
So richten Sie eine dynamische Startseite in uniapp ein: Erstellen Sie zunächst ein Projekt mit dem Namen LaunchPage. Konfigurieren Sie dann einige native Komponenten in der Datei [index.vue], um sie dann zu deaktivieren Erstellen Sie schließlich einen Timer im Methodenblock.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So richten Sie eine dynamische Startseite für Uniapp ein:
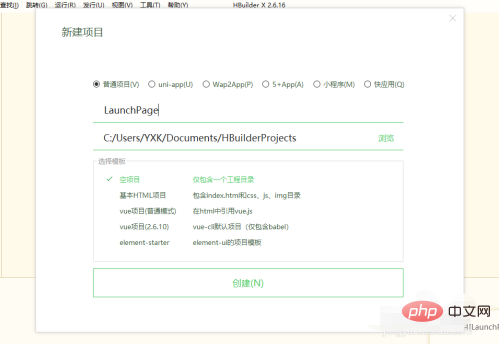
1. Erstellen Sie ein Projekt mit dem Namen LaunchPage

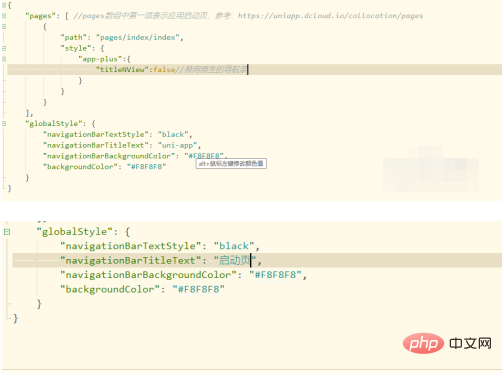
2 Das Projekt Einige native Komponenten in der Datei sind deaktiviert.

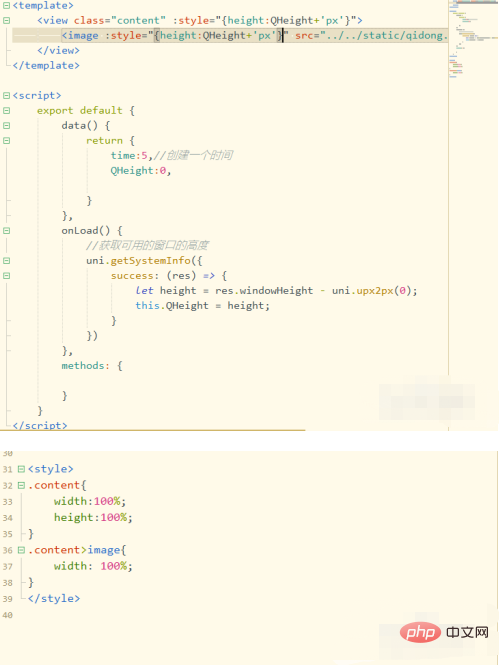
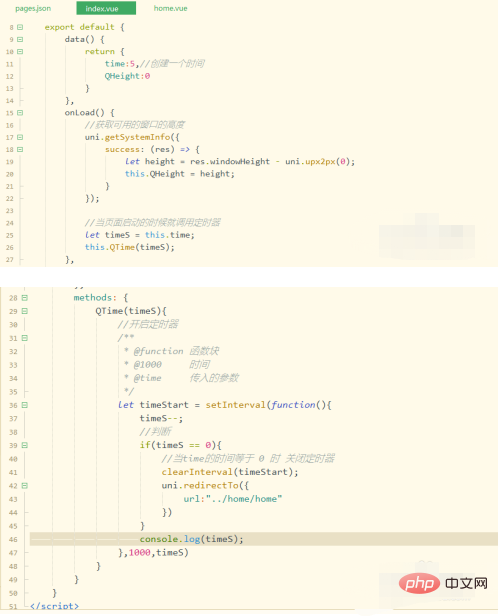
3. Speichern Sie ein großes Bild im Index als Hintergrundbild der Startseite. Auf dieser Seite muss die Höhe des Symbols dynamisch ermittelt und an die Komponente gebunden werden 4. Erstellen Sie dann einen Timer im Methodenblock. Beachten Sie, dass die Methode onLoad () in der Uni-App auf dem realen Computer debuggt werden muss.


5 Da es keine Screencasting-Software gibt, sind die Anpassungen, die auf der realen Maschine vorgenommen werden müssen, nicht zu sehen, schauen Sie sich also einfach die auf der Konsole aufgedruckten Informationen an

Das obige ist der detaillierte Inhalt vonSo richten Sie eine dynamische Startseite in Uniapp ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 So deaktivieren Sie den automatischen WeChat-Download
So deaktivieren Sie den automatischen WeChat-Download
 Drei häufig verwendete Kodierungsmethoden
Drei häufig verwendete Kodierungsmethoden
 Was bedeutet Token?
Was bedeutet Token?
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf