

Verwandte Empfehlungen: „nodejs-Tutorial“
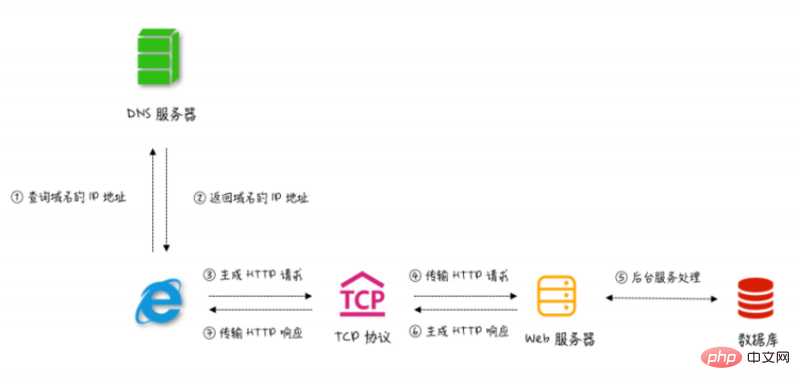
Zunächst beschreibt die HTTP-Transaktion einen vollständigen Prozess von der Anfrage bis zur Antwort:

Gelöste Probleme:
Knotenstandard:
Jede JS-Datei ist ein Modul und hat einen unabhängigen Bereich
Einführen module.exports={zu exponierende Dinge über require („Pfad“), um die kollektive Schnittstellemodule.exports={要暴露的东西}来暴露 统称 接口
1、修改淘宝源:打开命令控制符 复制npm config set registry https://registry.npm.taobao.org
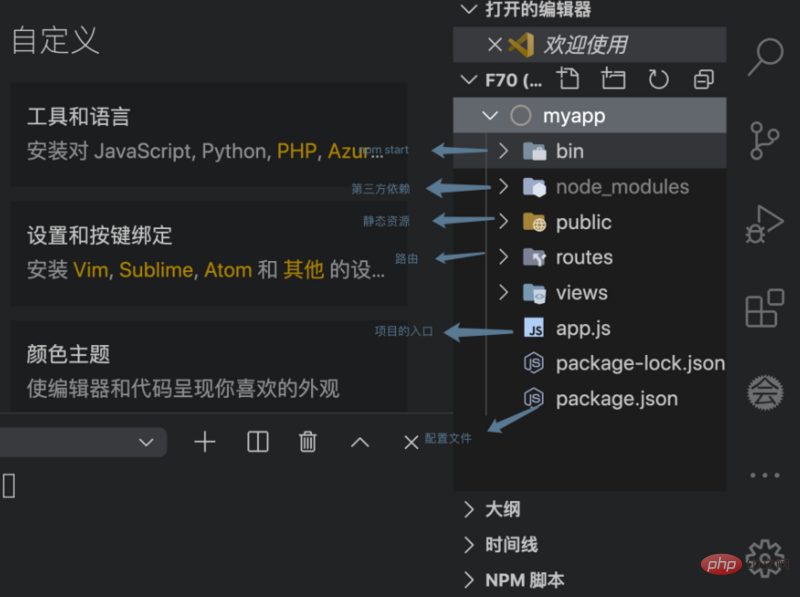
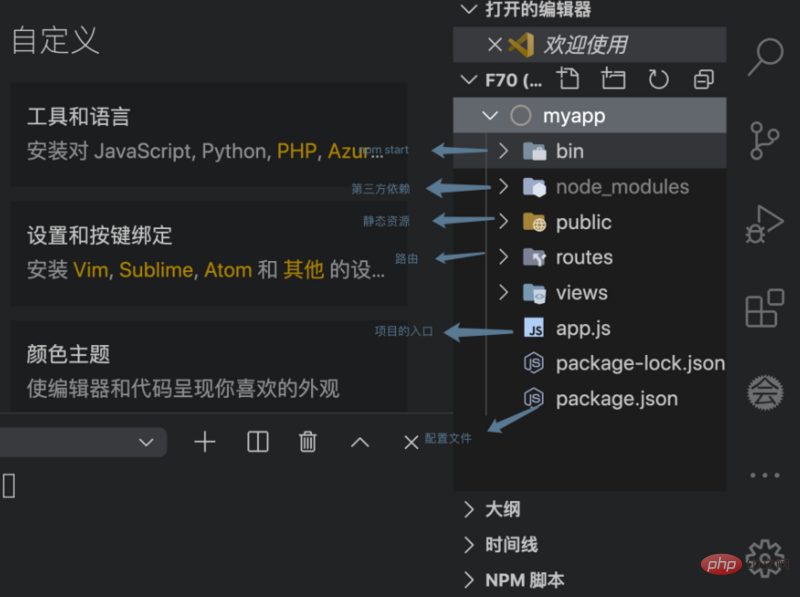
2、创建一个工程目录(文件夹) myapp,并进入终端
3、终端项目初始化:npx express-generator
4、终端安装依赖:npm install
5、终端 启动 npm start
6、浏览器 使用 http://localhost:3000 访问,查看访问页面弹出为成功!

JS引入规范:
暴露单个:export 跟要暴露的方法;
单个引入:import{被暴露的方法}from"路径.js";
批量暴露:export default { 要暴露的方法1, 要暴露的方法2};
批量引入:import 任意值接收 from "路径.js

verfügbar zu machen 1. Taobao-Quelle ändern: Öffnen Sie das Befehlssteuerzeichen und kopieren Sie die npm-Konfigurationssatzregistrierung https://registry.npm.taobao.org
myapp und geben Sie das Terminal ein start npm start6. Greifen Sie mit dem Browser auf http://localhost:3000 zu und prüfen Sie, ob die Zugriffsseite erfolgreich angezeigt wird! 


Standardisierung des Browsermoduls : JS-Einführungsspezifikation:
🎜Einen einzelnen Export bereitstellen, gefolgt von der Methode, die verfügbar gemacht werden soll;🎜🎜 🎜 🎜🎜Einzelne Einführung : import{Offengelegte Methode} aus „
🎜🎜Einzelne Einführung : import{Offengelegte Methode} aus „path.js“;🎜🎜Batch-Belichtung: Standard exportieren {Methode 1 soll offengelegt werden, Methode 2 soll offengelegt werden};🎜🎜Batch-Import: Beliebigen Wert importieren Empfangen from "path.js";🎜🎜🎜🎜🎜🎜🎜🎜Zwei Methoden „Add“, „Add1“ und „Pass Parameters“ eingeführt🎜🎜Hinweis: Wenn die eingeführte Methode denselben Namen wie ihre eigene Methode hat, können Sie dies tun Verwenden Sie xx als xx-Alias 🎜🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt vonVerstehen Sie HTTP-Transaktionen und Node-Modular-Spezifikationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!