
Der Unterschied zwischen text(), val() und html() in jquery: text() wird für den Zugriff auf den Textinhalt von HTML-Elementen verwendet. html() kann nicht nur für den Zugriff auf den Textinhalt von HTML-Elementen verwendet werden. aber auch Zugriff auf HTML-Inhalte; val() wird nur verwendet, um auf den Inhalt von Eingabeelementen zuzugreifen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.12.4-Version, Dell G3-Computer.
Gemeinsame Punkte: text(), html() und val() werden zum Speichern und Abrufen des Werts von HTML-Elementen verwendet.
Unterschied:
text() Definition und Verwendung
text() Methode Methode legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück. Wenn ein Unter-Tag vorhanden ist, Fügen Sie es in das Unter-Tag ein. Der Text wird zusammen zurückgegeben, was dem inneren Text von js entspricht. Gibt nur den Textinhalt innerhalb des Etiketts aus, was mit der innerText-Methode von js identisch ist.
Definition und Verwendung von html()

Entspricht innerHTML von js.Wenn diese Methode keine Parameter festlegt, wird der aktuelle Inhalt des ausgewählten Elements zurückgegeben.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
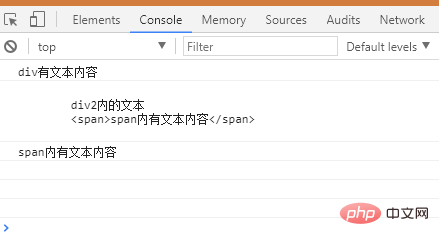
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
</html>Drucken Sie den Textinhalt im aktuellen Tag. Wenn ein Untertag vorhanden ist, drucken Sie den Untertag selbst und den Text im Untertag zusammen. Dies ähnelt dem innerHTML von js
Hinweise zur Verwendung von text() und html():
Durch die beiden obigen Beispiele wissen wir, dass Elemente, die im Dokumentobjekt (dom) vorhanden sind, wie z. B. p, ihre Textwerte über text( erhalten können) ) und html() , was passiert also, wenn dieses Element nicht im Dokumentobjekt (dom) existiert, wir aber seinen Textwert über text() und html() erhalten? Das h1-Element existiert nicht in dom, wir fügen den folgenden Code hinzu:
Das h1-Element existiert nicht in dom, wir fügen den folgenden Code hinzu:
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
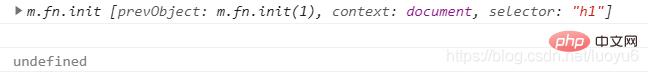
</body>Das Folgende ist das Druckergebnis: $('h1').text() druckt eine leere Zeichenfolge, $('h1'), html () gibt undefiniert aus
val() Definition und Verwendung Die Methode val() gibt den Wert des ausgewählten Elements zurück oder legt ihn fest. Der Wert des -Elements wird über das Value-Attribut festgelegt. Diese Methode wird hauptsächlich für Eingabeelemente verwendet.
 Die Methode wird hauptsächlich verwendet, um den Wert des Formularelements abzurufen.
Die Methode wird hauptsächlich verwendet, um den Wert des Formularelements abzurufen.
Wenn diese Methode keine Parameter festlegt, gibt sie den aktuellen Wert des ausgewählten Elements zurück. console.log($('h1'))
console.log($('h1').text()) //空字符串
console.log($('h1').html()) //undefined
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
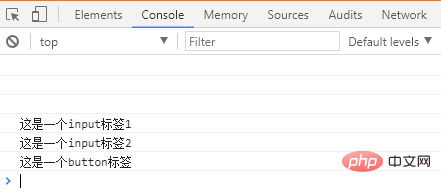
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
</body>Für das Eingabefeld wird der durch val() festgelegte Wert im Textfeld angezeigt, und sein eigener Wert wurde nicht geändert; für button bedeutet das Festlegen des Werts über val() tatsächlich, dass dem Wertattribut ein Wert zugewiesen wird
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen text(), val() und html() in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren