
Die Methode für die Uni-App zum Verweisen auf die npm-Bibliothek eines Drittanbieters: Laden Sie zuerst die Bibliothek eines Drittanbieters herunter, erstellen Sie dann das Projekt [uni-app] und verwenden Sie schließlich den Code eines Drittanbieters ist [import * als Echarts aus ' Echarts'].

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So referenzieren Sie die npm-Drittanbieterbibliothek in Uni-App:
1. Laden Sie die Drittanbieterbibliothek herunter
Uni-App verwendet einen Teil des Codes von mpvue , daher verwendet unsere Echarts-Bibliothek mpvue-echarts, die auch die mpvue-Version verwendet, und muss auf Baidus Echarts verweisen.
Der Downloadvorgang läuft wie folgt ab:
Erstellen Sie einen leeren Ordner wie: test-echarts.
Geben Sie test-echarts ein, um das Befehlszeilentool zu öffnen, führen Sie npm init aus und drücken Sie vollständig die Eingabetaste.
Laden Sie die Drittanbieter-Bibliothek herunter: npm install echarts mpvue-echarts --save.
Enter node_modules 目录,里面的三个目录:echarts、mpvue-echats 、zrender ist die Drittanbieter-Bibliothek, die wir brauchen.
2. Erstellen Sie ein Uni-App-Projekt
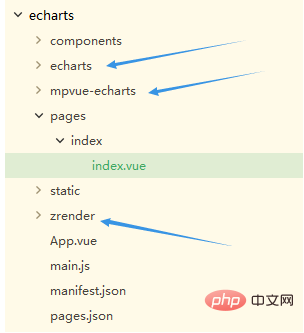
Erstellen Sie eine neue Uni-App in HBuilderX und kopieren Sie die drei gerade heruntergeladenen Ordner in das Projektstammverzeichnis:

3. Die Verwendung von Bibliotheken von Drittanbietern in Uni-App
ist dasselbe wie allgemeine Vue-Projekte, die auf Bibliotheken von Drittanbietern verweisen, wie unten gezeigt, sodass wir Echarts und MPVUE-ECharts im Projekt verwenden können.
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
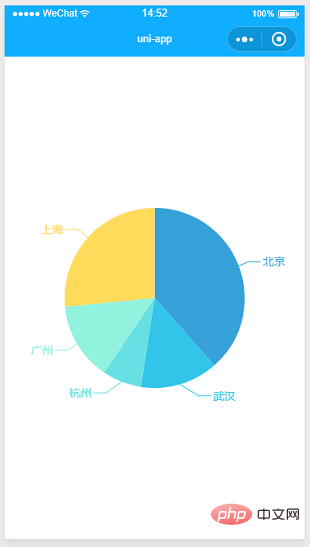
Der Quellcode dieses Beispiels befindet sich im beigefügten Projekt. Hier sind einige Screenshots des Codes und der Effekte:
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>
Das obige ist der detaillierte Inhalt vonWie uni-app auf NPM-Bibliotheken von Drittanbietern verweist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 So lesen Sie den Wagenrücklauf in Java
So lesen Sie den Wagenrücklauf in Java
 App für den Handel mit digitalen Währungen
App für den Handel mit digitalen Währungen
 Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Zusammenfassung häufiger Socket-Fehler
Zusammenfassung häufiger Socket-Fehler