
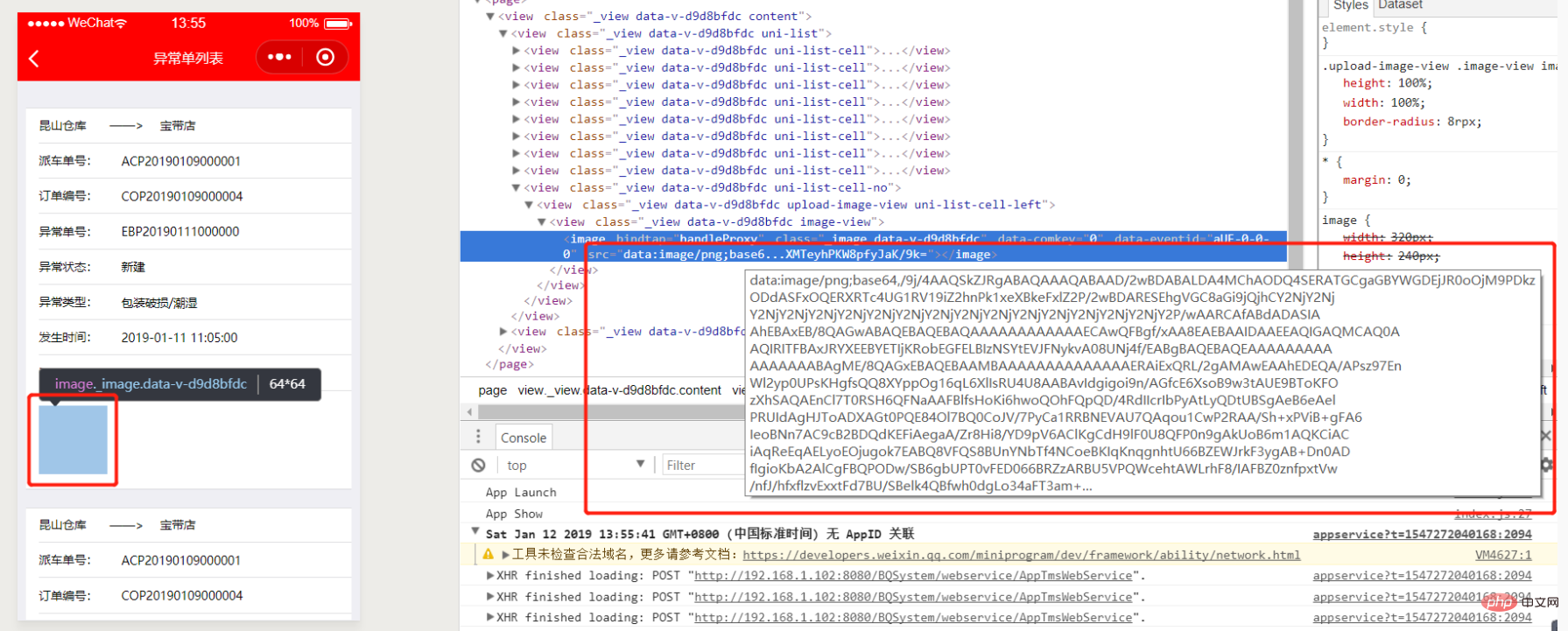
uniapp img base64 wird nicht angezeigt, da die Zeichenfolge zu lang ist und während der Übertragung ein Wagenrücklauf hinzugefügt wird. Die Lösung besteht darin, die Länge neu zu berechnen und den Inhalt in „this.captcha.replace(/[rn]/g,“ zu ändern. „)…“ Das ist es.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Spezifische Frage:
uni_app-Base64-Bild kann nicht angezeigt werden?
uni_app-Base64-Bild kann nicht angezeigt werden, der src im Bild-Tag jedoch tatsächlich Es hat sich gelohnt, aber ich weiß nicht warum?

Lösung:
Dies wird durch das Hinzufügen eines Wagenrücklaufs in der Übertragung verursacht, wenn die Zeichenfolge zu lang ist
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},Einfach neu berechnen.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn uniapp img base64 nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Welche Datei ist ISO?
Welche Datei ist ISO?
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 Verwendung von PathFileExists
Verwendung von PathFileExists
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Einführung in die drei Kernkomponenten von Hadoop
Einführung in die drei Kernkomponenten von Hadoop