
Randradius bedeutet „Rand abgerundete Ecke; abgerundeter Eckenradius“. Es ist eine Eigenschaft von CSS und wird verwendet, um (1~4) abgerundete Eckeneffekte für den Rand von Elementen zu erzeugen; 1-4 Länge|%“, legen Sie die Richtung auf die obere linke Ecke, die obere rechte Ecke, die untere rechte Ecke und die untere linke Ecke fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Tutorial-Empfehlung: CSS-Video-Tutorial
border-radius

border-radius ist eine Abkürzungseigenschaft in CSS3, die zum Erstellen von (1~4) abgerundeten Eckeneffekten für Ränder verwendet wird.
Syntax:
border-radius: 1-4 length|%
Wert:
Länge Definieren Sie die Form der Kurve.
% Verwenden Sie %, um die Form der Ecken zu definieren.
Hinweis: Die Reihenfolge der vier Werte jedes Radius ist: obere linke Ecke, obere rechte Ecke, untere rechte Ecke, untere linke Ecke. Wenn die untere linke Ecke weggelassen wird, ist die obere rechte Ecke dieselbe. Wenn die untere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Wenn die obere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe.
Vier Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke, der dritte Wert ist die untere rechte Ecke und der vierte Wert ist die untere linke Ecke.
Drei Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke, der dritte Wert ist die untere rechte Ecke
Zwei Werte: Der erste Wert ist die obere linke Ecke und untere rechte Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke
Ein Wert: Die vier abgerundeten Ecken haben den gleichen Wert
Beispiel:
1 - border-radius: 15px 50px 30px 5pxborder-radius: 15px 50px 30px 5px

2. 三个值 - border-radius: 15px 50px 30px

3. 两个值 - border-radius: 15px 50px


border-radius: 15px 50px 30px

3. Zwei Werte – border-radius: 15px 50px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
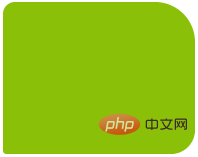
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
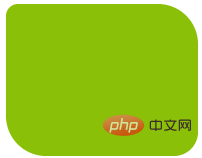
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
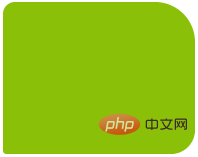
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>Das obige ist der detaillierte Inhalt vonWas bedeutet Grenzradius?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!