
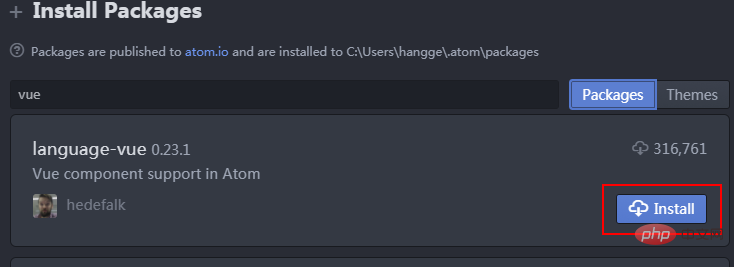
So installieren Sie das Vue-Highlighting-Plugin in Atom: Öffnen Sie zunächst die Atom-Software, klicken Sie in der oberen Menüleiste auf „Datei“ -> „Einstellungen“ -> „Installieren“ und suchen Sie dann nach „Language-Vue“. „Plug-in“ und klicken Sie zum Installieren auf „Installieren“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Atom Version 1.41.0, Dell G3-Computer.
Atomist ein plattformübergreifender Texteditor, der von Github speziell für Programmierer entwickelt wurde. Es verfügt über eine einfache und intuitive grafische Benutzeroberfläche und verfügt über viele interessante Funktionen: Es unterstützt CSS, HTML, JavaScript und andere Web-Programmiersprachen. Die Entwicklung verschiedener Sprachen kann über einen umfangreichen Plug-in-Mechanismus abgeschlossen werden, der häufig für die Webentwicklung verwendet wird und auch für die Back-End-Entwicklung wie PHP verwendet werden kann.
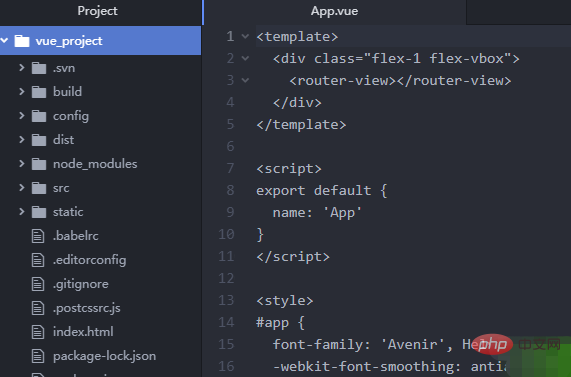
Atom unterstützt standardmäßig keine Vue-Syntax. Wenn Sie Atom zum Öffnen eines Vue-Projekts verwenden, werden Sie feststellen, dass alle Beschriftungen grau sind.

Verwandte Empfehlungen: „Atom-Nutzungsanleitung“
Atom-Installations-Vue-Highlight-Plugin
Klicken Sie im Menü auf „Datei“ –> „Einstellungen“ – „Installieren“, suchen Sie nach „vue“ und suchen Sie Fügen Sie es in den Suchergebnissen „Language-Vue“ ein und installieren Sie es.

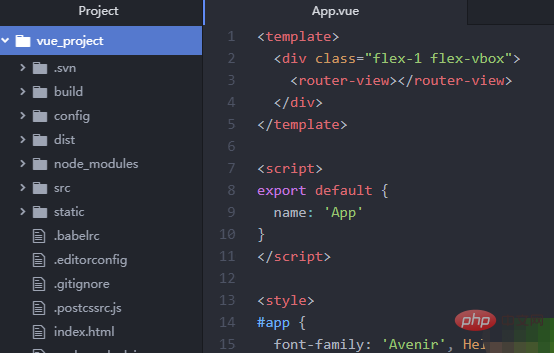
ok. Öffnen Sie nach Abschluss der Installation die Vue-Datei und Sie werden feststellen, dass deren Inhalt syntaktisch hervorgehoben werden kann.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonSo installieren Sie das Vue-Highlighting-Plug-in in Atom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Was ist die C-Programmiersoftware?
Was ist die C-Programmiersoftware?
