
Installationsmethode: 1. Laden Sie die Datei „react-devtools“ in git herunter und entpacken Sie sie. 2. Öffnen Sie das cmd-Fenster und rufen Sie das Verzeichnis „react-devtools“ mit dem npm-Tool auf Erweiterung; 4. Fügen Sie in Chrome einfach Erweiterungen auf der Seite „Erweiterungen“ hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Chrome87- und React16-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlene Tutorials: React-Video-Tutorial
So installieren Sie React-Entwicklungstools in Chrome – React-Devtools-Plug-In
1.git Laden Sie React-devtools.zip https://github.com herunter /facebook/react-devtools/tree/v3
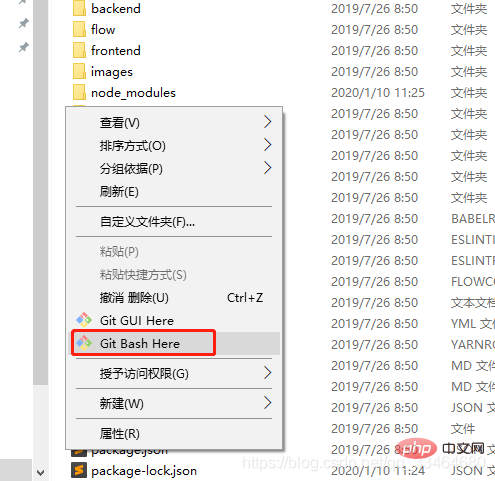
2. Entpacken Sie den Ordner „react-devtools“ und geben Sie ihn ein. Klicken Sie mit der rechten Maustaste auf den Ordner und wählen Sie
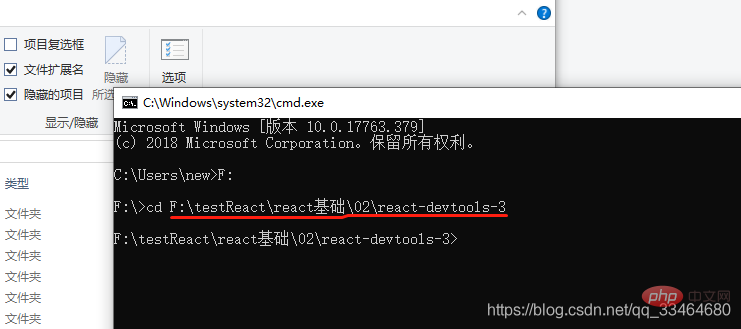
 oder cmd zum Ausführen um die Datei „react-devtools“ einzugeben (Hinweis zum Wechseln zu Ihrem eigenen
oder cmd zum Ausführen um die Datei „react-devtools“ einzugeben (Hinweis zum Wechseln zu Ihrem eigenen
5. Installation abgeschlossen
 npm run build:extension:chrome
npm run build:extension:chrome
 Die folgende Meldung wird angezeigt
Die folgende Meldung wird angezeigt
React-devtools-3 wurde erfolgreich generiert - > chrome -> entpackter Ordner
6 --> Laden Sie die entpackte Erweiterung. Öffnen Sie den Ordner und wählen Sie den Ordner
entpacktunter Ihrem entsprechenden Pfad aus.
7. Erfolgreich hinzugefügt. Für weitere Programmierkenntnisse wenden Sie sich bitte an Besuchen Sie:
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonSo installieren Sie React-Entwicklungstools in Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Chrom?
Was bedeutet Chrom?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Welche Arten von CSS-Selektoren gibt es?
Welche Arten von CSS-Selektoren gibt es?
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 Was bedeutet Open-Source-Code?
Was bedeutet Open-Source-Code?
 Was bedeutet Bildrate?
Was bedeutet Bildrate?