
Die Gründe und Lösungen dafür, dass Bilder, auf die in CSS-Dateien verwiesen wird, nicht angezeigt werden: 1. Das CSS wurde nicht aufgerufen und Sie müssen überprüfen, ob der CSS-Aufruf erfolgreich ist. 2. Die CSS-Bildadresse ist falsch und Sie müssen dies tun Überprüfen Sie, ob die CSS-Bildadresse korrekt ist. 3. Das Div ist verschachtelt. Sie müssen überprüfen, ob das verschachtelte Div richtig eingestellt ist usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „CSS-Video-Tutorial“
Die Gründe und Lösungen für die Verwendung von Hintergrundbildern/Hintergrundreferenzbildern in CSS-Dateien werden nicht angezeigt
Das CSS-Hintergrundbild kann nicht angezeigt werden. Es gibt folgende Gründe und Lösungen:
1. Das CSS wurde nicht aufgerufen; bitte prüfen Sie, ob der CSS-Aufruf erfolgreich war.
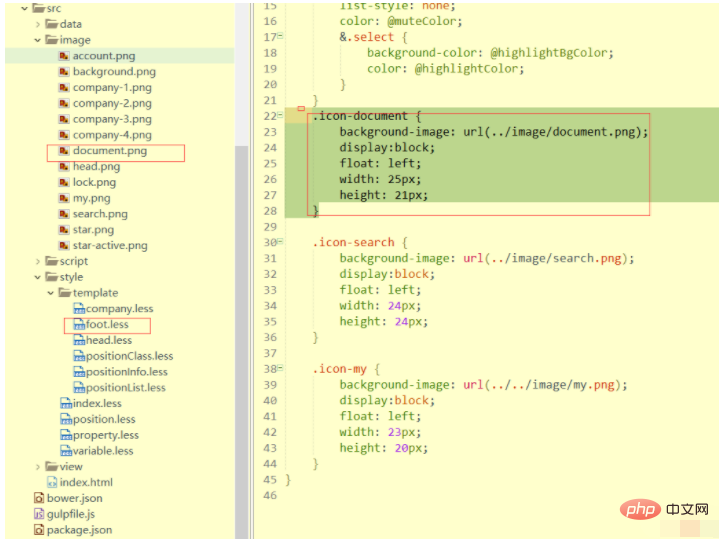
2. Die CSS-Bildadresse ist falsch. Bitte überprüfen Sie, ob die CSS-Bildadresse korrekt ist.
3. Die Höhe des Elements ist nicht festgelegt, sie ist automatisch oder es ist kein Wert festgelegt; falsche Div-Einstellungen können leicht dazu führen, dass das Hintergrundbild zu hoch ist, um angezeigt zu werden.
4. Das Div ist verschachtelt; prüfen Sie, ob das verschachtelte Div richtig eingestellt ist.
5. Der Div-Code ist nicht standardisiert. Bitte überprüfen Sie, ob der Div-Code korrekt geschrieben ist.
6. Abgedeckt durch den Stil der gleichnamigen CSS-Klasse.
rrree
Zu beachtende Dinge:
1. Stellen Sie sicher, dass der Pfad korrekt ist.
3.
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie Bilder in CSS-Dateien, ohne sie anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!