

【Verwandte Tutorial-Empfehlung: React-Video-Tutorial】
Cross-Site-Scripting (XSS)-Angriff ist ein Angriff, der bösartigen Code in eine Webseite einschleust und ihn dann ausführt. Dies ist eine der häufigsten Formen von Cyberangriffen, mit denen Front-End-Webentwickler zu kämpfen haben. Daher ist es wichtig zu verstehen, wie der Angriff funktioniert und wie man ihn verhindern kann.
In diesem Artikel schauen wir uns einige in React geschriebene Codebeispiele an, damit Sie auch Ihre Website und Benutzer schützen können.
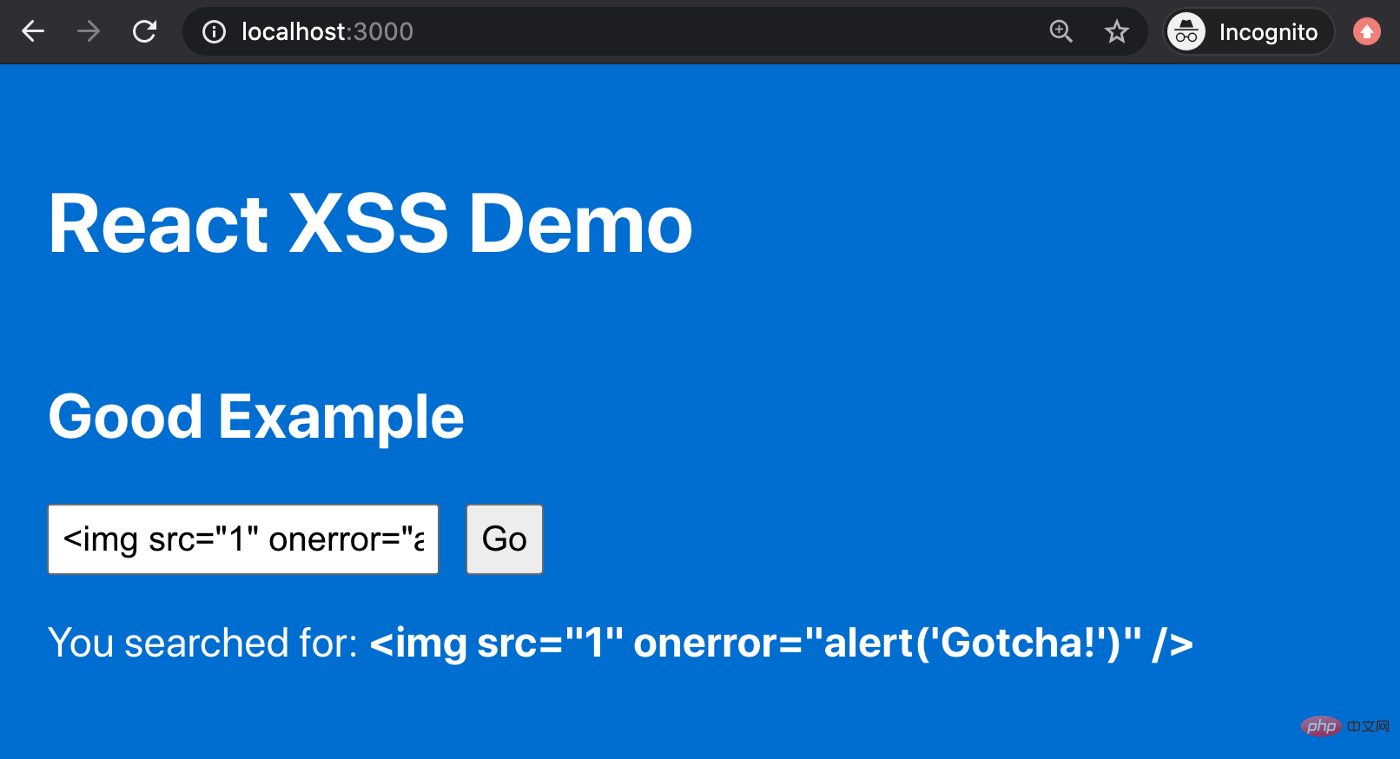
Für alle unsere Beispiele werden wir die gleiche Grundfunktionalität implementieren. Wir werden auf der Seite ein Suchfeld haben, in das der Benutzer Text eingeben kann. Durch Klicken auf die Schaltfläche „Los“ wird simuliert, dass eine Suche ausgeführt wird. Anschließend wird ein Bestätigungstext auf dem Bildschirm angezeigt, der dem Benutzer die gesuchten Begriffe wiederholt. Dies ist das Standardverhalten jeder Website, auf der Sie suchen können.

Ziemlich einfach, oder? Was könnte schief gehen?
Okay, was wäre, wenn wir etwas HTML in das Suchfeld eingeben würden? Versuchen wir es mit dem folgenden Codeausschnitt:
<img alt="Wie kann man XSS-Angriffe in React verhindern? (Codebeispiel)" >
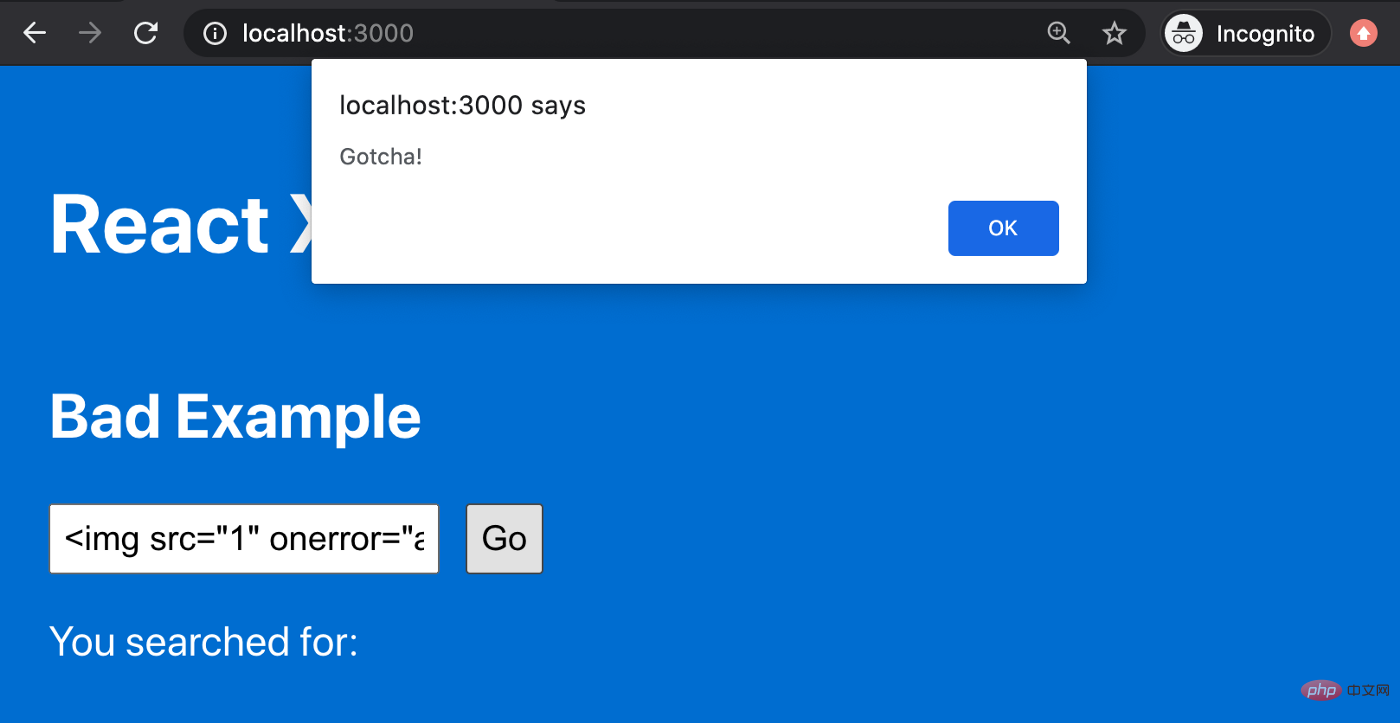
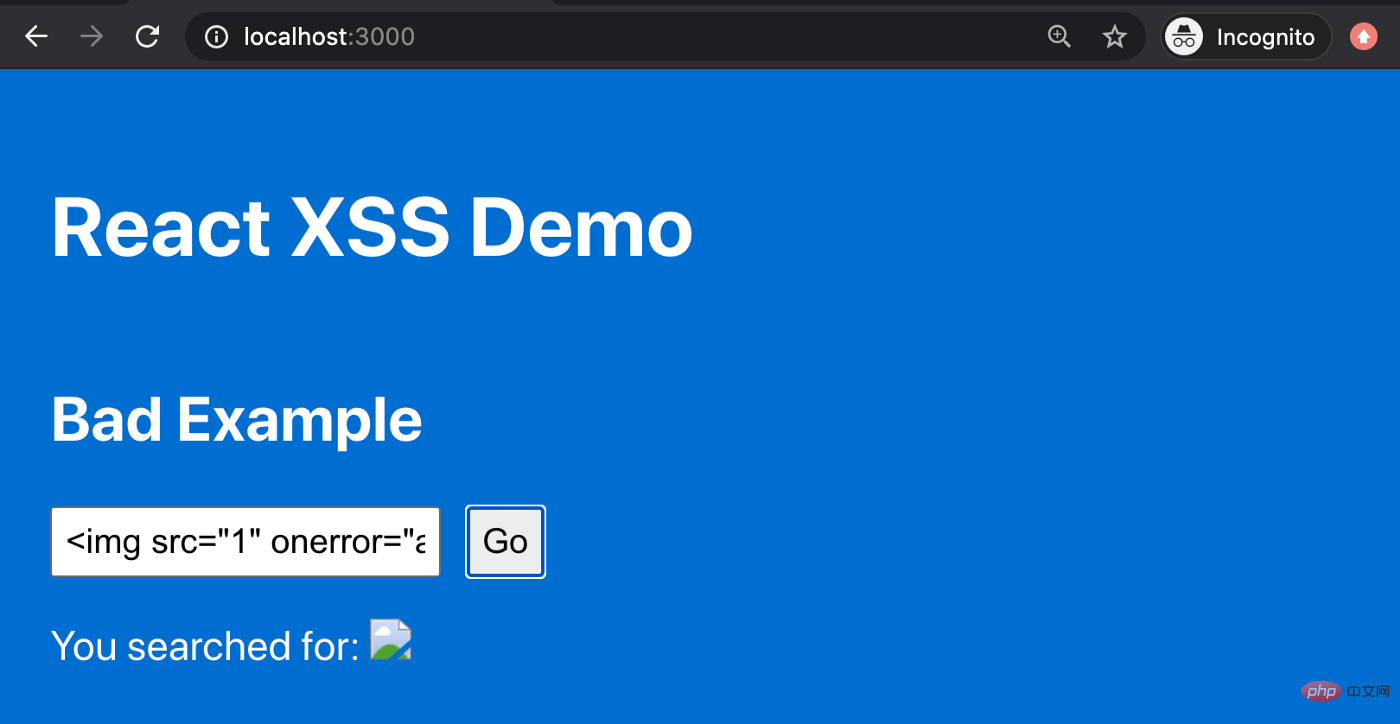
Was passiert jetzt?

Wow, der onerror-Ereignishandler wurde ausgeführt! Das ist nicht das, was wir wollen! Wir haben lediglich unwissentlich Skripte aufgrund nicht vertrauenswürdiger Benutzereingaben ausgeführt. onerror 事件处理程序已执行!那不是我们想要的!我们只是不知不觉地从不受信任的用户输入中执行了脚本。

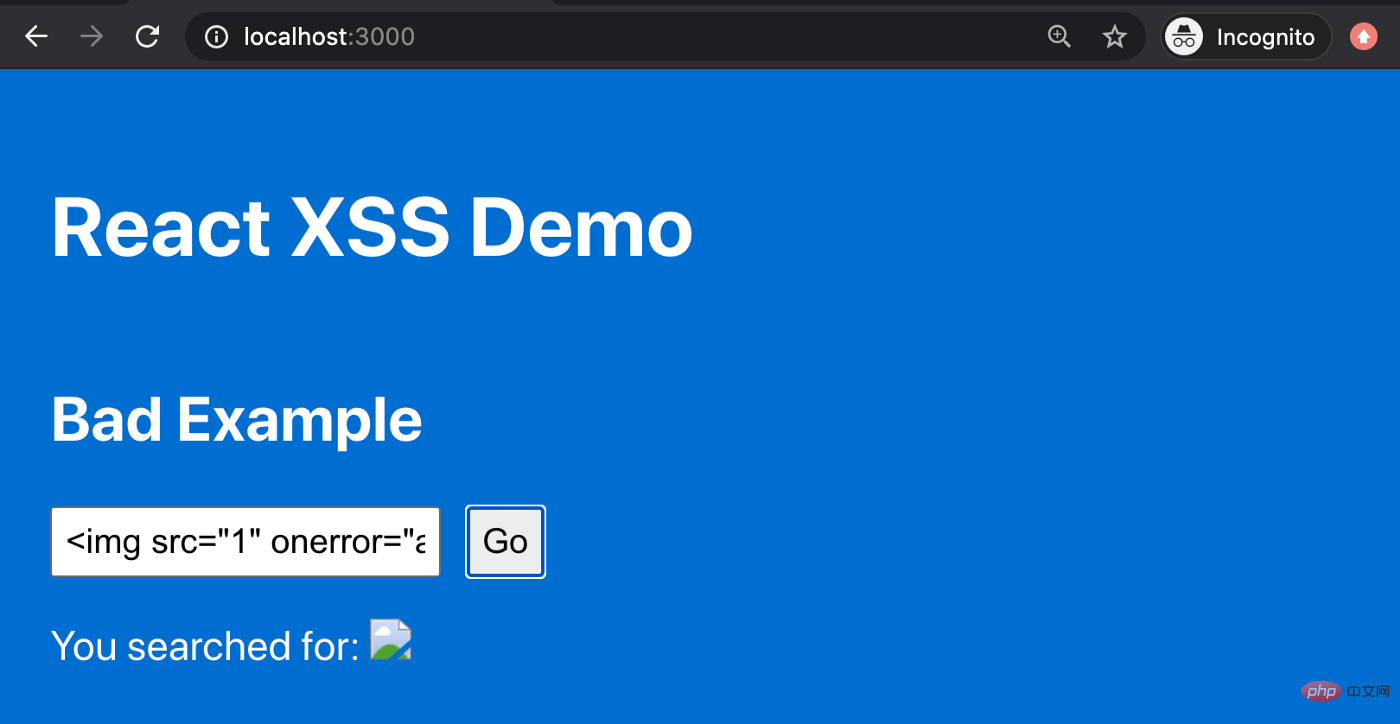
然后,破碎的图像将呈现在页面上,那也不是我们想要的。
那么我们是怎么到这里的呢?好吧,在本例中渲染搜索结果的 JSX 中,我们使用了以下代码:
<p> You searched for: <b><span></span></b> </p>
用户输入被解析和渲染的原因是我们使用了 dangerouslySetInnerHTML 属性,这是 React 中的一个特性,它的工作原理就像原生的 innerHTML 浏览器 API 一样,由于这个原因,一般认为使用这个属性是不安全的。
现在,让我们看一个成功防御 XSS 攻击的示例。这里的修复方法非常简单:为了安全地渲染用户输入,我们不应该使用 dangerouslySetInnerHTML 属性。相反,让我们这样编写输出代码:
<p>
You searched for: <b>{this.state.submittedSearch}</b>
</p>我们将输入相同的输入,但这一次,这里是输出:

很好!用户输入的内容在屏幕上只呈现为文字,威胁已被解除。
这是个好消息!React 默认情况下会对渲染的内容进行转义处理,将所有的数据都视为文本字符串处理,这相当于使用原生 textContent 浏览器 API。
所以,这里的建议似乎很简单。只要不要在你的 React 代码中使用dangerouslySetInnerHTML
 Dann wird das beschädigte Bild angezeigt auf der Seite gerendert wird, das ist auch nicht das, was wir wollen. Wie sind wir hierher gekommen? Nun, in diesem Beispiel des JSX, das die Suchergebnisse rendert, verwenden wir den folgenden Code:
Dann wird das beschädigte Bild angezeigt auf der Seite gerendert wird, das ist auch nicht das, was wir wollen. Wie sind wir hierher gekommen? Nun, in diesem Beispiel des JSX, das die Suchergebnisse rendert, verwenden wir den folgenden Code: rrreee
Der Grund, warum die Benutzereingabe analysiert und gerendert wird, ist, dass wir das AttributdangerouslySetInnerHTML verwenden, das in ist Reagieren Eine Funktion, die genau wie die native innerHTML-Browser-API funktioniert. Aus diesem Grund gilt die Verwendung dieses Attributs im Allgemeinen als unsicher.
Beispiel 2: Fehlgeschlagener XSS-Angriff in React
 Schauen wir uns nun ein Beispiel für eine erfolgreiche Abwehr eines XSS-Angriffs an. Die Lösung hier ist sehr einfach: Um Benutzereingaben sicher darzustellen, sollten wir das Attribut
Schauen wir uns nun ein Beispiel für eine erfolgreiche Abwehr eines XSS-Angriffs an. Die Lösung hier ist sehr einfach: Um Benutzereingaben sicher darzustellen, sollten wir das Attribut dangerouslySetInnerHTML nicht verwenden. Stattdessen codieren wir die Ausgabe wie folgt:

Sehr gut! Benutzereingaben werden als Text auf dem Bildschirm dargestellt und die Bedrohung wurde neutralisiert.
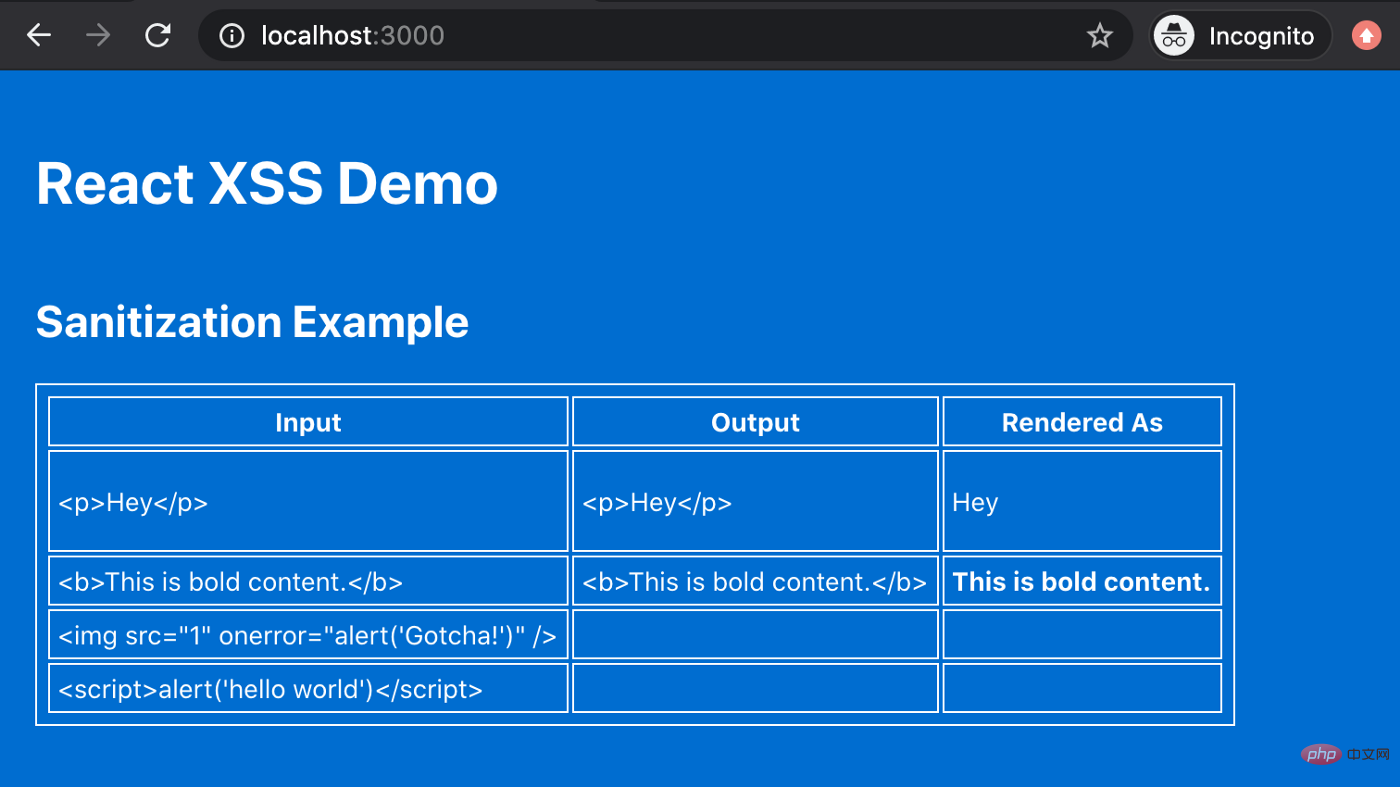
🎜Das sind tolle Neuigkeiten! React maskiert gerenderten Inhalt standardmäßig und behandelt alle Daten als Textzeichenfolgen, was der Verwendung der nativentextContent-Browser-API entspricht. 🎜🎜🎜Beispiel 3: HTML-Inhalte in React bereinigen🎜🎜🎜Der Rat hier scheint also einfach zu sein. Verwenden Sie einfach nicht dangerouslySetInnerHTML in Ihrem React-Code, dann ist alles in Ordnung. Was aber, wenn Sie feststellen, dass Sie diese Funktion nutzen müssen? 🎜🎜Vielleicht ziehen Sie zum Beispiel Inhalte aus einem Content-Management-System (CMS) wie Drupal und einige dieser Inhalte enthalten Markup. (Übrigens würde ich wahrscheinlich nicht empfehlen, Markup in Textinhalte und Übersetzungen aus dem CMS aufzunehmen, aber in diesem Beispiel gehen wir davon aus, dass Ihre Meinung abgelehnt wird und der getaggte Inhalt erhalten bleibt.) 🎜 🎜In diesem Fall , möchten Sie den HTML-Code wirklich analysieren und auf der Seite rendern. Wie macht man das also sicher? 🎜🎜Die Antwort besteht darin, den HTML-Code vor dem Rendern zu bereinigen. Anstatt den HTML-Code vollständig zu maskieren, führen Sie den Inhalt vor dem Rendern über eine Funktion aus, um potenziell schädlichen Code zu entfernen. 🎜🎜Es gibt viele gute HTML-Bereinigungsbibliotheken, die Sie verwenden können. Wie bei allem, was mit Cybersicherheit zu tun hat, ist es am besten, dieses Zeug nicht selbst zu schreiben. Manche Menschen sind viel schlauer als Sie, ob gut oder schlecht, sie denken mehr als Sie, achten Sie darauf, bewährte Lösungen zu verwenden. 🎜🎜Eine meiner Lieblings-Desinfektionsbibliotheken heißt sanitize-html (https://www.npmjs.com/package/sanitize-html) und macht genau das, was der Name vermuten lässt. Sie beginnen mit schmutzigem HTML, führen es über eine Funktion aus und erhalten schönes, sauberes und sicheres HTML als Ausgabe. Sie können sogar die zulässigen HTML-Tags und -Attribute anpassen, wenn Sie mehr Kontrolle wünschen, als die Standardeinstellungen bieten. 🎜🎜🎜🎜🎜🎜Das Ende🎜🎜🎜Das ist es. Wie man XSS-Angriffe durchführt, wie man sie verhindert und wie man HTML-Inhalte bei Bedarf sicher analysiert. 🎜Ich wünsche Ihnen viel Spaß und sicheres Programmieren!
Das vollständige Codebeispiel finden Sie auf GitHub: https://github.com/thawkin3/xss-demo
Originaladresse: https://blog.zhangbing.site/2019/11/24/protecting- against-xss-attacks-in-react/
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programming Learning! !
Das obige ist der detaillierte Inhalt vonWie kann man XSS-Angriffe in React verhindern? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!