

什么是混合?
根据维基百科:
❝数字图像编辑和计算机图形中的混合模式(或混合模式)用于确定两个图层如何相互混合。在大多数应用程序中,默认的混合模式只是通过用顶层的内容覆盖底层来隐藏底层。
❞
在CSS中,有两个属性负责混合。mix-blend-mode用于混合DOM元素,background-blend-mode用于组合多个CSS背景。
(学习视频分享:css视频教程)
进入<span style="font-size: 20px;">mix-Blend-Mode</span>
基础范例

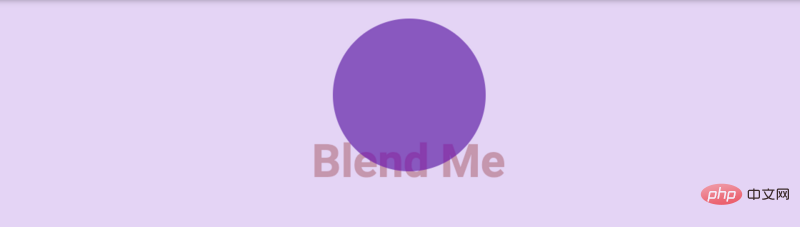
我们以一个基本的例子来看一下它是如何工作的。我的标题上方有一个圆圈。我要做的是将文本与圆混合。
「HTML」
<div class="circle"></div> <p>Blend Me</p>
「CSS」
为文本元素添加了mix-blend-mode: overlay,从而将其与圆混合。
事例源码:https://codepen.io/shadeed/pen/a9c6751c0b99d3dbb04fd9514433e09e?editors=0100
带文字的图片
我认为这是一个广泛使用的混合模式。文字在上面,图片在下面。

在标题中添加了以下内容:
.hero-title {
color: #000;
mix-blend-mode: overlay;
}不仅仅是改变混合模式。例如,我们可以通过创建动画来提高创意。

在此示例中,我想探讨文本如何与树叶背景融合。由于图像中包含暗点和亮点,因此在使文本看起来像在每片叶子下移动一样,这将起到非常有用的作用。

事例源码:https://codepen.io/shadeed/pen/ef8d675755fde8087d9439b5593e1956?editors=0100
个有趣的效果是在带有矢量和形状的背景上有一个标题。当形状的颜色不同时,它会变得更加有趣。

我们能用这些斑点形状做什么?我使用MorphSVG插件改变每个博客形状的路径。这产生了一个有趣的结果。

事例源码:https://codepen.io/shadeed/pen/daa6d51bfec15e3cbaef12e8387c97f3?editors=0010

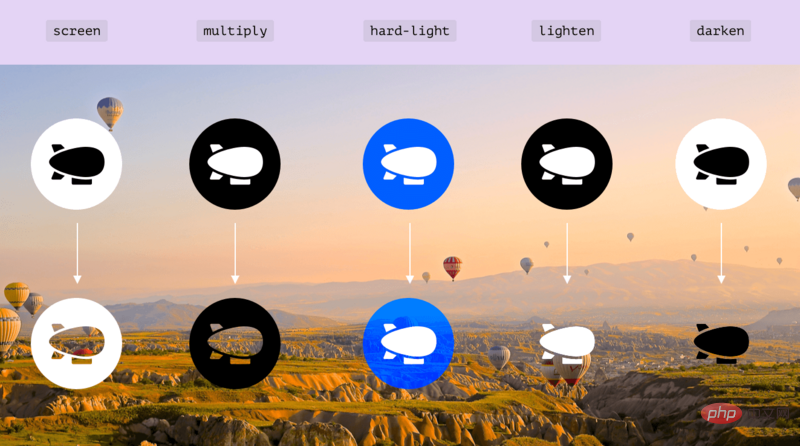
吸引我眼球的效果是当元素有白色背景和黑色前景使用`mix-blend-mode: screen``。
我使用了SVG,并对其应用了以下内容。注意使用屏幕时黑色区域如何变为透明。

事例源码:https://codepen.io/shadeed/pen/4d309070bd3855c1b87a955ac2cec95e?editors=0100
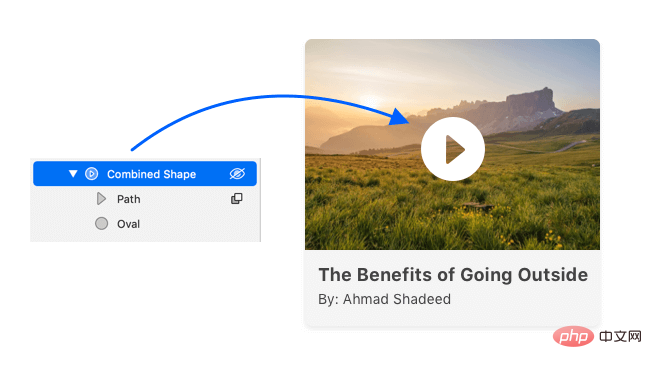
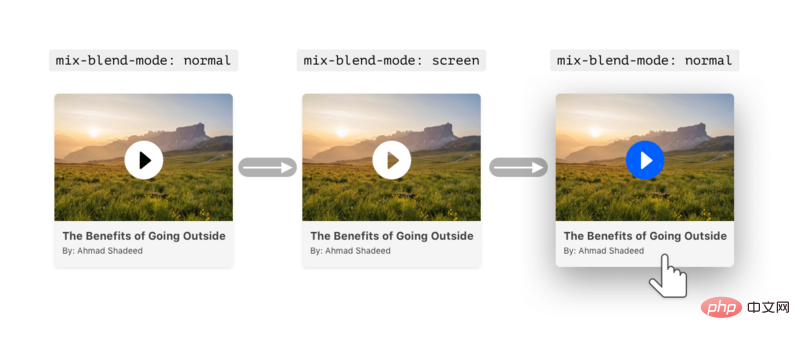
对我来说,这是一个非常有用的用例。我经常需要添加播放图标以指示文章中有视频,因此我最终使用了从中心透明的SVG。

这听起来似乎正确,但有一定局限性。如果要添加悬停效果以填充三角形怎么办?由于在SVG中减去了形状,因此这是不可能的。一种解决方法是在SVG后面放置一个圆圈,并在悬停时对其进行着色。

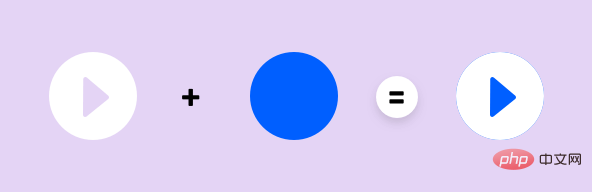
对我来说,这还不够。我也想反过来,三角形必须是白色的,其余的是蓝色的。
多亏了混合模式,我可以通过在悬停时控制嵌入式SVG快速实现改效果。
.article__play {
mix-blend-mode: screen;
}
.article:hover .article__play {
mix-blend-mode: normal;
}
.article:hover .article__play {
.play__base {
fill: #005FFF;
}
.play__icon {
fill: #fff;
}
}
事例源码:https://codepen.io/shadeed/pen/e06735fd2d2fd707a37f2c4804379342?editors=0100
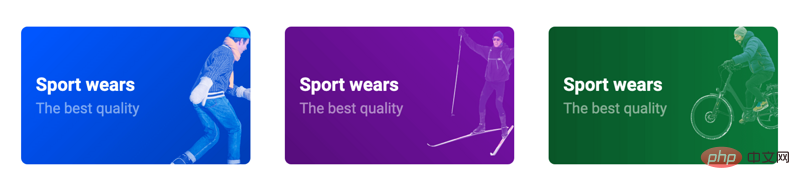
另一种情况是使用裁切图像并将其与其下方的背景融合,结果非常有趣。
img {
position: absolute;
right: -15px;
top: 0;
width: 110px;
mix-blend-mode: screen;
}这个想法是把图片放在右边,左边有标题和描述。

同样,通过为每张卡添加多个背景可以更好:

事例源码:https://codepen.io/shadeed/pen/a30f4ac9af6c6ec87a30f63deb2fc2c5?editors=1000
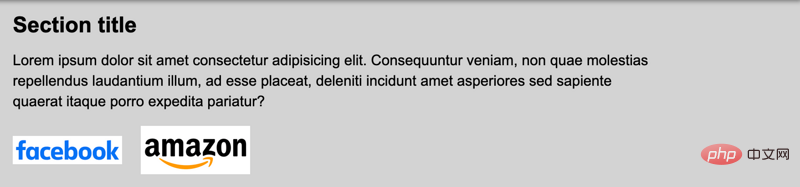
我在Photoshop的早期就知道这个技巧。有时,我需要一个品牌的标志,它是很难得到一个透明的PNG版本。使用混合模式,这很容易解决。
我模拟了Facebook和Amazon徽标,并在每个徽标下添加了白色背景。

现在来解决这个问题,添加了以下CSS:
img {
mix-blend-mode: multiply;
filter: contrast(2);
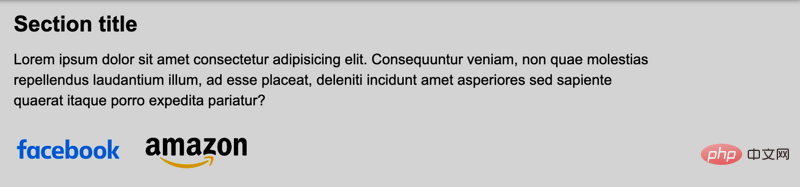
}注意,我添加了filter: contrast(2)来增加徽标的对比度。应用混合效果使他们比原来的颜色深一点。

问题已解决!当然,我不建议使用此功能。但是,如果我被迫这么做,我将使用它来节省时间,当原始徽标到达时,我可以替换它并消除混合效果。
事例源码:https://codepen.io/shadeed/pen/c8d0b773adf24901319794bda90d6a4e?editors=0100
Isolation
isolation CSS属性定义该元素是否必须创建一个新的层叠上下文(stacking context)。
该属性的主要作用是当和background-blend-mode属性一起使用时,可以只混合一个指定元素栈的背景:它允许使一组元素从它们后面的背景中独立出来,只混合这组元素的背景。
「html」
<div> <span>CSS is Awesome</span> </div>
「css」
div {
isolation: isolate; /* Creates a new stacking context */
}
span {
mix-blend-mode: difference;
}
如你所见,文本“ CSS很棒”仅在其父代的边界内融合。外面的东西不会混在一起。换句话说,它是孤立的。
事例源码:https://codepen.io/shadeed/pen/3b84bf8730ae27563f983e036f96aacb?editors=1100
isolation 可以通过使用创建新的堆栈上下文的属性来实现。例如,如果父元素具有opacity 属性,这将影响结果。
「html」
<div> <img class="lazy" data-src="cake.jpg" alt=""> </div>
「css」
div {
opacity: 0.99; /* Creates a new stacking context, which result to an isolated group */
}
img {
mix-blend-mode: difference;
}
事例源码:https://codepen.io/shadeed/pen/b6fcced3fba405846b2e93779282f3cb?editors=0100
进入Background-Blend-Mode
它的工作方式类似mix-blend-mode,但具有多个背景图像。每个背景可以有自己的混合模式,举个例子。

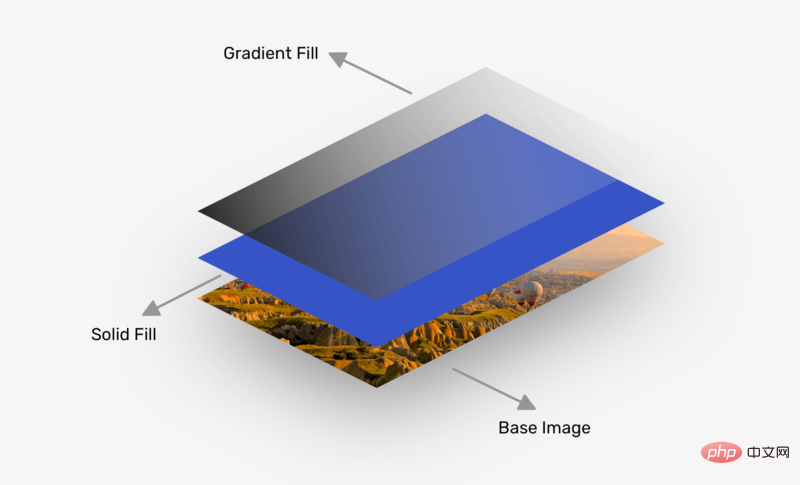
在此示例中,将三层混合在一起:基础图像,实心填充(Solid Fill)和渐变填充(radient Fill.)。
.elem {
background: linear-gradient(45deg, #000 10%, transparent),
linear-gradient(#3754C7, #3754C7),
url(nature.jpg);
background-size: cover;
background-blend-mode: overlay, color;
}在CSS中,应该以正确的方式对每个背景进行排序。堆叠顺序从上到下,如上图所示。

事例源码:https://codepen.io/shadeed/pen/b4351fd10c5ff1e0a5b210f87c1040cd?editors=1100
通过使用径向梯度,有一些有趣的结果比有用。这个想法是添加一个彩色的图像,使它与它混合。
:root {
--color: #000;
--size: 250px; /* Gradient Size */
}
.elem-1 {
background: radial-gradient(circle var(--size) at center, transparent, var(--color)),
url(nature.jpg);
}
通过对元素应用background-blend-mode: color,结果是图像的去饱和版本。

事例源码:https://codepen.io/shadeed/pen/3779d5b0ab6e013487638492573739f8
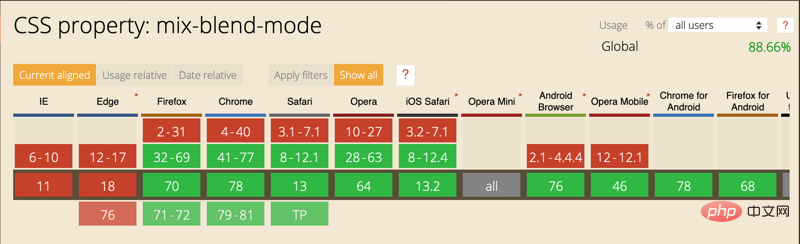
「浏览器支持」

原文地址:https://css-tricks.com/basics-css-blend-modes/
作者:Ahmad Shaeed
译文地址:https://segmentfault.com/a/1190000038883022
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt von谈谈CSS中的混合模式. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



