
Uniapp kann vant verwenden, da vant ui über eine H5-Version und eine WeChat-Applet-Version verfügt und ab „uni-app2.4.7“ auch H5- und QQ-Applets die WeChat-Applet-Komponenten unterstützen. Die Verwendungsmethode besteht darin, einfach die erforderlichen Komponenten einzuführen in „globalStyle“ von „pages.json“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos):Uni-App-Tutorial
Uni-App verwendet Vant-Komponenten
vant UI hat eine H5-Version und eine WeChat-Applet-Version. Die h5-Version kann nur für h5 verwendet werden, und die WeChat-Mini-Programmversion (vant weapp) kann für WeChat und App verwendet werden. Ab Uni-App 2.4.7 unterstützen H5- und QQ-Mini-Programme auch WeChat-Mini-Programmkomponenten.
Laden Sie den Code herunter
Erstellen Sie ein neueswxcomponents-Verzeichnis im Projektstammverzeichnis. Dieses Verzeichnis sollte sich auf derselben Ebene wie dascomponents-Verzeichnis befinden .wxcomponents目录 ,此目录应该与components目录同级。
直接通过git下载vant-weapp最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。
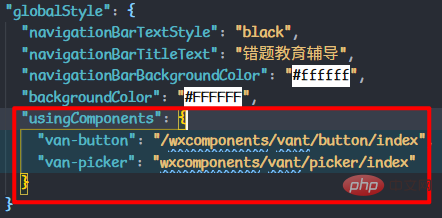
在pages.json的globalStyle中 引入所需要的组件

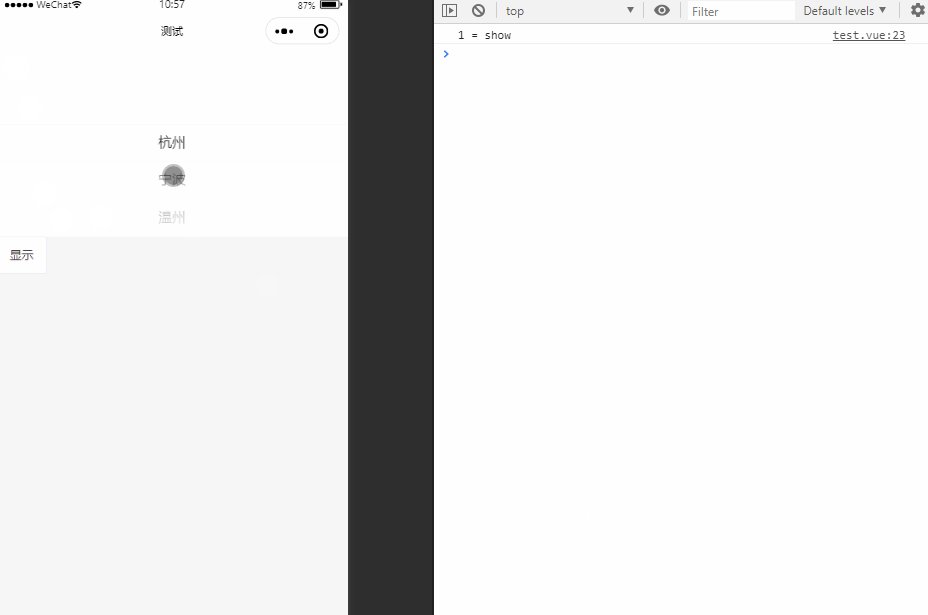
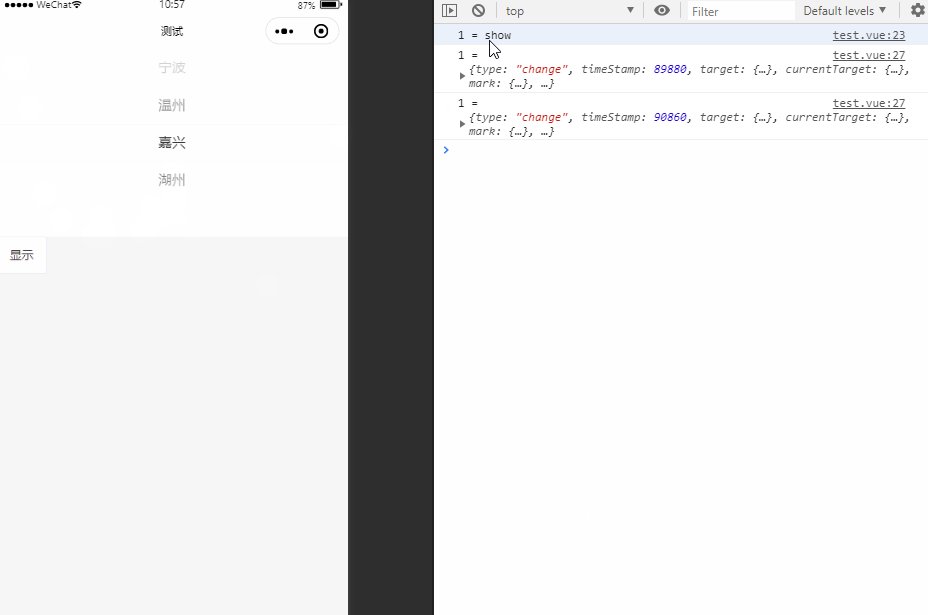
试试是否成功

显示
Vant组件中Notify
Laden Sie den neuesten Quellcode vonvant-weappdirekt übergitherunter und kopieren Sie das Verzeichnisdistin das neu erstellte Verzeichnis Verzeichniswxcomponentsund benennen Siedistinvant-weappum.
globalStyle
vonpages.json ein .png"/>Versuchen Sie zu sehen, ob es funktioniert
//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
Notifyin der Vant-Komponente ist etwas ganz Besonderesmuss nicht nur im globalStyle eingeführt werden von page.json Es muss dem Vue-Prototyp in main.js
弹出提示
Das obige ist der detaillierte Inhalt vonKann Uniapp Vant nutzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
