
In diesem Artikel werden Ihnen die allgemeinen Eigenschaften des Rasterlayouts (Raster) vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Tutorial-Empfehlung: CSS-Video-Tutorial
Im Gegensatz zum Flex-Layout ist das Rasterlayout (Raster) ein zweidimensionales Layout, mit dem ein Layout in jeder Zeile oder Zeile erstellt werden kann.
Lassen Sie uns zunächst ein paar Konzepte vorstellen.
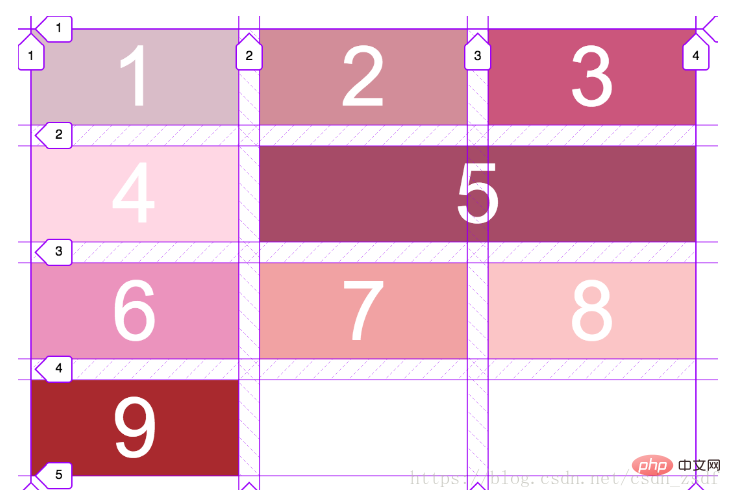
Stellen Sie sich ein Layout mit drei Zeilen und drei Spalten vor. Die Rasterlinien sind alle Linien, aus denen das Raster besteht in jeder Zeile.
Die Gitterspur ist der Teil zwischen zwei benachbarten parallelen Gitterlinien.
Wie das Flex-Layout verfügt es über übergeordnete Container und Unterelemente. Hier nennen wir sie Rastercontainer und Rasterelemente.
Als nächstes stellen wir das Rasterlayout vom Rastercontainer bis zu den grundlegenden Eigenschaften der Rasterelemente vor.

Gittercontainer
Der Gittercontainer entscheidet, das Gitter in mehrere Zeilen und Spalten zu unterteilen. Um das Gitterlayout zu implementieren, muss der Container daher zunächst die folgenden Attribute haben:
display:gridAnzeige: Gitter ;
Rastervorlagenspalten
Rastervorlagenzeilen
Rastervorlagenbereiche |end|center|stretch(default)
align-items:
start|end|center|stretch(default)
Grid-Auto-Columns:
Die Grundeigenschaften des übergeordneten Containers des Grid-Layouts sind A einige der oben genannten.
wird als Rasterlayout dargestellt, was die gleiche Bedeutung hat wie display:flex im Flex-Layout. Ebenso kann dieses Attribut auch die Werte inline-grid und subgrid annehmen grid-template-columns
Erstellen Sie die Anzahl der Spalten im Raster. Zusätzlich zur Prozentform unterstützt es auch die Kombination verschiedener Einheiten, wie zum Beispiel Grid-Template-Columns: 100px 20% 1em 1vw 20 %;
fr wird verwendet, um den verbleibenden Raum gleichmäßig aufzuteilen. Seine Größe ist die Größe des verbleibenden Raums nach Entfernen aller berechenbaren Werte (einschließlich verschiedener Einheiten und Prozentsätze) für das Attribut. Es wird empfohlen, fr zu verwenden. Der Rest außer der Gitterlücke wird ebenfalls automatisch berechnet.
Der Attributwert ist genau der gleiche wie der Attributwert von Grid-template-columns.
grid-template
ist die Abkürzung für Grid-Template-Rows und Grid-Template-Columns. Der Attributwert wird als
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
grid-gap
kann einen oder zwei Werte annehmen, um die Lücke zwischen Zeilen und Spalten darzustellen.
grid-template-areas
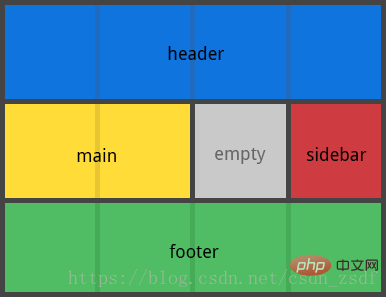
Definieren Sie die Rastervorlage, indem Sie auf den Rasterbereichsnamen verweisen, der durch das Attribut „grid-area“ angegeben wird. Die Wiederholung des Namens eines Rasterbereichs führt dazu, dass sich der Inhalt über diese Zellen erstreckt. Ein Punkt (.) stellt eine leere Rasterzelle dar. Diese Syntax selbst kann als visuelle Struktur eines Rasters betrachtet werden.
grid-template-areas:
"footer footer footer";
row: Weist den Auto-Layout-Algorithmus an, jede Zeile der Reihe nach zu füllen und nach Bedarf neue Zeilen hinzuzufügen.
column: Weist den Auto-Layout-Algorithmus an, jede Spalte der Reihe nach auszufüllen und neue Spalten hinzuzufügen nach Bedarf 
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
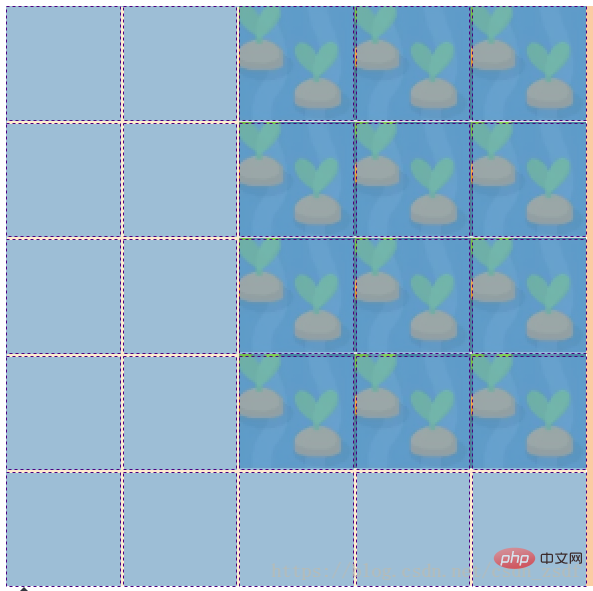
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEinführung in die allgemeinen Eigenschaften des CSS-Rasterlayouts (Gitter). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!