
 <p>Verwandte Empfehlungen: „Javascript-Video-Tutorial“
<p>Wir wissen, dass wir die integrierten Methoden des
<p>Verwandte Empfehlungen: „Javascript-Video-Tutorial“
<p>Wir wissen, dass wir die integrierten Methoden des document-Objekts verwenden können, um über ID, Klasse, Tag-Name usw. auf HTML-Elemente zuzugreifen Abfrageselektor. Das DOM besteht aus einem Knotenbaum, wobei sich der Knoten document an der Wurzel befindet und jeder andere Knoten (einschließlich Elemente, Kommentare und Textknoten) als Knoten für jeden Zweig dient. document对象的内置方法通过ID,类,标签名和查询选择器来访问HTML元素。 DOM 是由节点树构成的,document 节点位于根,其他每个节点(包括元素,注释和文本节点)都作为各个分支的节点。
<p>在本教程中,我们回顾一些HTML术语,这对使用 JS 和DOM非常重要,我们会介绍一下DOM树,节点,以及如何识别最常见的节点类型。最后,创建一个 JS 程序来交互式地修改DOM。
<a href="index.html">Home</a>
index.html的链接。a 是标签href 是属性index.html 是属性值Home 是文本<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>id属性,接着为上面的 a 标签添加一个id为nav值。<a id="nav" href="index.html">Home</a>
getElementById()方法来获取 a 标签。在控制台输入:let navLink = document.getElementById('nav');
<a id="nav" href="index.html">Home</a>
href属性来更改链接的地址:navLink.href = 'https://github.com/qq449245884/xiaozhi';
textContent属性来更改文本内容:navLink.textContent = '跳转取前端小智 Github';
navLink 就可以看到我们 a 标签更新后的内容:<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
document 方法访问元素,如何将元素分配给变量以及如何修改元素中的属性和值。document 本身也是一个document 节点,它是所有其他节点的根。<p>DOM由嵌套节点的树结构组成,通常称为DOM树。 我们知道祖先的家谱,该谱系由父母,孩子和兄弟姐妹组成。 DOM中的节点也称为父级,子级和同级,具体取决于它们与其他节点的关系。<p>为了演示,创建一个nodes.html文件,添加文本,注释和元素节点。<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html元素节点是父节点。head和body是兄弟节点,它们是 html 的子节点。body包含三个子节点,它们都是兄弟节点,节点的类型不会改变其嵌套的级别。注意:当使用HTML生成的DOM时,HTML源代码的缩进将创建许多空文本节点,这些节点在DevTools Elements选项卡中是不可见的。了解DOM中的空白符更多知识请访问 https://developer.mozilla.org...nodeType属性访问该类型,更多节点类型大家可以到 MDN 上查看。下面是我们比较常见节点类型。| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p> 和 <p> |
| TEXT_NODE | 3 | Element 或者 Attr 中实际的 文字 |
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment --> | In diesem Tutorial gehen wir auf einige HTML-Terminologie ein, die für die Arbeit mit JS und dem DOM sehr wichtig ist. Wir stellen den DOM-Baum und die Knoten vor und zeigen, wie man die häufigsten Knotentypen identifiziert. Erstellen Sie abschließend ein JS-Programm, um das DOM interaktiv zu ändern.
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
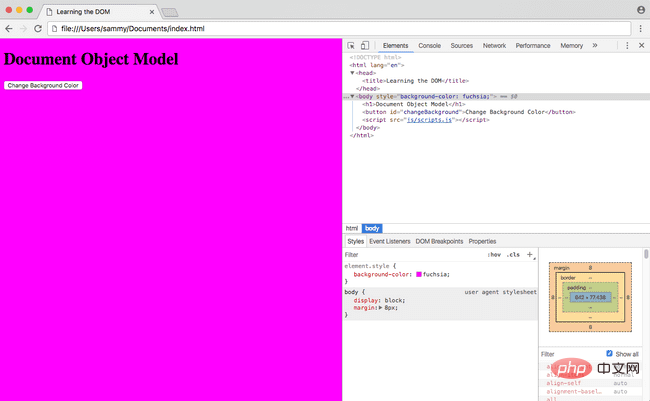
document.body.style.backgroundColor = 'fuchsia'
})index.html darstellt. 🎜a ist ein Taghref ist ein Attributindex.html< /code > ist der Attributwert</li><li><code>Home ist der Textid. Fügen Sie dann eine id zum für den <code>a</code hinzu > Tag über dem navWert. 🎜rrreee🎜Wir können das Tag a über die Methode getElementById() erhalten. Eingabe in der Konsole: 🎜rrreee🎜Ausgabe: 🎜rrreee🎜Wir können die Adresse des Links ändern, indem wir das href-Attribut ändern: 🎜rrreee🎜Wir können sie auch ändern, indem wir den textContent< ändern /code>-Attribut Textinhalt: 🎜rrreee🎜 Geben Sie als Nächstes <code>navLink direkt in die Konsole ein, um den aktualisierten Inhalt unseres a-Tags anzuzeigen: 🎜rrreee🎜An diesem Punkt haben wir Sie sollten wissen, wie Sie mit document-Methoden auf Elemente zugreifen, wie Sie Elemente Variablen zuweisen und wie Sie Eigenschaften und Werte in Elementen ändern. 🎜document selbst ein document-Knoten, der die Wurzel aller anderen Knoten darstellt. 🎜🎜DOM besteht aus einer Baumstruktur verschachtelter Knoten, die oft als DOM-Baum bezeichnet wird. Wir kennen den Stammbaum unserer Vorfahren, der aus Eltern, Kindern und Geschwistern besteht. Knoten im DOM werden abhängig von ihrer Beziehung zu anderen Knoten auch als Eltern, Kinder und Geschwister bezeichnet. 🎜🎜Erstellen Sie zur Demonstration eine nodes.html-Datei und fügen Sie Text, Kommentare und Elementknoten hinzu. 🎜rrreee🎜html-Elementknoten ist der übergeordnete Knoten. head und body sind Geschwisterknoten, sie sind untergeordnete Knoten von html. body enthält drei untergeordnete Knoten, die alle Geschwisterknoten sind. Der Typ des Knotens ändert seine Verschachtelungsebene nicht. 🎜Hinweis: Bei Verwendung von HTML-generiertem DOM werden durch die Einrückung des HTML-Quellcodes viele leere Textknoten erstellt, die auf der Registerkarte DevTools-Elemente nicht sichtbar sind. Um mehr über Leerzeichen in DOM zu erfahren, besuchen Sie bitte https://developer.mozilla.org...nodeType. Sie können weitere Knotentypen auf MDN anzeigen. Im Folgenden sind unsere gebräuchlicheren Knotentypen aufgeführt. 🎜| Knotentyp | Wert | Beschreibung | 🎜
|---|---|---|
| ELEMENT_NODE🎜 | 1🎜 | Ein Elementknoten, wie zum Beispiel <p> und <p>🎜🎜 |
| TEXT_NODE🎜 | 3🎜 | Element oder der tatsächliche Text in Attr🎜🎜 |
| COMMENT_NODE🎜< td >8🎜 | Kommentarknoten, z. B. <!-- ein HTML-Kommentar -->🎜🎜🎜🎜<p>在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。<p>通过 F12 选中一个元素,如我们选中 h1 标签:<p> <p>在控制台中,使用 <p>在控制台中,使用nodeType属性获取当前选定节点的节点类型。$0.nodeType; // 1 Nach dem Login kopieren h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。<p>除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。使用事件修改DOM<p>到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。<p>回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。<p>JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。<p>在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})Nach dem Login kopieren <p>存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。
<p>
总结<p>在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。<p>原文地址:https://www.taniascia.com/how-to-traverse-the-dom/ <p>作者: Tania Rascia <p>译文地址:https://segmentfault.com/a/1190000038466474<p>更多编程相关知识,请访问:编程视频!! Das obige ist der detaillierte Inhalt vonSo durchqueren Sie das DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Verwandte Etiketten:
Quelle:segmentfault.com
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
Aktuelle Ausgaben
verwandte Themen
Mehr>
|