

Wie implementiert man einen Verlaufsrahmen mit abgerundeten Ecken in CSS? Der folgende Artikel stellt Ihnen verschiedene Möglichkeiten vor, wie Sie mit CSS Verlaufsränder mit abgerundeten Ecken geschickt umsetzen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
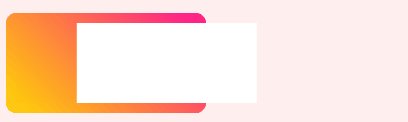
So erzielen Sie den folgenden Verlaufsrandeffekt:

Dieses Problem selbst ist nicht schwierig, es gibt einige Implementierungsmethoden, hauptsächlich gibt es einige Details, auf die geachtet werden muss.
border-imageist eine CSS-SpezifikationCSS Backgrounds and Borders Module Level 3(die neueste Version der offiziellen Spezifikation für Hintergrund und Rahmen) fügt einen neuen Attributwert hinzu.border-image是 CSS 规范CSS Backgrounds and Borders Module Level 3(最新一版的关于 background 和 border 的官方规范) 新增的一个属性值。
顾名思义,我们可以给 border 元素添加 image,类似于background-image,可以是图片也可以是渐变,不再局限于纯色。
使用 border-image 实现渐变边框
有了border-image之后,实现渐变边框变得很方便
不过多介绍border-image的语法,读者需要自行了解一下。
实现如下:
.border-image { width: 200px; height: 100px; border-radius: 10px; border-image-source: linear-gradient(45deg, gold, deeppink); border-image-slice: 1; border-image-repeat: stretch; }
上面关于 border-image 的三个属性可以简写为border-image: linear-gradient(45deg, gold, deeppink) 1;
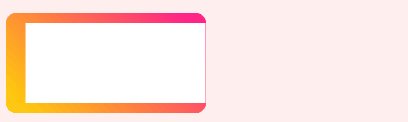
得到如下结果:

仔细看上面的 Demo,设置了border-radius: 10px但是实际表现没有圆角。使用border-image最大的问题在于,设置的border-radius会失效。
我们无法得到一个带圆角的渐变边框。原因,查看官方规范 W3C 解释如下:
A box's backgrounds, but not its border-image, are clipped to the appropriate curve (as determined by ‘background-clip’). Other effects that clip to the border or padding edge (such as ‘overflow’ other than ‘visible’) also must clip to the curve. The content of replaced elements is always trimmed to the content edge curve. Also, the area outside the curve of the border edge does not accept mouse events on behalf of the element.
为此,我们得另辟蹊径或者稍加改进,得到带圆角的渐变边框。
第一种方法,我们不再使用border-image,而是使用background-image+ 伪元素 的方案,这也是在border-image规范没有出现最常用的方法。
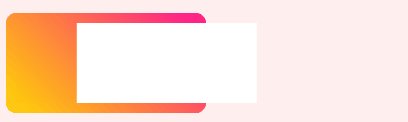
非常简单,简单的示意图如下:

利用background-image
background-image, das ein Bild oder ein Farbverlauf sein kann und nicht mehr auf Volltonfarben beschränkt ist.
Verwenden Sie border-image, um Verlaufsränder zu implementierenNachdem Sieborder-imagehaben, wird die Implementierung von Verlaufsrändern sehr einfach praktisch
Aber keine Einführung mehr border-imageselbst verstehen.Die Implementierung ist wie folgt:
div { width: 200px; height: 100px; border: solid 10px transparent; border-radius: 10px; background-image: linear-gradient(#fee, #fee), linear-gradient(to right, green, gold); background-origin: border-box; background-clip: content-box, border-box; }
border-image abgekürzt werden: linear-gradient(45deg, gold, deeppink) 1; Erhalten Sie die folgenden Ergebnisse:  border-radius ist ungültigSchauen Sie sich die Demo oben genau an.
border-radius ist ungültigSchauen Sie sich die Demo oben genau an. border-radius: 10pxist eingestellt, aber Die tatsächliche Leistung weist keine abgerundeten Ecken auf. Das größte Problem bei der Verwendung vonborder-imagebesteht darin, dass der festgelegteborder-radiusungültig wird. Wir können keinen Verlaufsrand mit abgerundeten Ecken erhalten. Überprüfen Sie aus diesem Grund die offizielle Spezifikation des W3C und erläutern Sie sie wie folgt:
Der Hintergrund einer Box, nicht jedoch das Randbild, wird auf die entsprechende Kurve zugeschnitten (wie durch „background-clip“ bestimmt). Andere Effekte, die auf den Rand oder die Füllkante zugeschnitten werden (z. B. „Überlauf“ außer „sichtbar“), müssen ebenfalls auf die Kurve zugeschnitten werden. Der Inhalt ersetzter Elemente wird immer auf die Inhaltskantenkurve zugeschnitten Der Randrand akzeptiert keine Mausereignisse im Namen des Elements.Dazu müssen wir einen anderen Weg finden oder ihn leicht verbessern, um einen Verlaufsrand mit abgerundeten Ecken zu erhalten. Methode 1: Hintergrundbild + Pseudoelement Bei der ersten Methode verwenden wir nicht mehr
border-image, sondernbackground-image < /code> + Pseudoelementlösung, dies ist auch die am häufigsten verwendete Methode, die nicht in der border-image-Spezifikation vorkommt. Sehr einfach, das einfache Diagramm sieht wie folgt aus: Verwenden Sie
Verwenden Siebackground-image, um einen Verlaufshintergrund zu implementieren, und überlagern Sie dann einen weißen Hintergrund, um einen Verlaufsrand zu bilden.
缺点
这个方案有两个问题,第一个是多使用了两个元素(当然在这里是 ::before 和 ::after),其次最致命的是,如果要求边框內的背景是透明的,此方案便行不通了。
法二,使用 background-clip 实现
第二种方法,使用background-clip: content-box以及background-clip: border-box配合使用。
background-clip:background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。它的部分取值和box-sizing类似。其中,
background-clip: border-box表示设置的背景background-image将延伸至边框background-clip: content-box表示设置的背景background-image被裁剪至内容区(content box)外沿
这里,我们使用设置两个background-image,设置两个background-clip,并且将 border 设置为透明即可:
核心 CSS:
div { width: 200px; height: 100px; border: solid 10px transparent; border-radius: 10px; background-image: linear-gradient(#fee, #fee), linear-gradient(to right, green, gold); background-origin: border-box; background-clip: content-box, border-box; }
Nach dem Login kopieren
Nach dem Login kopieren

因为用到了background-clip: border-box,所以还需要background-origin: border-box使图案完整显示,可以尝试下关掉这个属性,即可明白为什么需要这样做。
缺点
与第一种方法类似,如果要求边框內的背景是透明的,此方案便行不通了。
法三:border-image + overflow: hidden
这个方法也很好理解,既然设置了background-image的元素的border-radius失效。那么,我们只需要给它加一个父容器,父容器设置overflow: hidden+border-radius即可:
Nach dem Login kopieren
Nach dem Login kopieren
.border-image-pesudo { position: relative; width: 200px; height: 100px; border-radius: 10px; overflow: hidden; } .border-image-pesudo::before { content: ""; position: absolute; width: 200px; height: 100px; top: 50%; left: 50%; transform: translate(-50%, -50%); border: 10px solid; border-image: linear-gradient(45deg, gold, deeppink) 1; }
Nach dem Login kopieren
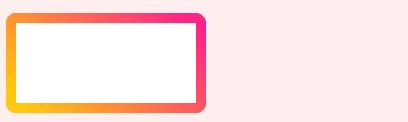
效果如下:

当然,这里还是多借助了一个元素实现。还有一种方法,可以不使用多余元素实现:
法四:border-image + clip-path
设置了background-image的元素的border-radius失效。但是在 CSS 中,还有其它方法可以产生带圆角的容器,那就是借助clip-path。
[clip-path](https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path),一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部 SVG 的路径。
简而言之,这里,我们只需要在border-image的基础上,再利用clip-path裁剪出一个带圆角的矩形容器即可:
Nach dem Login kopieren
.border-image-clip-path { position: relative; width: 200px; height: 100px; border: 10px solid; border-image: linear-gradient(45deg, gold, deeppink) 1; clip-path: inset(0 round 10px); }
Nach dem Login kopieren
解释一下:clip-path: inset(0 round 10px)。
- clip-path: inset() 是矩形裁剪
- inset() 的用法有多种,在这里
inset(0 round 10px)可以理解为,实现一个父容器大小(完全贴合,垂直水平居中于父容器)且border-radius: 10px的容器,将这个元素之外的所有东西裁剪掉(即不可见)。
非常完美,效果如下:

当然,还可以利用filter: hue-rotate()顺手再加个渐变动画:

你可以在我 CSS-Inspiration 看到这个例子:
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um abgerundete Verlaufsränder zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



