
Methode: Führen Sie zuerst die Vue-Datei ein und fügen Sie den Vue-Container hinzu. Instanziieren Sie dann das Vue-Objekt, rufen Sie el und data auf und weisen Sie der Nachricht einen Wert zu. delete() in Methoden) im zweiten Parameter kann auf den Array-Index gesetzt werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6, Dell G3-Computer.
【Verwandte kostenlose Artikel empfehlen mainf: vue.js】
vue.js-Methode zum Löschen von Array-Elementen:
Der erste Schritt besteht darin, die vue.js-Datei in den erstellten HTML5-Seitencode einzuführen Fügen Sie einen Vue-Container hinzu, einschließlich einer ungeordneten Liste und zwei Schaltflächen, wie in der folgenden Abbildung gezeigt:

Der zweite Schritt innerhalb des <script></script>-Tags, Instanz Konvertieren Sie das Vue-Objekt, rufen Sie el und data auf und weisen Sie der Nachricht einen Wert zu, wie in der folgenden Abbildung gezeigt: <script></script>标签内,实例化vue对象,调用el和data,并给message赋值,如下图所示:

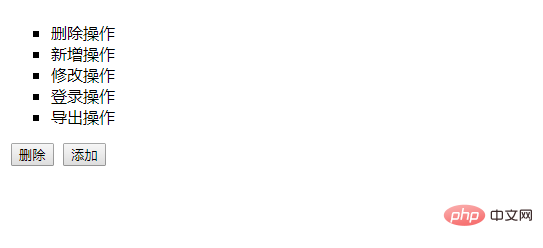
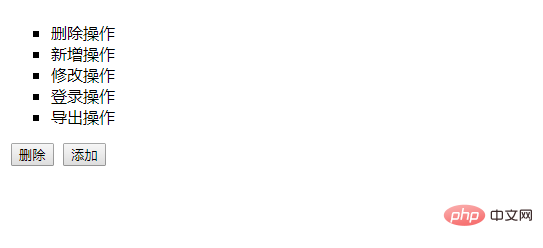
第三步,保存代码并直接在浏览器中预览效果,可以看到无序列表、删除按钮和添加按钮,如下图所示:

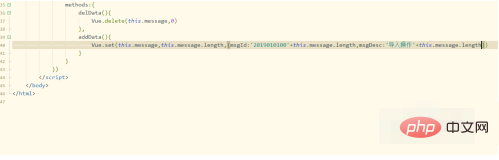
第四步,在methods方法中,添加delData和addData点击函数,分别调用Vue.delete()和Vue.set()

 Im dritten Schritt speichern Sie den Code und zeigen eine Vorschau des Effekts direkt im Browser an. Sie können die ungeordnete Liste, die Schaltfläche „Löschen“ usw. sehen Schaltfläche „Hinzufügen“, wie in der Abbildung unten gezeigt:
Im dritten Schritt speichern Sie den Code und zeigen eine Vorschau des Effekts direkt im Browser an. Sie können die ungeordnete Liste, die Schaltfläche „Löschen“ usw. sehen Schaltfläche „Hinzufügen“, wie in der Abbildung unten gezeigt:

Der vierte Schritt besteht darin, die Klickfunktionen delData und addData in der Methodenmethode hinzuzufügen und Vue.delete() und Vue.set()aufzurufen > Wie in der folgenden Abbildung gezeigt: 
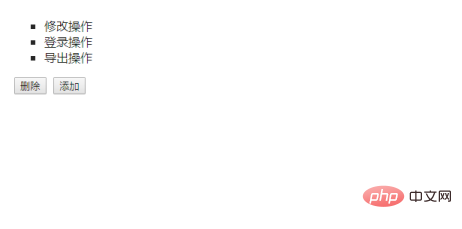
Speichern Sie im fünften Schritt den Code erneut und führen Sie ihn aus. Klicken Sie auf die Schaltfläche „Löschen“ und stellen Sie fest, dass der Datensatz nicht gelöscht werden kann, wie unten gezeigt : 
🎜Javascript🎜🎜🎜(Video)🎜🎜🎜Der sechste Schritt besteht darin, den zweiten Parameter in der Methode zu löschen. Es handelt sich um den Index des Arrays, nicht um den Schlüssel oder Wert des Elements. Sie können ihn löschen, indem Sie ihn erneut ausführen, wie in der folgenden Abbildung gezeigt: Verwandte kostenlose Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonSo löschen Sie Elemente eines Arrays in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!