
In diesem Artikel erfahren Sie, wie Sie mit Bootstrap eine Login-Registrierungsseite erstellen und die Einzelverifizierungsfunktion implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwenden Sie Bootstrap für die Anmelderegistrierungsseite und validieren Sie sie zur Formularüberprüfung.
Technologie: Bootstrap, Font-Awesome, JQuery-Validate. es muss sein, dass die Informationen ausgefüllt werden oder nicht) Das Hintergrundbild passt sich der Bildschirmgröße an.
Zweck: Wissen aus der Praxis erlernen.
Persönliche Homepage: http://www.itit123.cn/ Weitere nützliche Informationen warten auf Sie (WeChat Mini Program Getting Started Tutorial: Getting Started Tutorial Series, Bereitstellung einer kostenlosen API-Schnittstelle, keine Notwendigkeit, serverseitige Codeprobleme zu berücksichtigen) .
Verifizierungscode-Implementierungsfunktion ITDragon-Blog
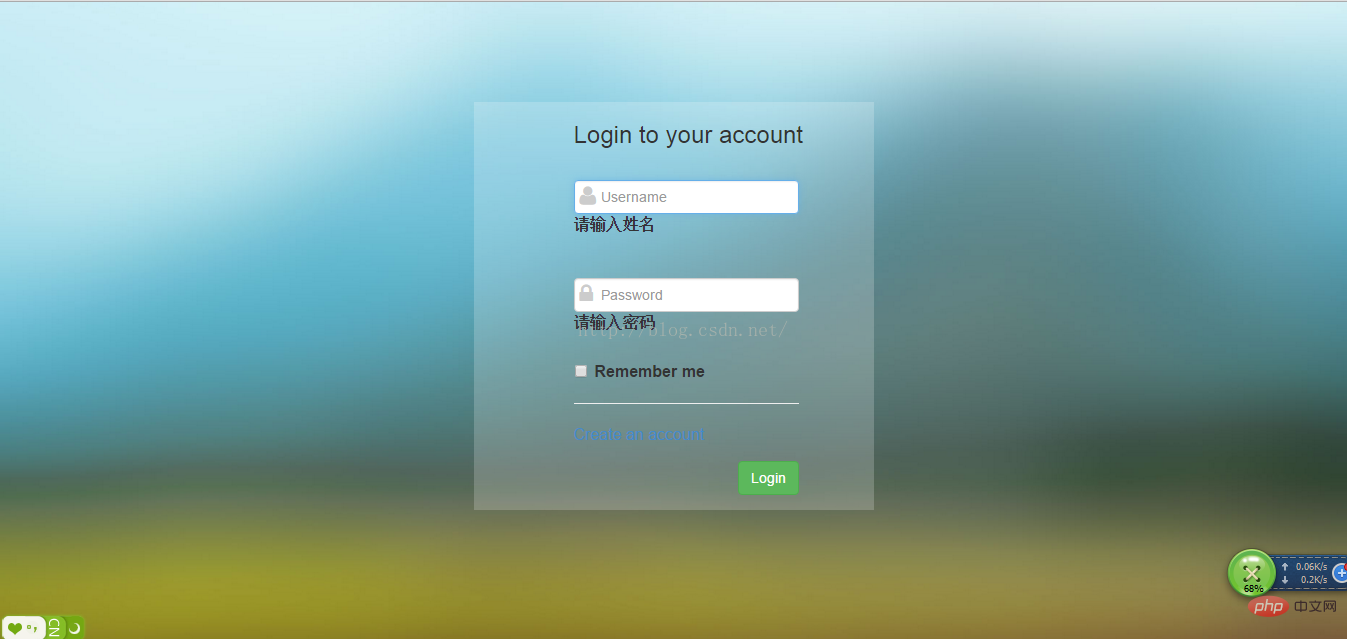
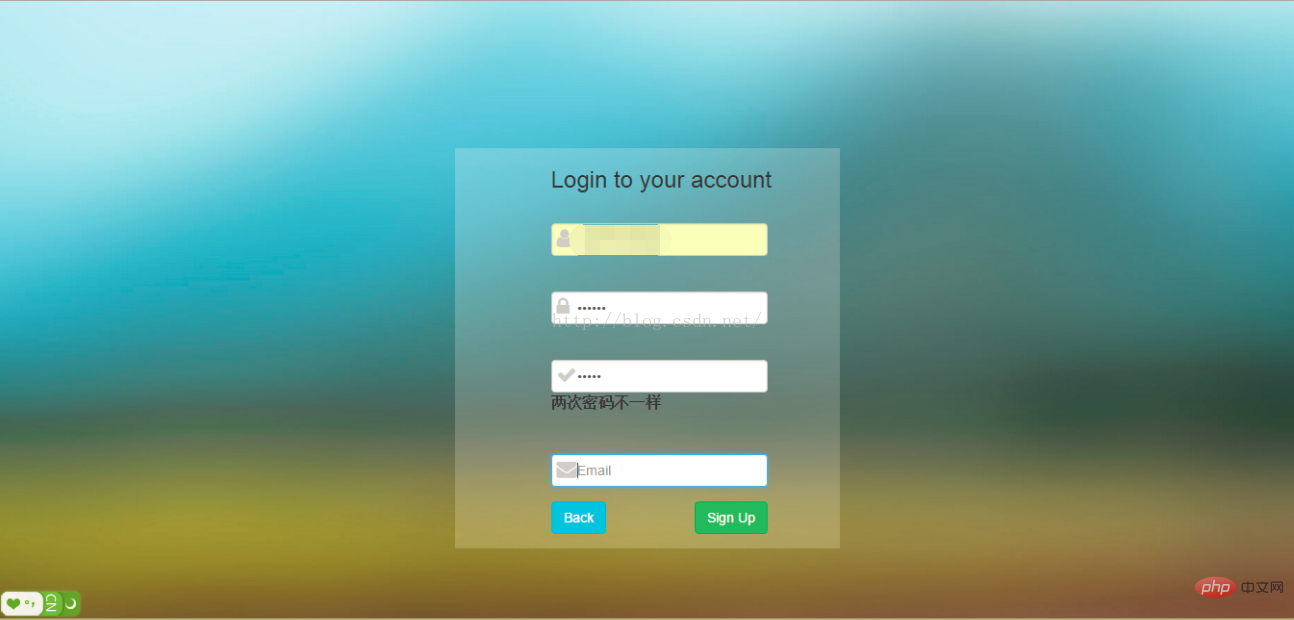
Rendering:

 HTML-Code:
HTML-Code:
Der Import von Ressourcen von Drittanbietern wird mit CDN eingeführt; Sie können ihn natürlich auch selbst herunterladen und lokal importieren .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<p class="container">
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</p>
<p class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</p>
</p>
</form>
</p>
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</p>
<p class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</p>
<p class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</p>
</p>
</form>
</p>
</p>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>js-Code:
Es kann sein, dass die Möglichkeiten des Autors begrenzt sind. Wenn es eine bessere Methode gibt, hinterlassen Sie bitte eine Nachricht und ich werde sie rechtzeitig ändern.
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});Ressourcen-Download-Adresse: http://download.csdn.net/detail/qq_19558705/9358603
Lassen Sie uns nun über die verwendeten Wissenspunkte sprechen:
①Bootstrap-Layout:
Bootstrap verwendet ein Rasterlayout, verwenden Sie col-*- *
Nutzungsbedingungen: Es kann unter .container und .row verwendet werden. Die Struktur ist wie folgt:
<p class="container">
<p class="row">
<p class="col-*-*"></p>
<p class="col-*-*"></p>
</p>
<p class="row">...</p>
</p>Referenzwert:
col-xs-*: weniger als 768px, Mobiltelefon
col-sm-*: größer als 768px, Tablet
col-md-*: größer als 998px, normaler Computer, Notebook usw.
col-lg-*: größer als 1200px, im Allgemeinen kann ein großer Desktop-Computer
gleichzeitig verwendet werden Erzielen Sie den Effekt auf mehreren Geräten
Offset: col-*-offset-*
②Form:
Die Form hier unterscheidet sich nicht wesentlich von der gewöhnlichen Form, daher werde ich nicht mehr sagen.
③Verwendung von Font-awesome:
verwendet Version 4.3.0 und die Verwendungsmethode
<i class="fa fa-check fa-lg"></i>
fa-lg stellt ein großes Bild dar
Weitere Symbolreferenz: http://fontawesome.dashgame.com/
④jquery-validate-Formularüberprüfung:
Das ist der entscheidende Punkt, über den ich sprechen möchte.
Der erste Schritt: Importieren Sie zuerst die jquery-validate-Drittanbieterressource.
Der zweite Schritt: Erstellen Sie das Formular, initialisieren Sie validieren
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});Achten Sie darauf, dass login_form der Selektor auf dem Formular sein muss. Da der Autor es auf p gesetzt hat, zeigte die Konsole einen Fehler an, dass die Einstellungen nicht definiert wurden. Der Benutzername und das Passwort sind hier beide Namenswerte im Formular; die Nachricht ist die angeforderte Information.
erforderlich: true bedeutet, dass das Feld erforderlich ist,
minlength bedeutet, dass die Länge mindestens 5 beträgt. und maxlength wird von HTML5 unterstützt. Daher ist es nicht erforderlich,
equalTo hier auf dasselbe wie XX zu setzen, gefolgt vom ersten Wert, „#id“ oder „.class“
Dem entsprechenden Inhalt in der Nachricht folgt die Textinformationen der Eingabeaufforderung. Sie können meinen Code direkt kopieren und entsprechend Ihren Anforderungen ändern.
⑤ Adaptive Bildschirmgröße für den Hintergrund:
Ich habe überall nach Dokumentation gesucht, bevor ich es wusste, aber nachdem ich es wusste, fand ich es sehr einfach, nämlich background-size:cover; Auf diese Weise kann das Hintergrundbild das gleiche sein Größe wie der Browser. Es ist ganz einfach.
bootstrap erstellt eine Login-Registrierungsseite. Github-Download-Adresse:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
Ich denke, dass Lernen im tatsächlichen Kampf viel besser ist als blindes Lernen done What, löst das Problem, warum wir dieses Wissen lernen.
Ich fasse zusammen: Ihr kommt und lernt, lasst uns so tun, als ob wir gemeinsam fliegen würden. Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte eine Nachricht und ich werde sie rechtzeitig überarbeiten. Bitte geben Sie beim Nachdruck die Quelle an.
Weitere Kenntnisse zum Thema Programmierung finden Sie auf:
Website zum ProgrammierenlernenDas obige ist der detaillierte Inhalt vonVerwenden Sie Bootstrap, um eine Login-Registrierungsseite zu erstellen und die Formularüberprüfungsfunktion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!