
Methode: 1. Klicken Sie auf die Option „Bearbeiten“ und wählen Sie „Bevorzugte Parameter“. 2. Wählen Sie „Codeformat“ und klicken Sie dann auf „CSS“ unter „Erweiterte Formatierung“. 3. Setzen Sie ein Häkchen bei „Jedes Attribut“. 4. Klicken Sie auf „OK“ -> „Übernehmen“; 5. Klicken Sie auf die Option „Befehl“ und dann auf die Option „Quellformat anwenden“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Adobe Dreamweaver CS6-Version, Dell G3-Computer.
Verwandte Empfehlungen: „Dreamweaver-Tutorial“
Öffnen Sie zunächst mit DW eine bereits geschriebene CSS-Datei und sehen Sie sich vor der Formatierung an, wie der bearbeitete Code aussieht.

Dann klicken wir oben im Softwarefenster auf die Option „Befehl“ und im Popup-Menü auf die Option „Quellformat anwenden“, um unseren Code zu formatieren.

Nach der Formatierung werden die Attribute jeder unserer Klassen in einer Zeile angezeigt. Wenn sie nicht passen, werden sie in einer neuen Zeile angezeigt. Dies ist der Formatierungseffekt, wenn die Seite nicht festgelegt ist.

Als nächstes ändern wir das Format des CSS-Codes und stellen die CSS-Attribute so ein, dass sie in einer einzelnen Zeile als einzelnes Attribut angezeigt werden. Wir klicken auf die Option „Bearbeiten“ und wählen „Bevorzugte Parameter“ im Popup-Dropdown-Menü

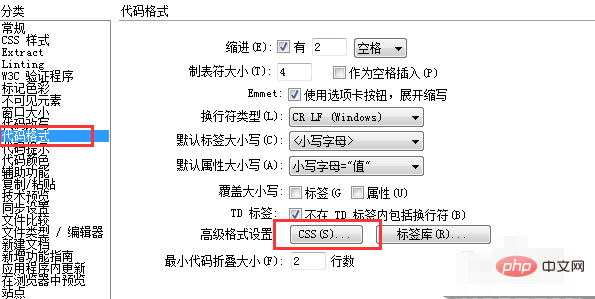
Wir wählen „Codeformat“ in der Kategorie im Popup-Dialogfeld „Einstellungen“ und klicken dann auf „Erweitert“. Formateinstellungen“ css

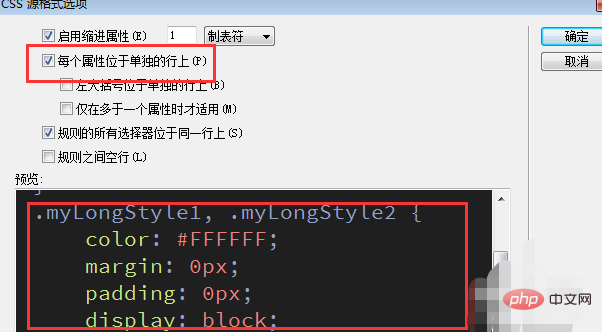
Im Dialogfeld der CSS-Quellformatoptionen setzen wir ein Häkchen vor „Jedes Attribut befindet sich in einer separaten Zeile“ und Sie können den Vorschaueffekt sehen.

Klicken Sie nach der Auswahl auf „OK“, dann auf „Übernehmen“, dann auf „Schließen“ und wenden Sie dann das Quellformat erneut auf den CSS-Code an. Der Code wird zu einem einzelnen Attribut und einer Zeile.


Jetzt ist die Formatierung abgeschlossen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo formatieren Sie CSS-Code in DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 Was ist eine Sternnetzwerktopologie?
Was ist eine Sternnetzwerktopologie?
 So schreiben Sie die InsertInto-Anweisung
So schreiben Sie die InsertInto-Anweisung
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst

