
Kein Unsinn mehr, lassen Sie mich einfach den Code für Sie posten.
Hintergrundanalyse
Schauen Sie sich beim Hinzufügen zunächst an, ob er vorhanden ist. Wenn er nicht vorhanden ist, fügen Sie ihn hinzu:
function add(url,data) {
var isExited = isExited(data);
if(!isExited){
addRequest(url, data);
}
}Wenn ich ein Datenelement hinzufüge, beurteile ich zunächst, ob es in der Datenbank vorhanden ist (natürlich sollte das Front-End nicht die Geschäftslogik beurteilen, wenn das Front-End und das Back-End vollständig getrennt sind). -end sollte nur zum Anzeigen der Daten verwendet werden. Erstens ist die Anforderung von isExited() eine Ajax-Anforderungsimplementierung. Offensichtlich führt die Schnittstelle die folgende Funktion wahrscheinlich aus, wenn kein Ergebnis zurückgegeben wird (normalerweise ja). , was den Wert von isExited undefiniert macht, ist dies offensichtlich nicht das, was Sie wollen. Wenn Sie ähnliche Funktionen erreichen möchten, können Sie unten eine Rückruffunktion verwenden.
Der Prozess ist wie folgt
Die Front-End-JSP-Schnittstelle sieht wie folgt aus:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JS回调函数案例</title>
<!-- Bootstrap -->
<link href="<c:url value='/lib/bootstrap/css/bootstrap.min.css'/>" rel="stylesheet">
<script type="text/javascript">
/**
* 删除的请求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
</script>
</head>
<body>
<!-- 顶部导航 -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav">
</div>
<div class="container partner-table-container textFont">
<table class="table table-striped detailTableSet">
<caption><h2>JS回调函数案例</h2></caption>
<br>
<tr class="table-hover form-horizontal">
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>
<a onclick="supplierUpdate(this)">修改</a>
<a onclick="supplierDelete(this)">删除</a>
</td>
</tr>
</table>
</div>
<!--显示成功失败的modal-->
<%@include file="/modal-custom.jsp" %>
<script src="<c:url value='/lib/jquery-1.8.3.min.js'/>"></script>
<script src="<c:url value='/lib/bootstrap/js/bootstrap.min.js'/>"></script>
<script type="text/javascript" src="<c:url value='/js/modal-operate.js'/>"></script>
</body>
</html>Der Haupt-JS-Code lautet wie folgt:
<script type="text/javascript">
/**
* 删除的请求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
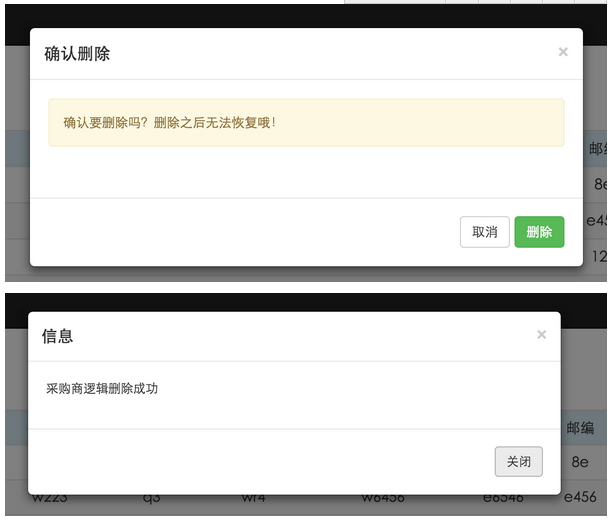
</script>Wenn ich auf die Schaltfläche zum Löschen klicke, möchte ich ein Bestätigungsdialogfeld öffnen. Wenn nach dem Popup die Bestätigung ausgewählt wird, wird auch ein modales Feld (Bootstrap) aufgerufen. Hier wird auf Frame verwiesen), der hauptsächlich zum Anzeigen von Popup-Box-Informationen verwendet wird. Der Code lautet wie folgt:
<%@ page language="java" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 模态框(Modal) -->
<div class="modal fade" id="modal-result" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
信息
</h4>
</div>
<div class="modal-body" id="modal-add-result-text">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>Das Folgende ist der heutige Protagonist:
/**
* 删除请求的操作
* @param url 删除请求的url
* @param id 删除的id
*/
function modalDeleteRequest(url, id) {
confirmIsDelete(url, id, deleteRequest);
}
/**
* 在删除警告框确认之后调用的回调函数
* @param url
* @param id
*/
function deleteRequest(url, id) {
$.get(url + id, function (result) {
$("#modal-add-result-text").text(result.msg);
$("#modal-result").modal('show');
}, "json");
}
/**
* 弹出对话框确认是否删除
* @param url 删除请求的url
* @param id 删除请求的id
* @param callback 回调函数,在最后的时候需要进行回调的函数
*/
function confirmIsDelete(url, id, callback) {
var confirmDeleteDialog = $('<div class="modal fade"><div class="modal-dialog">'
+ '<div class="modal-content"><div class="modal-header"><button type="button" class="close" '
+ 'data-dismiss="modal" aria-hidden="true">×</button>'
+ '<h4 class="modal-title">确认删除</h4></div><div class="modal-body">'
+ '<div class="alert alert-warning">确认要删除吗?删除之后无法恢复哦!</div></div><div class="modal-footer">'
+ '<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>'
+ '<button type="button" class="btn btn-success" id="deleteOK">删除</button></div></div>'
+ '</div></div>');
confirmDeleteDialog.modal({
keyboard: false
}).on({
'hidden.bs.modal': function () {
$(this).remove();
}
});
var deleteConfirm = confirmDeleteDialog.find('#deleteOK');
deleteConfirm.on('click', function () {
confirmDeleteDialog.modal('hide'); //隐藏dialog
//需要回调的函数
callback(deleteRequest(url, id));
});
}
Da es oben viel Code gibt, schauen wir uns unten ein einfaches Framework an:
/**
* 回调函数测试方法
*
* @param callback
* 回调的方法
*/
function testCallback(callback) {
alert('come in!');
callback();
}
/**
* 被回调的函数
*/
function a() {
alert('a');
}
/**
* 开始测试方法
*/
function start() {
testCallback(a);
}Der obige Inhalt ist die js-Rückruffunktion, die Ihnen der Editor durch Codeanalyse vorgestellt hat. Ich hoffe, sie gefällt Ihnen.
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei




