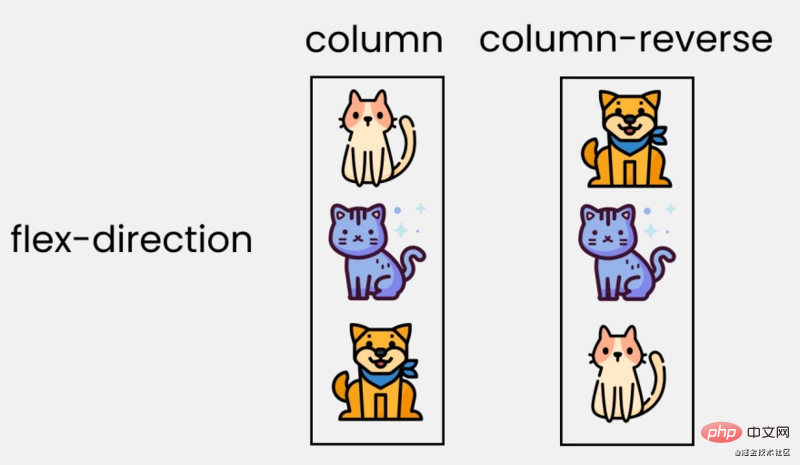
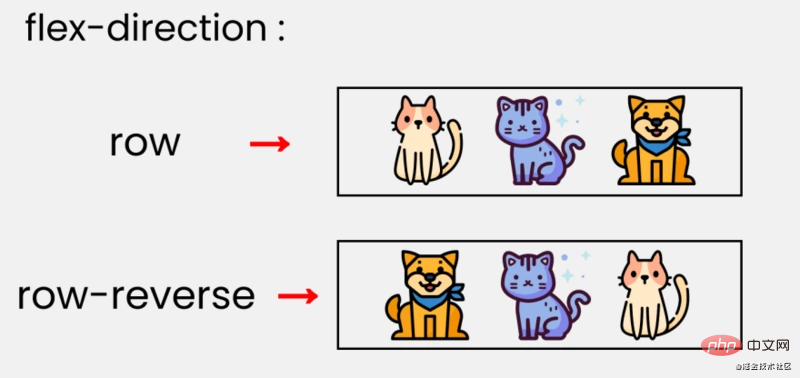
Die Zeilen-/Spaltenrichtung von flex-item, verteilt im flex-container. flex-item在flex-container内部分布的行/列方向。


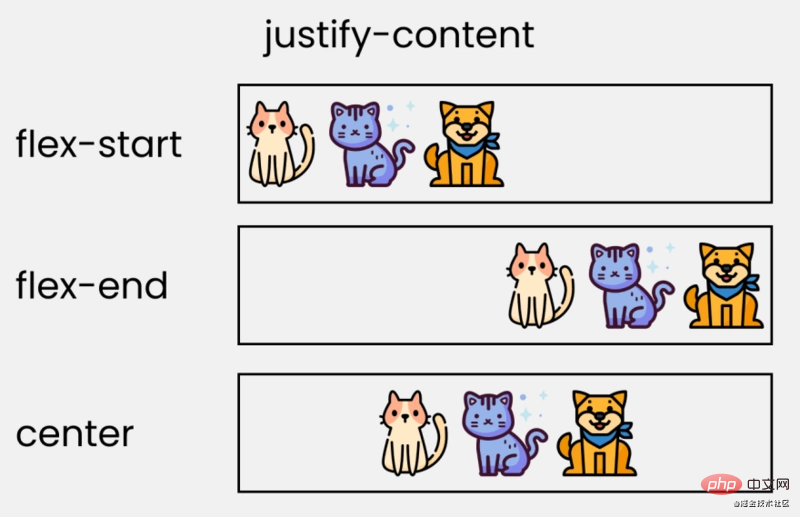
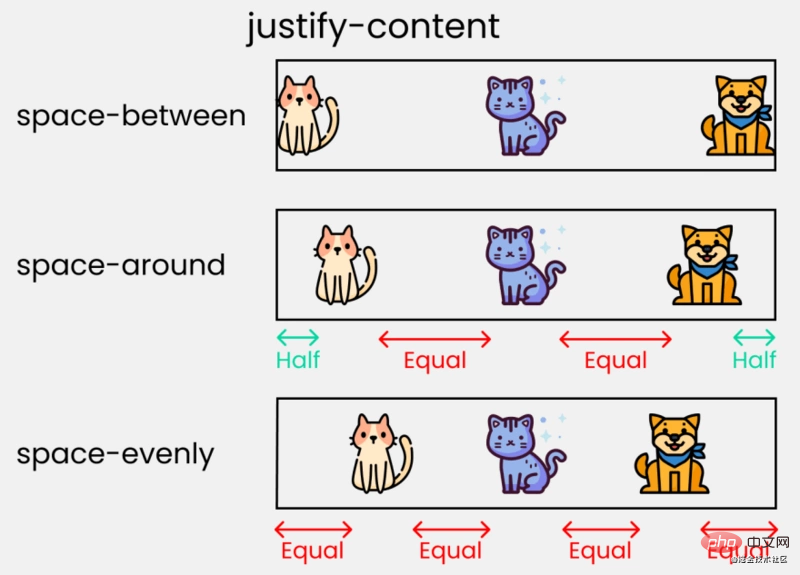
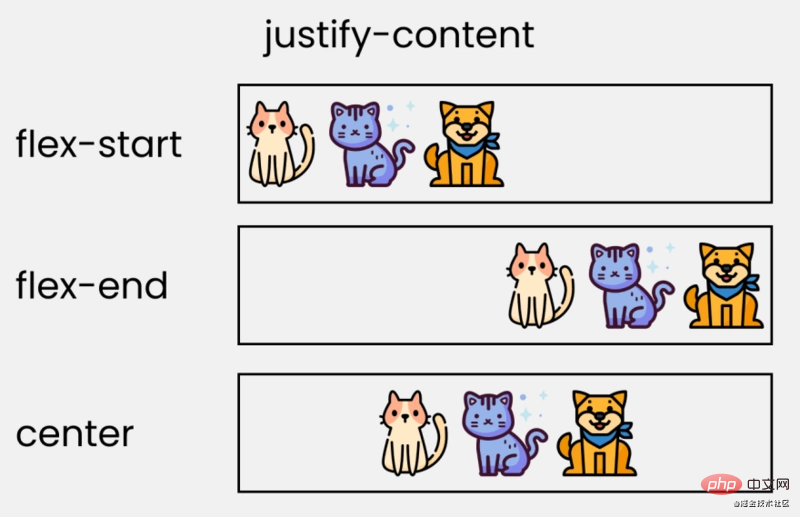
justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式


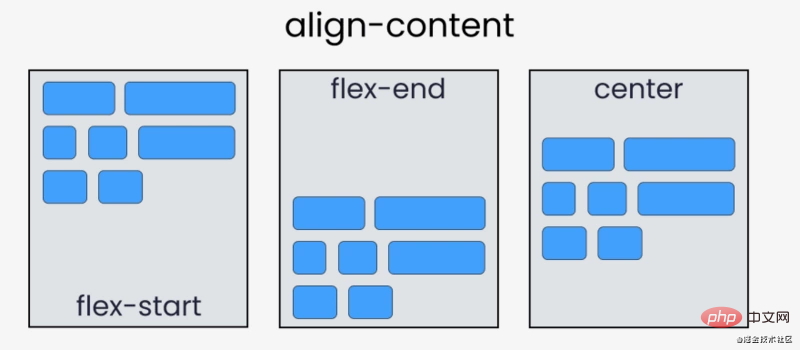
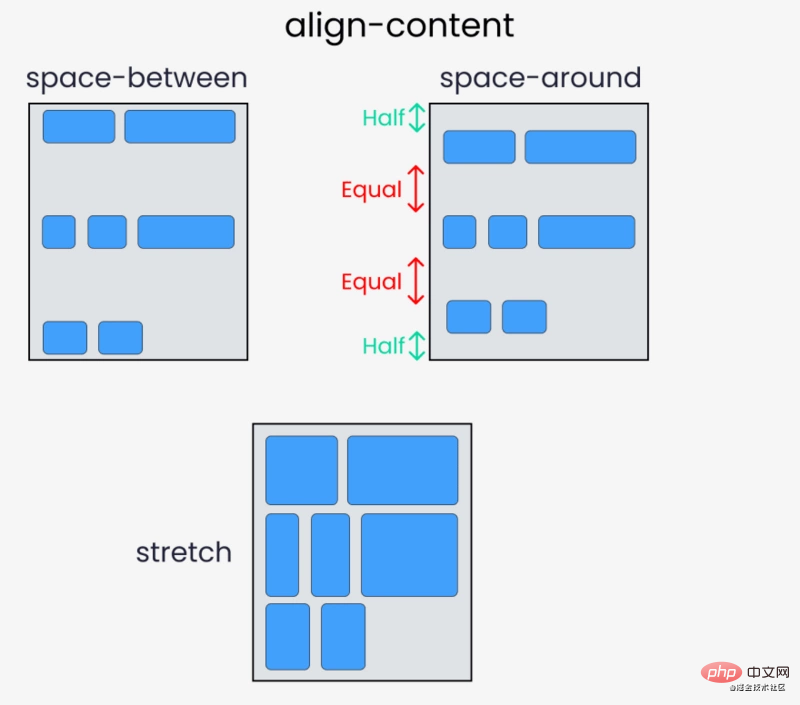
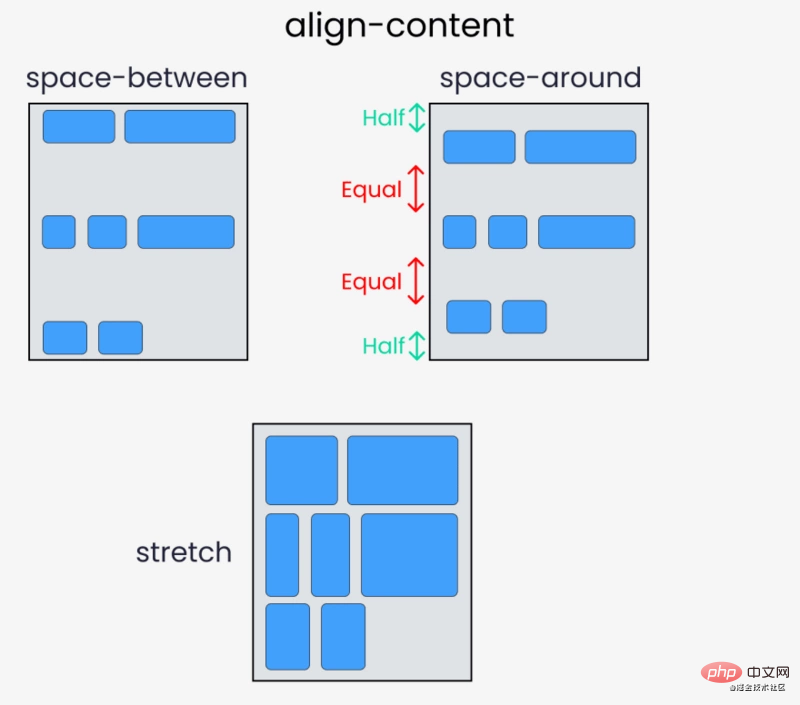
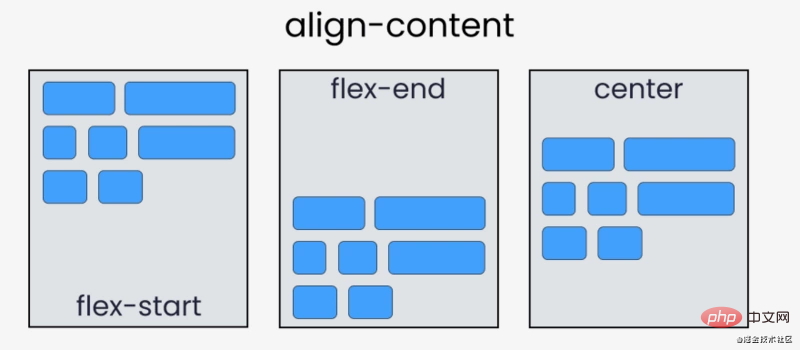
align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。



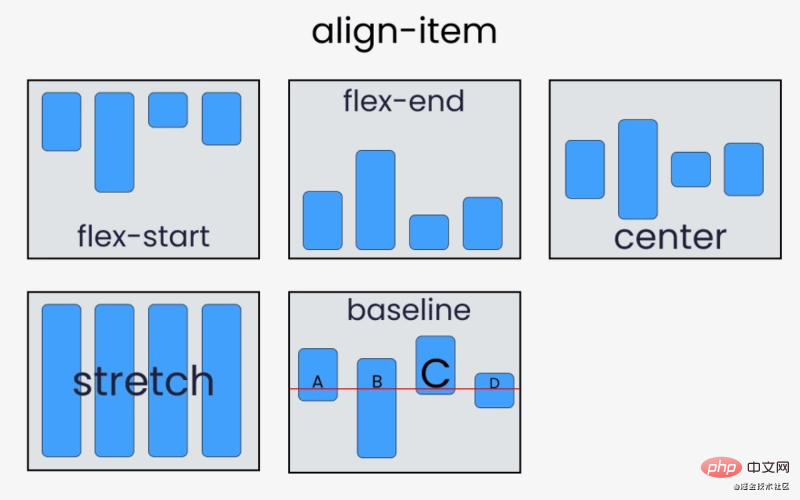
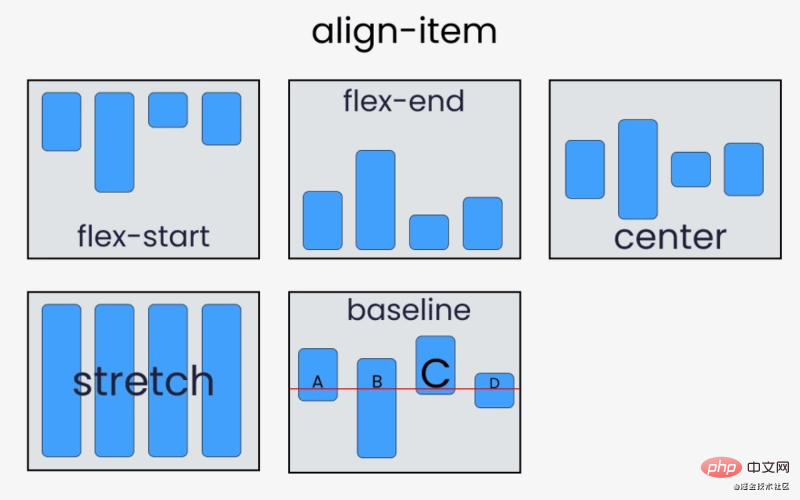
和justify-content不同的是,align-items主要是垂直方向的对齐方式,属性介绍:flex-start、flex-end、center、initial、inherit。

align-content 和 align-items 区别:
align-items 适用于单行情况下,只有上对齐,下对齐,居中和拉伸align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置对齐,下对齐拉伸以及平均分配剩下空间等属性值。align-items 多行找 align-content。
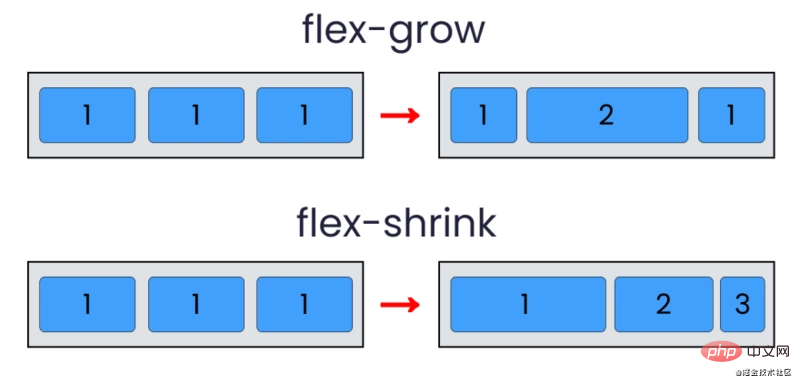
flex-grow : 根据flex容器的宽度来增加flex-item的大小。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
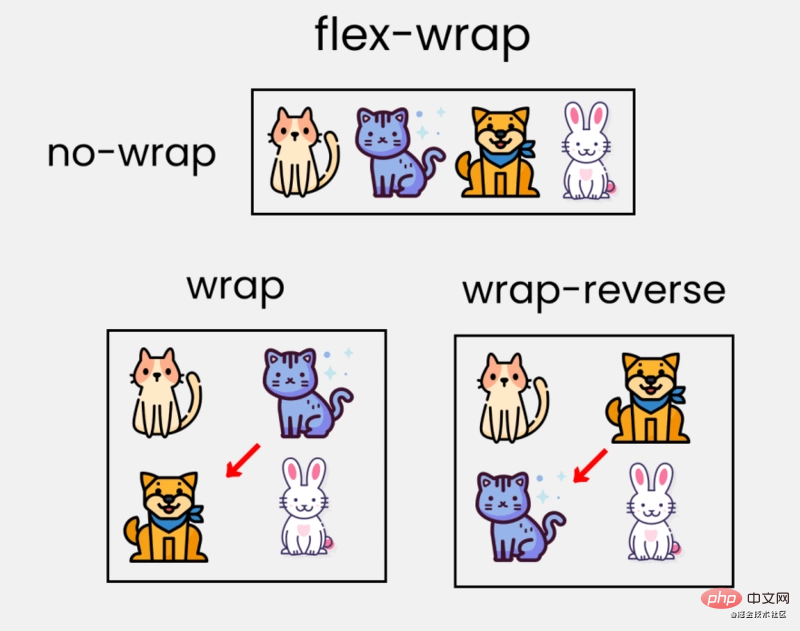
flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Go640ub5-1611621233326)(/img/bVcNNly)]

flex:它是flex-grow, flex-shrink和flex-basis组合的简写。
flex-basis:这类似于为flex-item添加宽度,只是更加灵活。flex-basis: 10em它将弹性项目的初始大小设置为10em,其最终大小将取决于可用空间,flex-grow和flex-shrink


 justify-content
justify-content
justify-contentwird verwendet, um oder festzulegen Abrufen der Ausrichtung der Flexbox-Elemente in Richtung der Hauptachse (horizontale Achse)
align-content

 🎜🎜
🎜🎜 🎜🎜align-items🎜🎜 unterscheidet sich von
🎜🎜align-items🎜🎜 unterscheidet sich von justify-content darin, dass align-items dies ist Hauptsächlich handelt es sich um die vertikale Ausrichtungsmethode: flex-start, flex-end, center, initial , erben. 🎜🎜 🎜🎜align-content und align- Artikelunterschied: 🎜
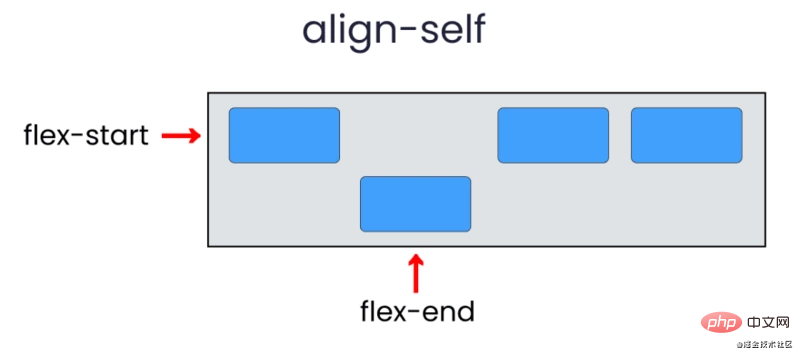
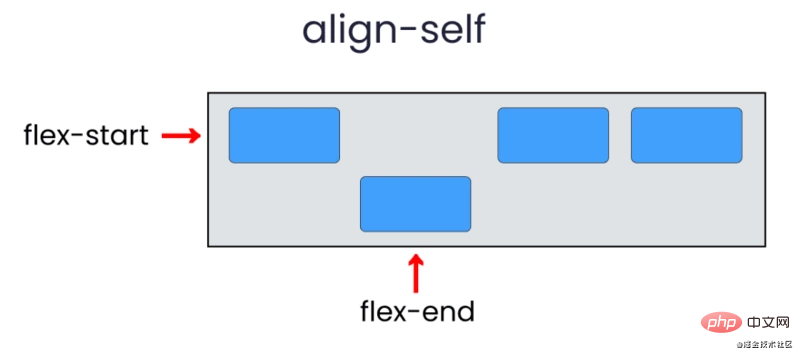
🎜🎜align-content und align- Artikelunterschied: 🎜align-items Gilt für einzelne Zeilen, nur obere Ausrichtung, untere Ausrichtung, Zentrierung und Dehnung🎜align-content eignet sich für Zeilenumbrüche (mehrzeilig) (ungültig in einzeiligen Fällen). Sie können Attributwerte wie Ausrichtung, untere Ausrichtung und Dehnung festlegen und den verbleibenden Platz gleichmäßig verteilen. 🎜<li>Die Zusammenfassung besteht darin, <code>align-items in einer einzelnen Zeile und align-content in mehreren Zeilen zu finden. 🎜🎜🎜align-self🎜🎜 🎜🎜flex – wachsen |.shrink |.wrap🎜
🎜🎜flex – wachsen |.shrink |.wrap🎜flex-item entsprechend der Breite des Flex-Containers. 🎜🎜 🎜🎜
🎜🎜 🎜🎜Abkürzung🎜
🎜🎜Abkürzung🎜flex-item, nur flexibler. flex-basis: 10em Setzt die Anfangsgröße des Flex-Elements auf 10em, seine endgültige Größe hängt vom verfügbaren Platz ab, flex-grow und flex-shrink. 🎜🎜🎜🎜🎜🎜🎜🎜Originaladresse: https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl🎜🎜Autor: Joy Shaheb🎜🎜Übersetzte Adresse: https://segmentfault .com/a/1190000038998136🎜🎜🎜Weitere Kenntnisse zum Thema Computerprogrammierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt vonErfahren Sie anhand von 14 interessanten und lebendigen Bildern (es lohnt sich, sie zu sammeln) die Verwendung von Flexbox.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


