

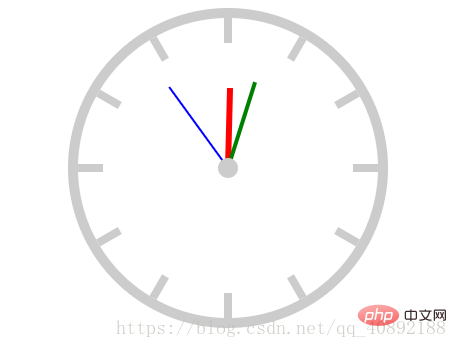
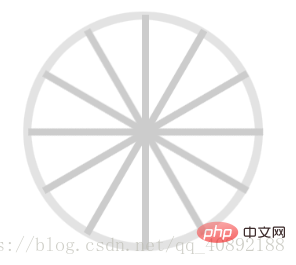
Werfen wir zunächst einen Blick auf die Darstellungen (unabhängig von der Farbanpassung):
(Teilen von Lernvideos: html5-Video-Tutorial)

Wir müssen zunächst verstehen, wie diese Uhr implementiert wird, und nicht Denken Sie vorerst nicht über Animation nach, sondern lernen Sie, das Problem abzubauen und Schritt für Schritt umzusetzen.
Zuerst müssen wir ein Quadrat mit einem Rand zeichnen, ihm eine abgerundete Ecke geben, um den äußersten Ring zu erreichen, und dann ein langes Rechteck mehrmals drehen, um den Maßstab zu erreichen.

Zeichnen Sie einfach einen weiteren weißen Kreis, indem Sie die Überlagerung entfernen , können Sie die Standardskala erreichen

Fügen Sie schließlich drei Rechtecke und einen kleinen Kreis in der Mitte hinzu, um den Anfangszustand der Uhr zu erreichen
Code-Implementierung
Nachdem Sie den obigen Prozess verstanden haben, ist die Code-Implementierung einfach Mehr Das Einzige, was berücksichtigt werden muss, ist die Optimierung des Codes. Um die Implementierung der einzelnen Schritte im Folgenden zu vereinfachen, gibt es viele wiederholte Codes.
Was die Animation betrifft, müssen wir nur die Rotationsanimation einstellen und die Animation der Stunden-, Minuten- und Sekundenzeiger muss nur unterschiedliche Zeiten ändern.
Bitte beachten Sie den Code für spezifische Details:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时钟</title>
<style>
*{
padding: 0;
margin: 0;
}
.clock{
width: 300px;
height: 300px;
border: 10px solid #ccc;
/*百分比参照的是实际宽高*/
border-radius: 50%;
margin: 20px auto;
position: relative;
}
.line{
width: 8px;
height: 300px;
background-color: #ccc;
position: absolute;
/*实现居中*/
/*参照父元素的宽*/
left: 50%;
top: 0;
/*参照元素本身*/
transform: translate(-50%,0);
/*保留,否则会被覆盖*/
}
.line2{
transform: translate(-50%,0) rotate(30deg);
}
.line3{
transform: translate(-50%,0) rotate(60deg);
}
.line4{
transform: translate(-50%,0) rotate(90deg);
}
.line5{
transform: translate(-50%,0) rotate(120deg);
}
.line6{
transform: translate(-50%,0) rotate(150deg);
}
.cover{
width: 250px;
height: 250px;
border-radius: 50%;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.hour{
width: 6px;
height: 80px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 43200s linear infinite;
}
.minute{
width: 4px;
height: 90px;
background-color: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 3600s linear infinite;
}
.second{
width: 2px;
height: 100px;
background-color: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 60s infinite steps(60);
/*linear与step(60)重复*/
}
.center{
width:20px;
height:20px;
background-color: #ccc;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
/*创建移动动画*/
@keyframes move{
0%{
transform: translate(-50%,-100%) rotate(0deg);
}
100%{
transform: translate(-50%,-100%) rotate(360deg);
}
}
</style>
</head>
<body>
<div>
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
<div class="line line4"></div>
<div class="line line5"></div>
<div class="line line6"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Verwandte Empfehlungen: HTML5-Tutorial
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML5, um einen Uhranimationseffekt zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!