
So fügen Sie Bilder in vue.js ein: Binden Sie zuerst Variablen an die Bildadresse. Legen Sie dann die Variablen im Skript fest und führen Sie das Bild schließlich über die Methode require ein oder fügen Sie imgUrl in die Daten ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.0-Version, Thinkpad T480-Computer.
Empfohlen: „vue Tutorial“
vue Bilder einfügen

Zunächst Variablen an die Bildadresse binden
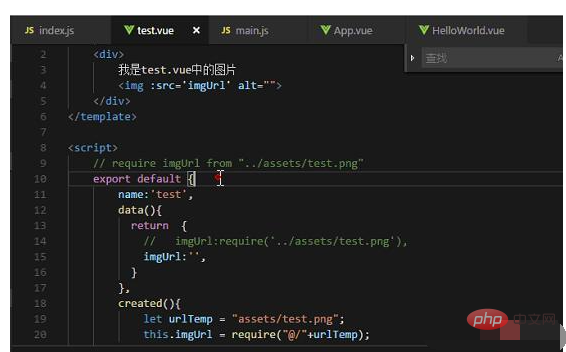
<template>
<img :src="imgUrl" alt="So fügen Sie Bilder in vue.js ein" >
</template>Variablen im Skript festlegen
<script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>Weitere Programmierkenntnisse finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo fügen Sie Bilder in vue.js ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue