

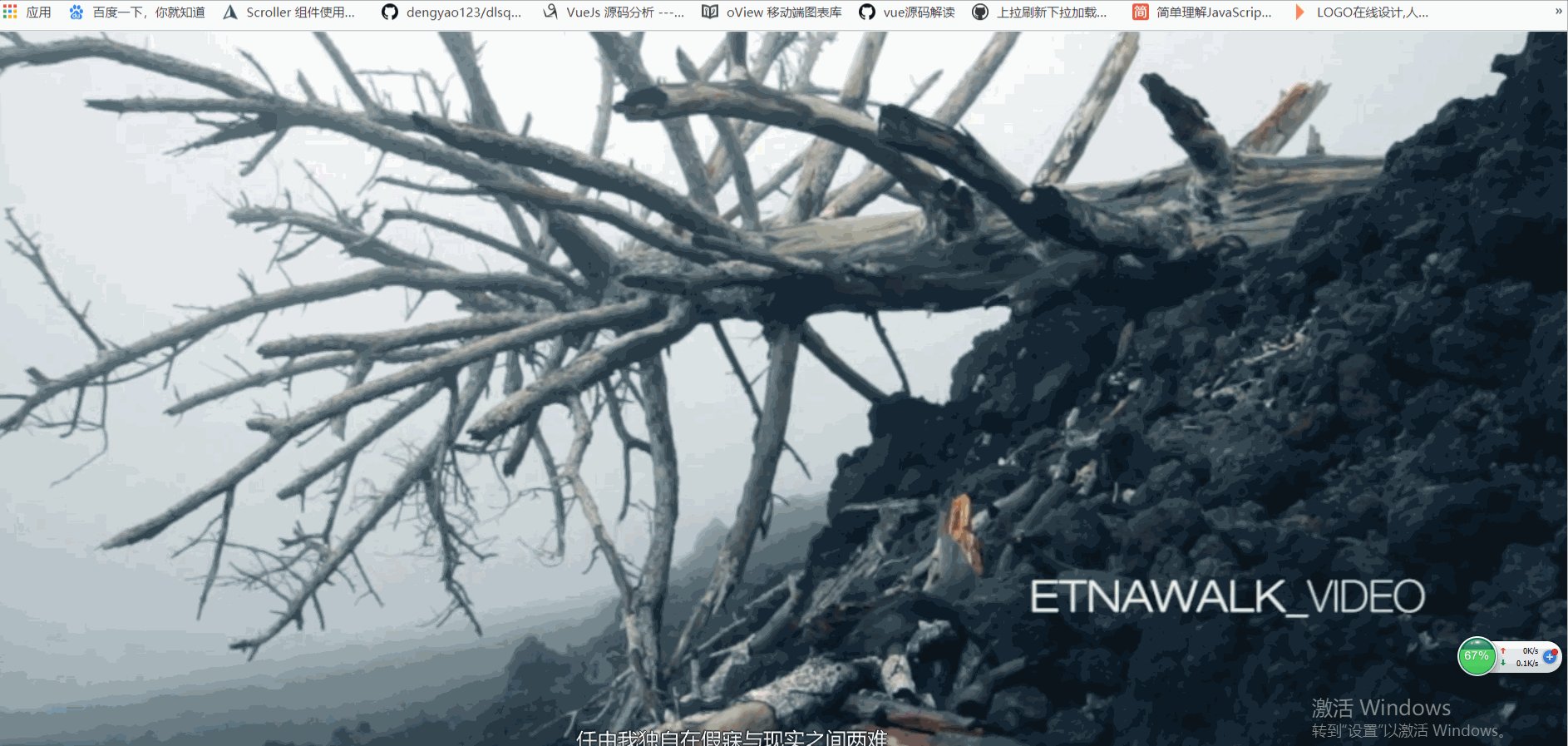
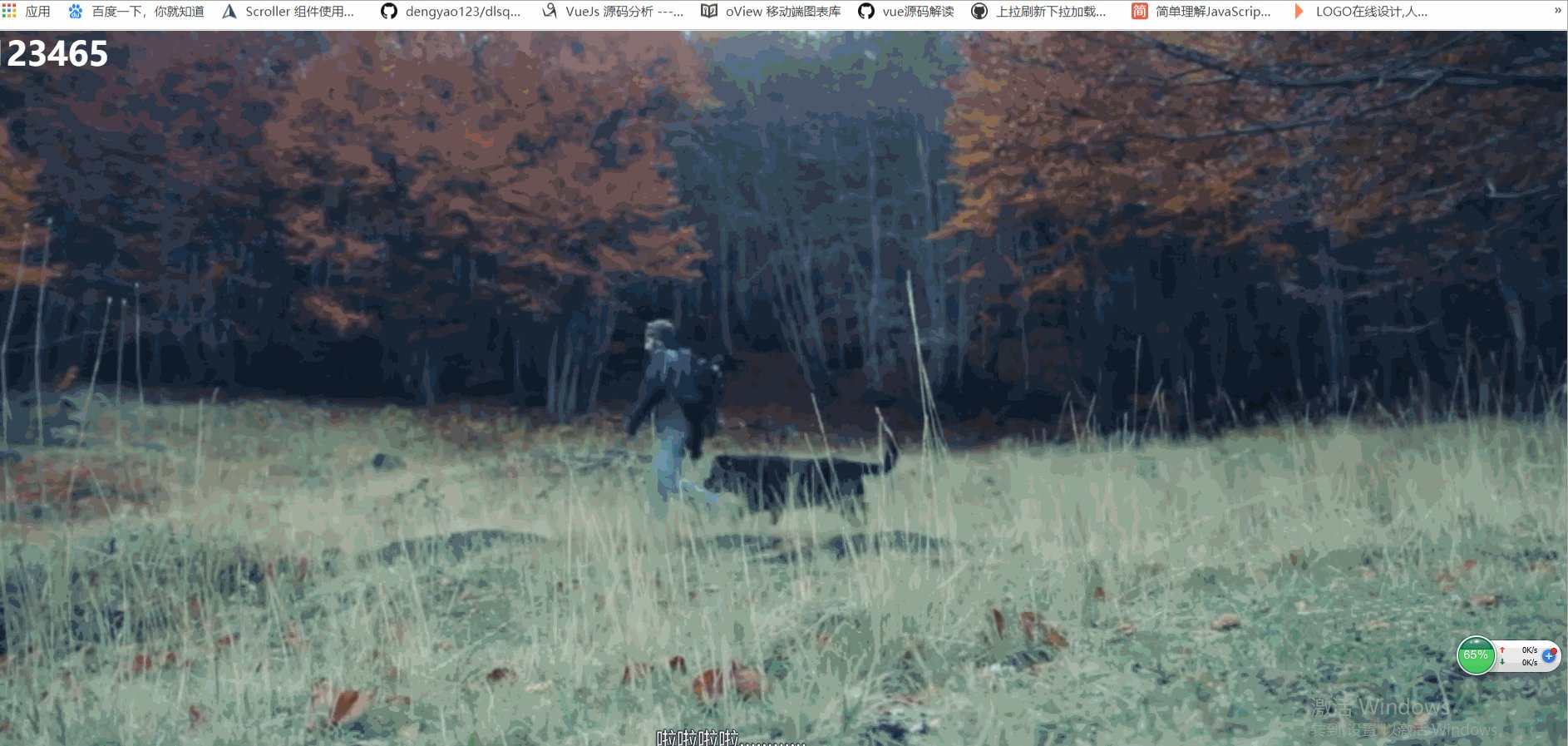
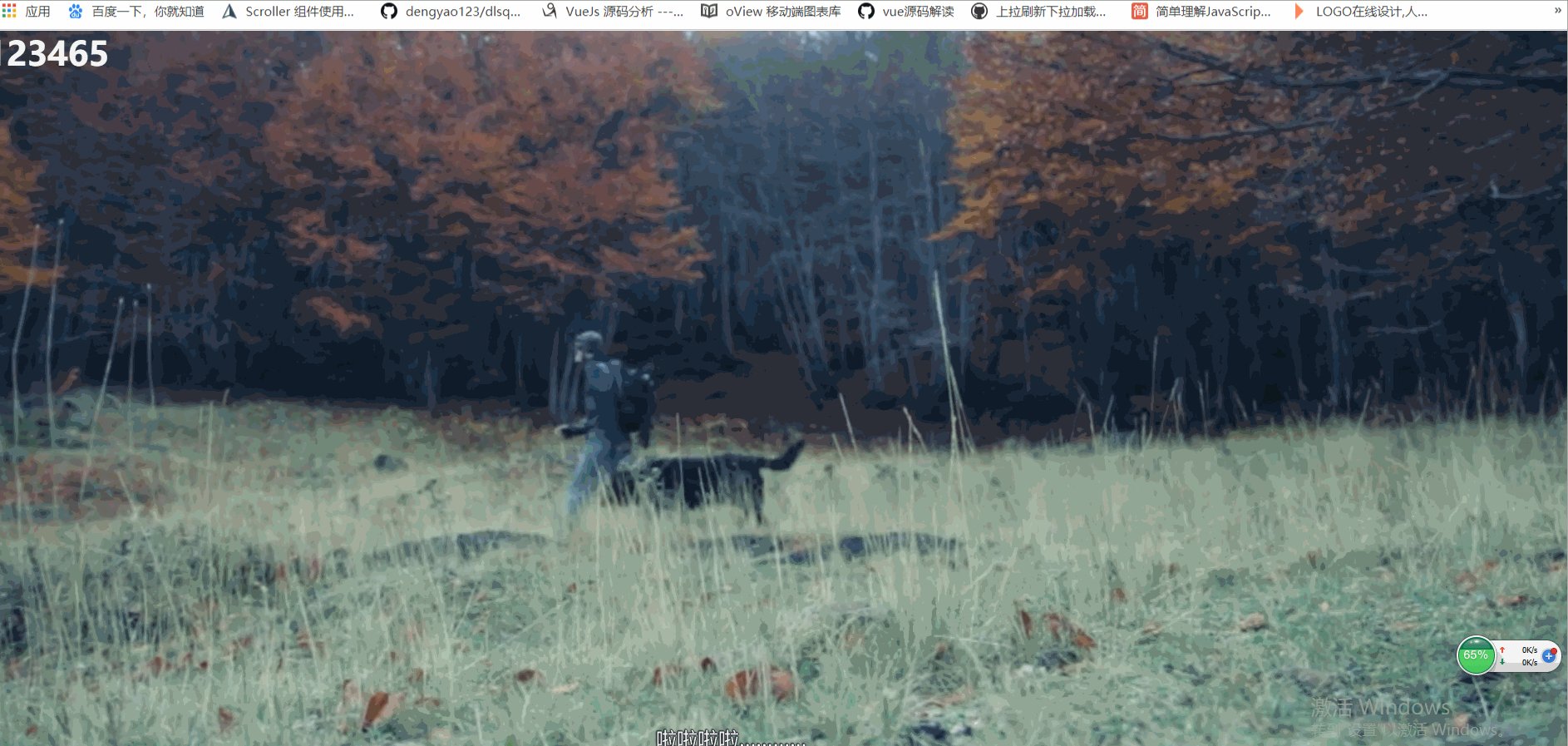
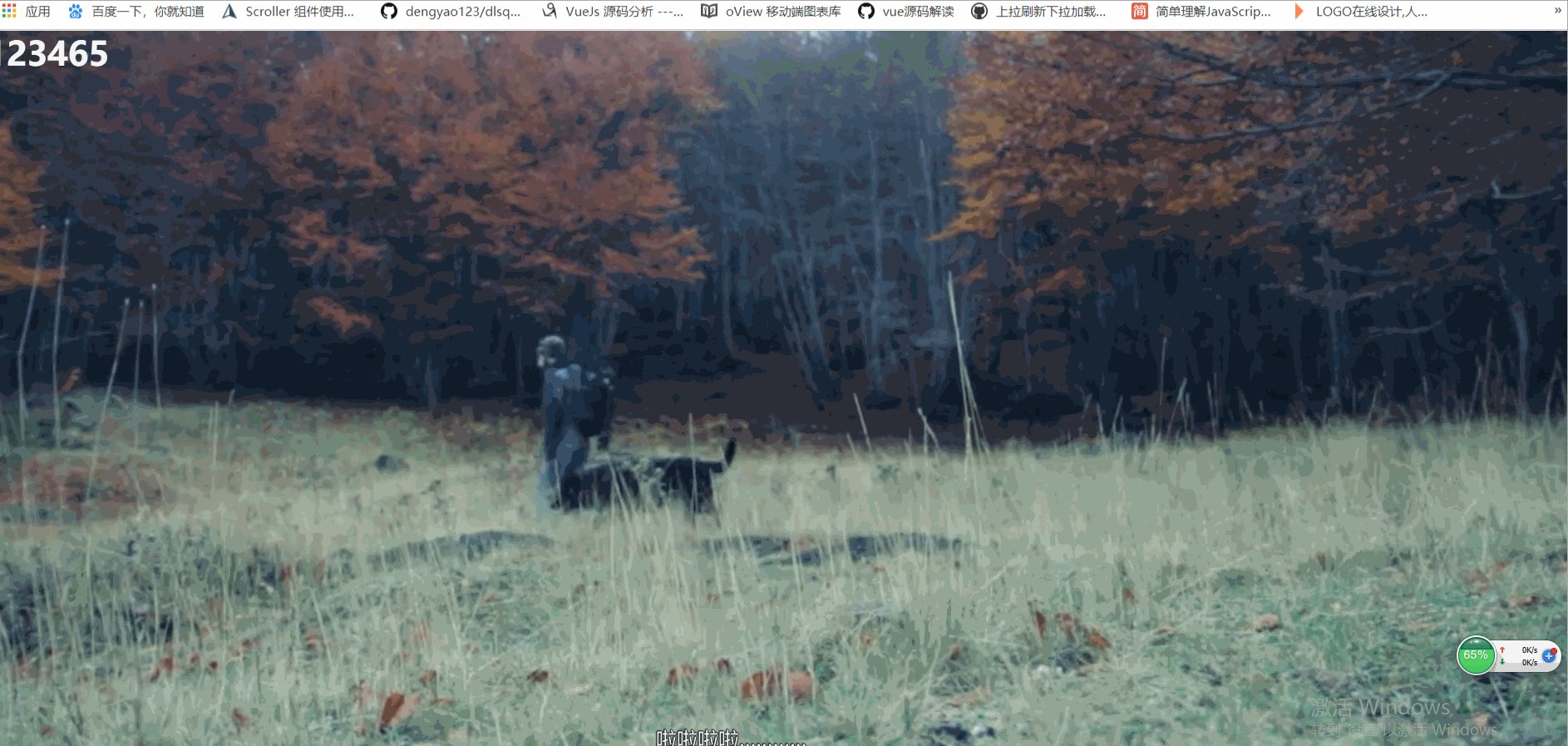
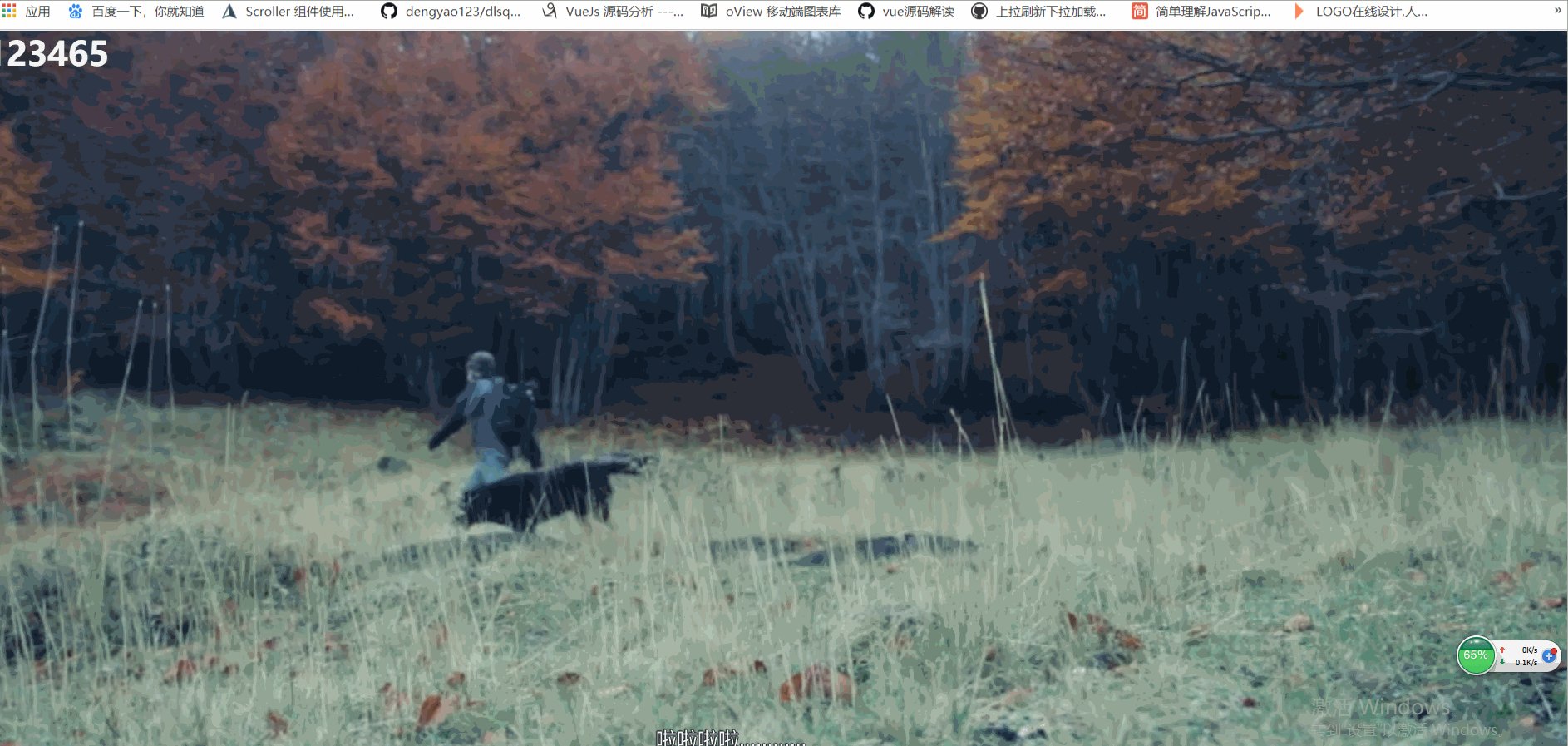
Werfen wir zunächst einen Blick auf die implementierten Renderings:
(Lernvideo-Sharing: HTML5-Video-Tutorial)

Sieht es nicht cool aus?
Wenn auch Du diesen Effekt erzielen möchtest, dann komm und lerne mit mir.
Spezifische Schritte:
Suchen Sie zunächst online ein klares Video und laden Sie es herunter, vorzugsweise im MP4-Format.
Nach dem Herunterladen erstellen wir eine neue HTML-Datei, um den Code zu schreiben:
HTML-Code:
<video id="v1" autoplay loop muted> <source src="./video2.mp4" type="video/mp4" /> </video>
Ein Video-Tag Eingepackt stellt die Quelle die Quelldatei dar, das Autoplay-Attribut steht für die automatische Wiedergabe, die Schleife steht für die Loop-Wiedergabe und die Stummschaltung steht für die stille Wiedergabe. Bildschirmwiedergabe, hauptsächlich für Stellen Sie die Breite und Höhe des Videos ein und vergessen Sie nicht, dem Z-Index einen Wert zu geben, damit er unten platziert werden kann. Solange er kleiner als 0 ist, hat er keinen Wert Effekt;
So wird unser dynamischer Videohintergrund vervollständigt. Wenn wir die Wiedergabegeschwindigkeit festlegen möchten, können wir js-Code hinzufügen (Video-Tag plus id="v1"-Attribut):
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}Was ist, wenn wir möchten? Inhalte zur Seite hinzufügen?
var video= document.getElementById('v1');
video.playbackRate = 1.5;Ja, fügen Sie es außerhalb des Video-Tags hinzu, und dann sieht unser Rendering so aus (da der Blog Einschränkungen hinsichtlich der Bildgröße hat, sodass die Screenshot-Zeit nicht sehr lang ist):
Ist nicht so es ist sehr einfach? Beeilen Sie sich und probieren Sie es selbst aus.
Verwandte Empfehlungen:  HTML5-Tutorial
HTML5-Tutorial
Das obige ist der detaillierte Inhalt vonHTML5 implementiert einen dynamischen Videohintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!