
Dieser Artikel stellt Ihnen die JavaScript-API – Service Worker vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Einführung in die Programmierung“
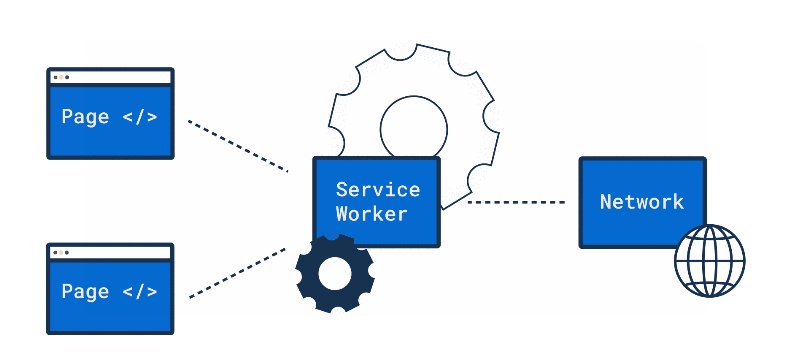
Service Worker ist eine vom Chrome-Team vorgeschlagene und empfohlene WEB-API, um erweiterte und nachhaltige Hintergrundverarbeitungsfunktionen für Webanwendungen bereitzustellen. Der WEB-API-Standard wurde 2013 entworfen und 2014 in den W3C-WEB-Standardentwurf integriert. Er befindet sich derzeit im Entwurfsstadium.
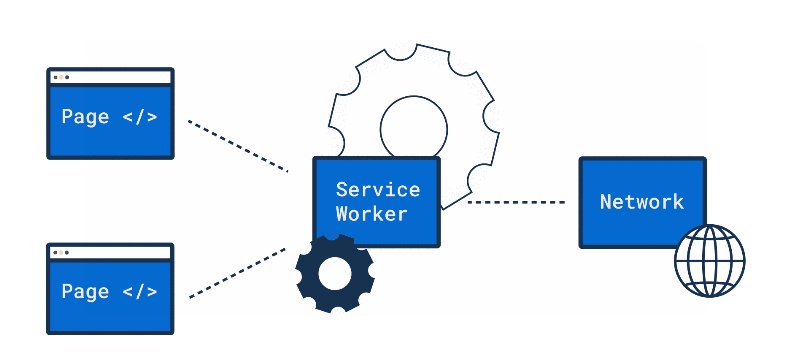
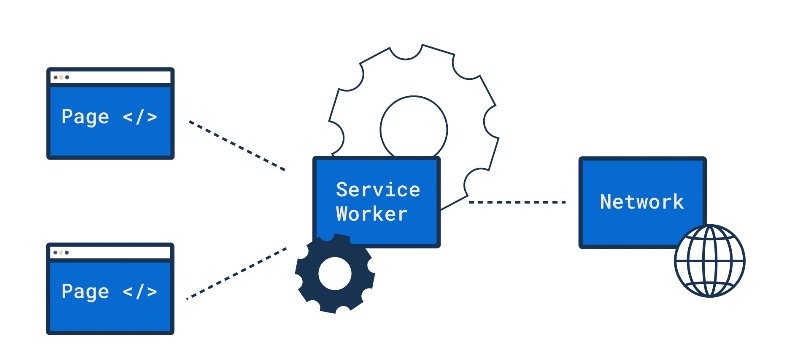
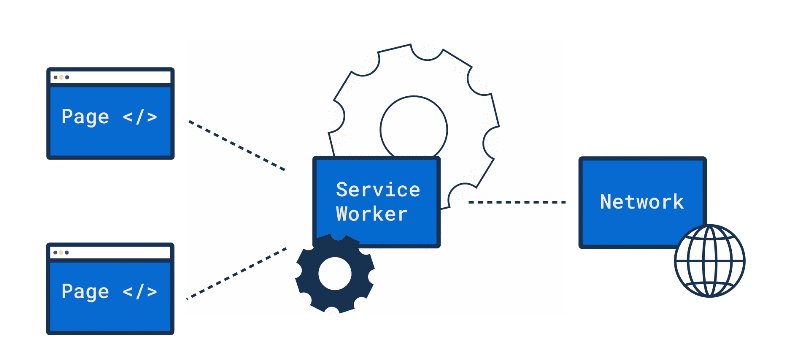
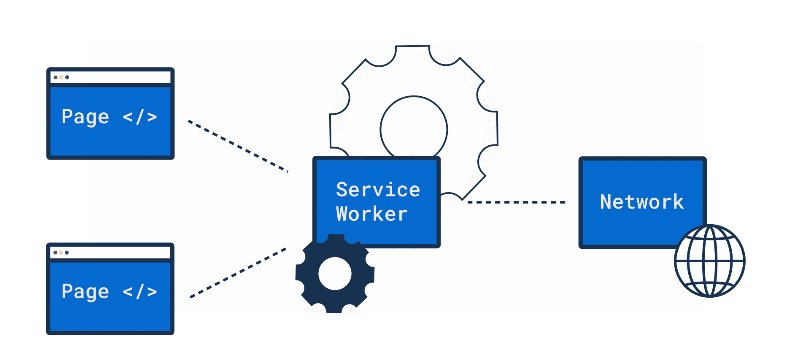
Die Hauptfunktion von Service Worker ist: Nach erfolgreicher Registrierung und Installation auf der Seite wird es im Hintergrund des Browsers ausgeführt und ist von der Seitenaktualisierung nicht betroffen. Es kann HTTP-Anfragen für alle Seiten innerhalb des Bereichs überwachen und abfangen.
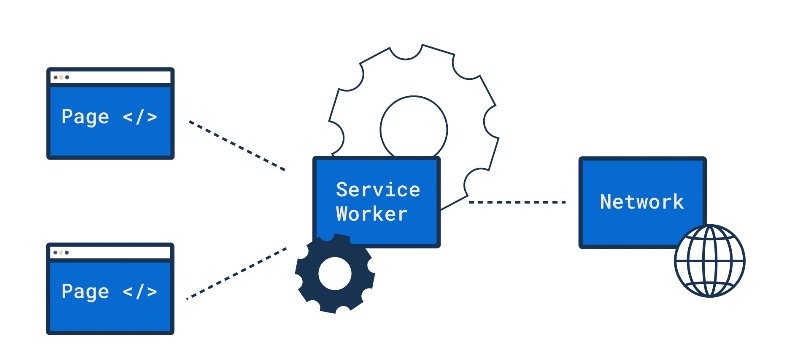
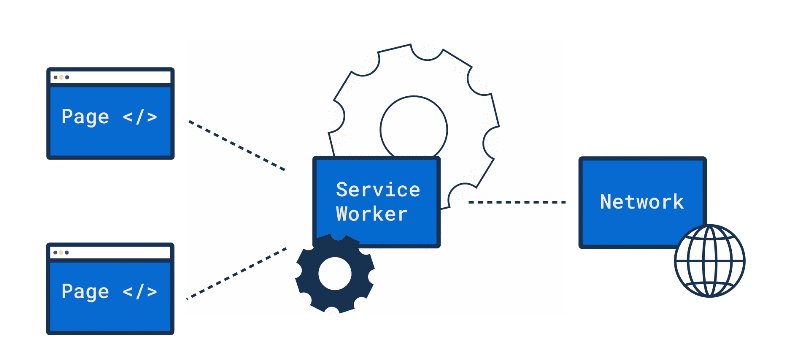
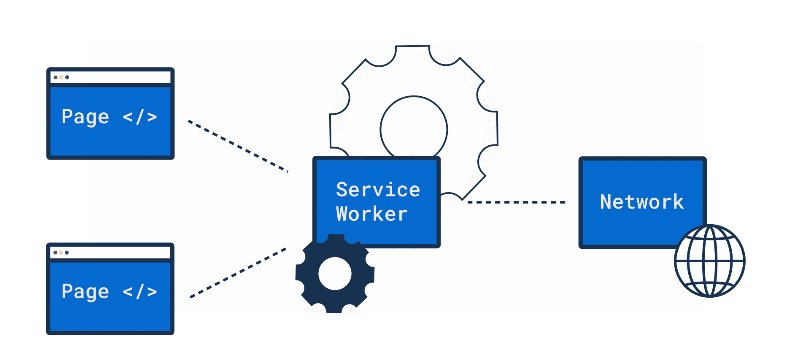
Ähnlich der Rolle eines Vermittlers zwischen dem Server und dem Browser. Wenn ein Servicemitarbeiter auf der Website registriert ist, kann er alle Anfragen von der aktuellen Website abfangen und Urteile fällen (es ist ein entsprechendes Schreiben erforderlich). Wenn eine Anfrage an den Server gestellt werden muss, wird sie an den Server weitergeleitet. Wenn der Cache direkt verwendet werden kann, wird sie direkt an den Cache zurückgegeben und nicht an den Server weitergeleitet. Dies verbessert das Surferlebnis erheblich. service worker 那么它可以拦截当前网站所有的请求,进行判断(需要编写相应的判断程序),如果需要向服务器发起请求的就转给服务器,如果可以直接使用缓存的就直接返回缓存不再转给服务器。从而大大提高浏览体验。

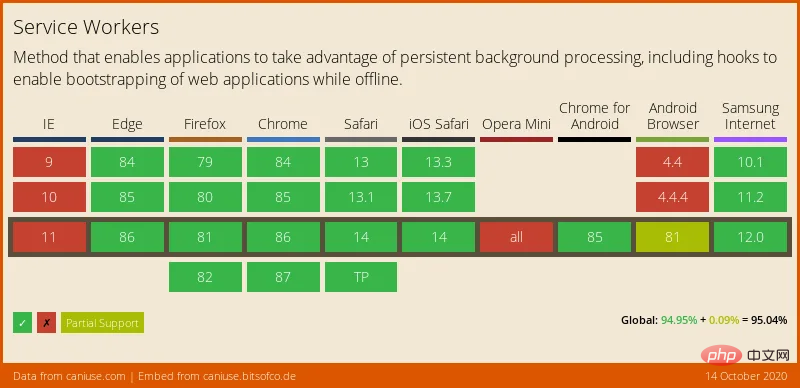
Service Worker 可以启用以前原生应用程序专有的一组功能。 Service Worker 的初稿已于2014年发布,现在所有主流浏览器都支持它们。
就像已经指出的定义一样,Service Worker 是网络代理。 这意味着它们可以控制页面中的所有网络请求,并且可以对其进行编程,使用缓存的进行响应。
HTTPS。除了使用本地开发环境调试时(如域名使用 localhost)注册 Service Worker 不需要太多代码,只需要一个用于Service Worker 代码的 JS 文件,一般取名为 service-worker.js
// 首先检查浏览器是否支持 Service Worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw/service-worker.js')
.then(function(registration) {
console.log(registration);
})
.catch(function(err) {
console.log(err);
});
}其实关键代码只有一行:
navigator.serviceWorker.register('/sw/service-worker.js')注意:
Service Worker 的注册路径决定了其 scope 默认作用范围。示例中 service-worker.js 是在 /sw 路径下,这使得该 Service Worker 默认只会收到 /sw 路径下的 fetch事件。如果存放在网站的根路径下,则将会收到该网站的所有 fetcg事件。
如果希望改变它的作用域,可在第二个参数设置 scope范围。示例中将其改为了根目录,即对整个站点生效。
另外应意识到这一点:Service Worker 没有页面作用域的概念,作用域范围内的所有页面请求都会被当前激活的 Service Worker 所监控。
在本节中,我将进一步详细介绍Service Worker的功能,包括一些小代码示例。
服务工作者启用以下功能,这些功能也是 PWA的核心:
Service Worke 通过缓存资源和拦截网络请求来提供离线功能,这些请求可以与先前缓存的资源一起使用,而不是重新请求服务器。
我们可以从中得出两个步骤:
这两个步骤都利用了Cache API,它由 Web Workers 和浏览器使用,并且为我们提供了用于网络请求的存储机制。
对 Web 和服务工作人员上下文的 localStorage 访问被阻止,以防止并发性问题。作为一种替代方案,IndexedDB 可以用于存储大量数据。
预缓存
预缓存是一个术语,描述了在 Service Worker 处于激活状态之前下载和缓存文件。 它是在 Service Worker 生命周期的“install ”步骤中完成的。 一旦 Service Worker 处于激活状态,它将准备为缓存中的文件提供服务。
通常,我们要缓存 Application Shell

Service Worker ermöglicht eine Reihe von Funktionen, die bisher nur nativen Anwendungen vorbehalten waren. Der erste Entwurf von Service Workers wurde 2014 veröffentlicht und wird mittlerweile von allen gängigen Browsern unterstützt.
Wie die Definition bereits dargelegt hat, ist 🎜Service Worker🎜 ein Netzwerk-Proxy. Das bedeutet, dass sie die Kontrolle über alle Netzwerkanfragen innerhalb der Seite haben und diese so programmieren können, dass zwischengespeicherte Antworten verwendet werden. 🎜🎜Service Worker-Funktionen🎜HTTPS verwenden. Zusätzlich zur Verwendung der lokalen Entwicklungsumgebung zum Debuggen (z. B. Verwendung von localhost für den Domänennamen)Service Worker-Code. Im Allgemeinen service-worker.js🎜self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(currentCache.offline).then(function(cache) {
return cache.addAll([
'/static/images/offline.svg',
'/static/html/offline.html',
]);
});
);
});self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
}); Bereich Code> Standardbereich. Im Beispiel befindet sich <code>service-worker.js unter dem Pfad /sw, was bedeutet, dass der Service Worker nur Daten unter /swempfängt > Pfad standardmäßig. Bei Speicherung im Root-Pfad der Website werden alle fetcg-Ereignisse der Website empfangen. 🎜🎜Wenn Sie den Geltungsbereich ändern möchten, können Sie den scope-Bereich im zweiten Parameter festlegen. Im Beispiel wird auf das Root-Verzeichnis umgestellt, was für die gesamte Site gilt. 🎜🎜Darüber hinaus sollten Sie sich darüber im Klaren sein: Der Service Worker kennt keinen Seitenbereich und alle Seitenanforderungen innerhalb des Bereichs werden vom aktuell aktivierten Service Worker überwacht. 🎜🎜Welche Funktionen können vom Servicemitarbeiter aktiviert werden? 🎜🎜In diesem Abschnitt werde ich näher auf die Funktionalität von Service Worker eingehen, einschließlich einiger kleiner Codebeispiele. 🎜🎜Servicemitarbeiter ermöglichen die folgenden Funktionen, die auch den Kern von PWA bilden: 🎜localStorage Der Zugriff auf Web- und Service-Worker-Kontexte ist blockiert, um Parallelitätsprobleme zu vermeiden. Alternativ kann IndexedDB zum Speichern großer Datenmengen verwendet werden. 🎜🎜🎜Precaching🎜🎜🎜🎜Precaching🎜 ist ein Begriff, der das Herunterladen und Zwischenspeichern von Dateien beschreibt, bevor ein Service Worker aktiv ist. Dies erfolgt im Schritt „install“ des Service Worker-Lebenszyklus. Sobald der Servicemitarbeiter aktiv ist, ist er bereit, Dateien aus dem Cache bereitzustellen. 🎜🎜Normalerweise möchten wir Application Shell zwischenspeichern, was die Mindestmenge an Code darstellt, die zum Ausführen der Website erforderlich ist. Wenn Sie eine native App entwickelt haben, ist dies das Codepaket, das Sie in den App Store hochladen würden. Dazu gehören alle erforderlichen grundlegenden JavaScript-, HTML- und Bilddateien. 🎜navigator.serviceWorker.ready.then((registration) => {
return registration.sync.register('sync-save-document');
});在此阶段,我们已经将所有应用程序代码存储在缓存中,并且Service Worker 已处于激活即运行于浏览器后台。
现在唯一缺少的是监听 fetch 事件并从缓存中返回结果。可以通过 fetch 事件可以拦截到当前作用域范围内的 http/https 请求,并且给出自己的响应。结合 Fetch API ,可以简单方便地处理请求响应,实现对网络请求的控制。
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});在本例中,我们尽可能使用缓存的内容进行响应。作为回退,我们发出一个网络请求。
这里实现了一个缓存优先、降级处理的策略逻辑:监控所有 http 请求,当请求资源已经在缓存里了,直接返回缓存里的内容;否则使用 fetch API 继续请求,如果是 图片或 css、js 资源,请求成功后将他们加入缓存中;如果是离线状态或请求出错,则降级返回预缓存的离线内容。
正如在引言中已经提到的那样,Service Worker 与其他服务工作者在一个单独的线程上运行,所以即使关闭页面,它们也可以执行其代码。 此功能对于执行后台同步和提供推送通知很重要。
后台同步
用户离开页面后,后台同步通常用于同步数据。
例如,在手机上编辑文档后,我们写完会点击“保存”并离开页面。 如果在编辑文档期间连接断开,我们必须等待连接恢复才能保存文档。
后台同步的目的是解决这个问题,一旦连接重新建立,自动发送数据。
来看一个示例:
app.js
navigator.serviceWorker.ready.then((registration) => {
return registration.sync.register('sync-save-document');
});service-worker.js
self.addEventListener('sync', (event) => {
if (event.tag === 'sync-save-document') {
event.waitUntil(saveDocument());
}
});saveDocument是一个返回 Promise,如果被拒绝(例如由于网络问题),同步将自动重试。
要注意的一件事是,同步标记必须是唯一的。 例如,如果我要安排5个“message”类型的后台同步,则只有最后一个会通过。 因此,在这种情况下,每个标签都应具有唯一的标识符。
定期后台同步
定期后台同步解决与正常后台同步不同的问题。 该API可用于在后台更新数据,而不必等待用户。
这对很多应用程序都很有用。有了这项技术,用户可以在没有互联网连接的情况下阅读最新的新闻文章。
为了防止滥用这一功能,同步的频率取决于浏览器为每个网站设置的站点参与度分数。如果你经常打开一个网页应用,这个频率最多可以达到12个小时。
要实现此目的一个要求是,该网站已作为移动设备上的 PWA 安装并添加到主屏幕。
Service Worker另一个类似本机的特性是推送通知。我们通常通过手机短信或社交媒体通知的形式知道它们,但它们也可以在台式电脑上使用。
除Safari之外,所有主流浏览器都支持它们,而Safari对桌面应用程序有自己的实现。
要使用推送通知,需要设置一台服务器,该服务器会将通知推送给所有客户端。 由于Service Worker在后台在另一个线程上运行,因此即使页面当前未打开,用户也可以看到推送通知。
推送的实现有两步:
不同浏览器需要用不同的推送消息服务器。以 Chrome 上使用 Google Cloud Messaging<gcm></gcm> 作为推送服务为例,第一步是注册 applicationServerKey(通过 GCM 注册获取),并在页面上进行订阅或发起订阅。每一个会话会有一个独立的端点(endpoint),订阅对象的属性(PushSubscription.endpoint) 即为端点值。将端点发送给服务器后,服务器用这一值来发送消息给会话的激活的 Service Worker (通过 GCM 与浏览器客户端沟通)。

除了 Safari 和 IE/Edge,大部分现代浏览器都已经得到了支持。
希望通过本文介绍基本概念和特性,可以让你更好地理解Service Worker。
英文原文地址:https://felixgerschau.com/service-workers-explained-introduction-javascript-api/
作者: Felix Gerschau
译文地址:https://segmentfault.com/a/1190000027080988
想要查阅更多相关文章,请访问PHP中文网!!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Service Workern in Javascript!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




