
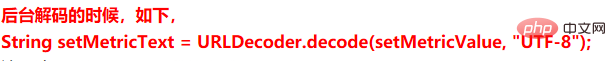
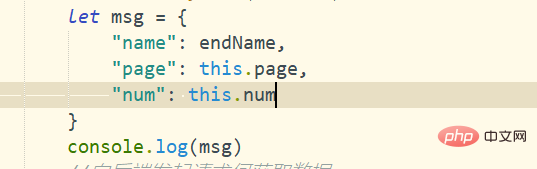
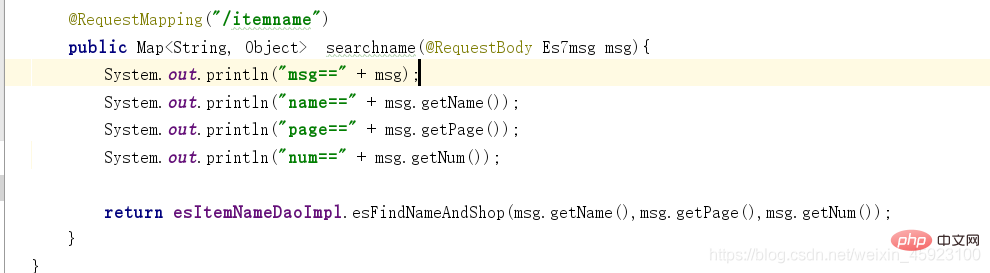
Lösung für verstümmelte Zeichen nach der Übermittlung von Uniapp: 1. Kapseln Sie den zu übertragenden Wert in ein Objekt am Front-End und übergeben Sie ihn an das Back-End. 2. Ändern Sie im Back-End das Empfangsformat in „@RequestBody“. , das ist das JSON-Empfangsformat Can.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
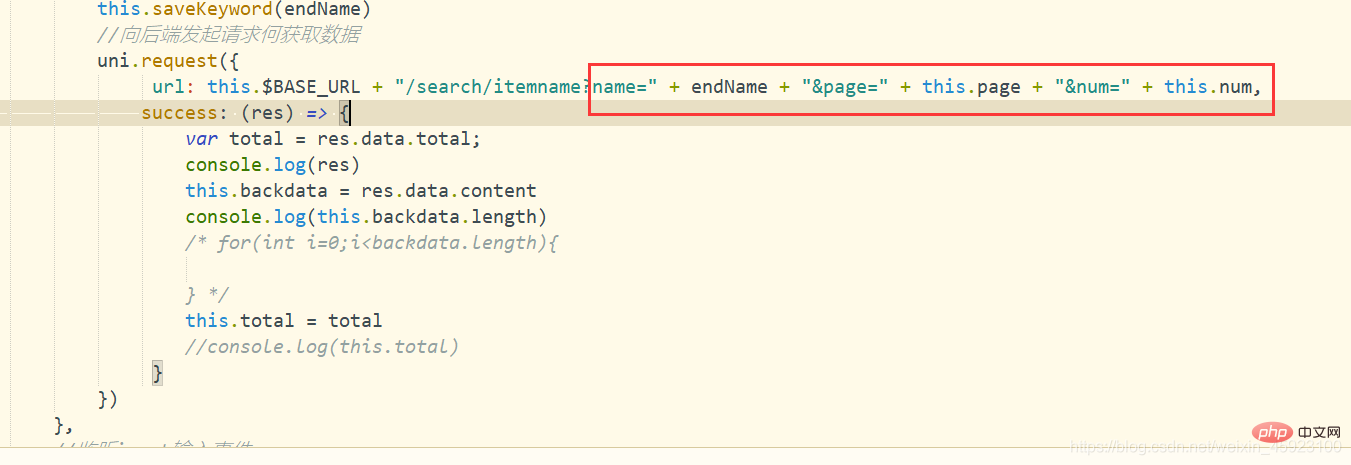
Uni-App-Front-End-Anforderung zum Senden eines verstümmelten chinesischen Wertproblems an das Back-End
Aufzeichnen Die Begegnungen beim Abschlussdesign sind auf einige verstümmelte Codeprobleme gestoßen



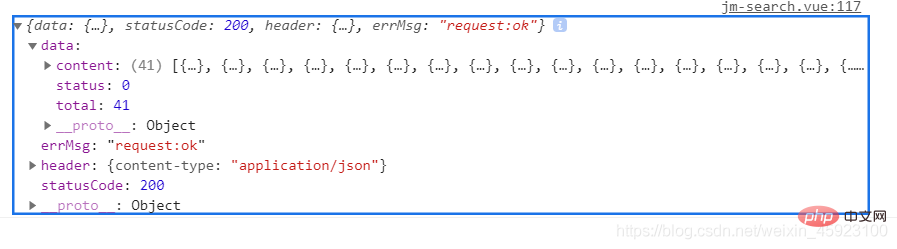
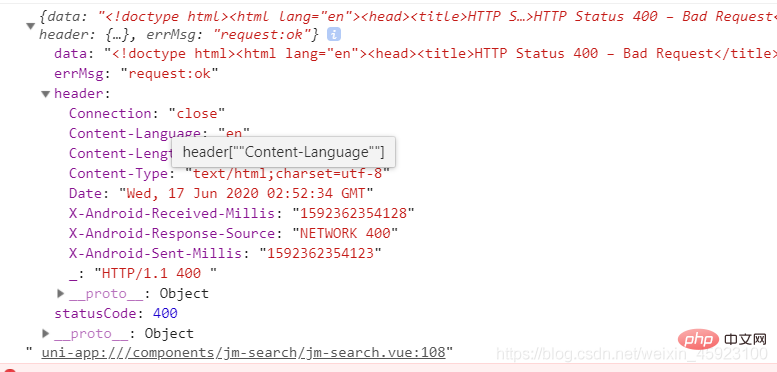
Die im Hintergrundnamen angezeigte Fehlermeldung lautet wahrscheinlich so: Ich habe vergessen, das Bild auszuschneiden (mein Name wurde auf Chinesisch eingegeben: Frucht):
/search/itemname?name=".
9x8x9c8b5cv"&page=1&num= 12. Bei der Anzeige des Anfrage-Headers wurden ungültige Zeichen gefunden


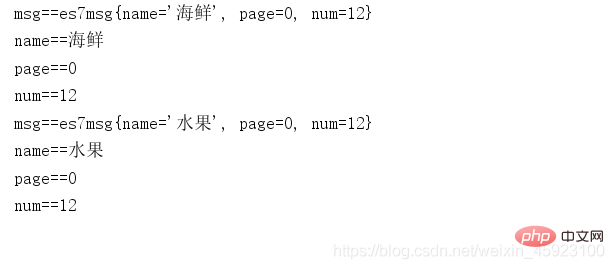
Der Ausdruck sieht so aus:



Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem verstümmelter Zeichen nach der Uniapp-Übermittlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 Wie hoch wird Ethereum steigen?
Wie hoch wird Ethereum steigen?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Wie viele Jahre müssen Sie für die Krankenversicherung bezahlen, um lebenslang krankenversichert zu sein?
Wie viele Jahre müssen Sie für die Krankenversicherung bezahlen, um lebenslang krankenversichert zu sein?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 So erstellen Sie virtuelles WLAN in Win7
So erstellen Sie virtuelles WLAN in Win7