
In CSS können Sie die Breite und Höhe eines Divs definieren. Das Syntaxformat ist „div{width: value; height: value;}“; der Wert kann die in Einheiten definierte Länge sein B. px, cm usw. Es kann auch mit „%“ basierend auf der prozentualen Länge des enthaltenden übergeordneten Elements oder mit „auto“ definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
In CSS können Sie die Breiten- und Höhenattribute verwenden, um die Breite und Höhe des Div zu definieren.
Das width-Attribut legt die Breite des Elements fest und das height-Attribut legt die Höhe des Elements fest.
Diese beiden Attribute definieren die Breite und Höhe des Inhaltsbereichs des Elements. Polsterung, Ränder und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden. Diese beiden Attribute werden ignoriert.
Attributwert:
auto: Standardwert. Der Browser kann die tatsächliche Breite/Höhe berechnen.
Länge: Definieren Sie Breite/Höhe mit Einheiten wie px, cm usw.
%: Definiert die prozentuale Breite/Höhe basierend auf der Breite des enthaltenden Blocks (übergeordnetes Element).
Beispiel:
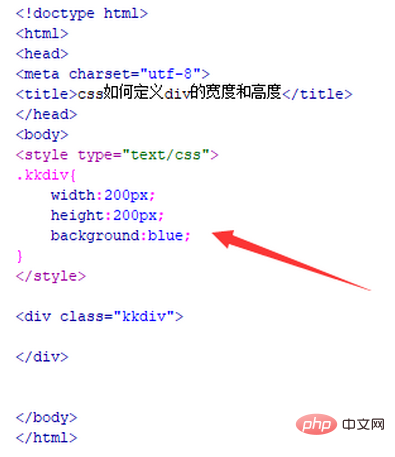
Verwenden Sie das Attribut „width“, um die Breite des Div auf 200 Pixel festzulegen, verwenden Sie das Attribut „Height“, um die Höhe des Div auf 200 Pixel festzulegen, und verwenden Sie das Attribut „Hintergrund“, um die Hintergrundfarbe auf Blau festzulegen.

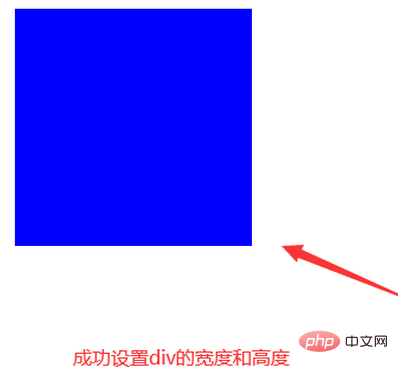
Rendering:

Ergänzung: Die Einheiten für Breite und Höhe können auch Rem, Prozentsatz usw. verwenden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo definieren Sie die Breite und Höhe von div in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!