
So verwenden Sie CSS3 Pie: Laden Sie zuerst das CSS3PIE-Plugin herunter, legen Sie dann die Datei pie.htc in den Projektordner ein und fügen Sie dann „behavior: url(PIE.htc)“ in den CSS-Code ein, in dem CSS3 verwendet werden muss ;Geben Sie abschließend den Speicherort der HTC-Datei an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Was ist CSS3pie?
CSS3pie ist ein hervorragendes CSS3-Tool, mit dem IE6- bis IE8-Versionen die meisten CSS3-Änderungsfunktionen wie abgerundete Ecken, Schatten, Farbverläufe usw. realisieren können. Mit diesem Tool können Sie die gewünschten Effekte online ändern und sofort CSS-Code generieren .
Wie verwende ich CSS3pie?
1. Laden Sie das CSS3PIE-Plugin herunter
Download-Adresse: http://css3pie.com/download/ GitHub https://github.com/lojjic/PIE/downloads
2 Komprimierung enthält drei Dateien, von denen eine PIE.htc heißt. Dabei handelt es sich um das Plug-In, das es IE6-8 ermöglicht, einige CSS3-Funktionen zu unterstützen.
Legen Sie die Datei pie.htc in den Ordner unseres Projekts.
Fügen Sie im CSS-Code behaviour: url(PIE.htc) hinzu, wo Sie CSS3 verwenden müssen; geben Sie einfach den Speicherort der HTC-Datei an (relativ zum HTML-Dokument).
Beispiel:
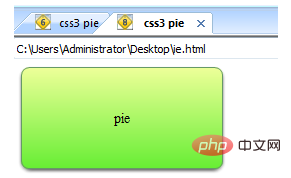
Einschließlich abgerundeter Ecken, Schatten- und Verlaufseffekte.
.pie{
width: 200px;
height: 100px;
line-height: 100px;
font-size:14px;
border: 1px solid #669966;
text-align: center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666666 0 2px 3px;
-moz-box-shadow: #666666 0 2px 3px ;
box-shadow: #666666 0 2px 3px ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
position:relative;
z-index:10;
}Rendering:
 Weitere Informationen zur Web-Frontend-Entwicklung finden Sie auf der chinesischen HTML-Website! !
Weitere Informationen zur Web-Frontend-Entwicklung finden Sie auf der chinesischen HTML-Website! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3 Pie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!