
Wie debugge ich Vue-Code in VSCode? Im folgenden Artikel erfahren Sie, wie Sie Vue.js in VS Code debuggen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Vscode-Tutorial“
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
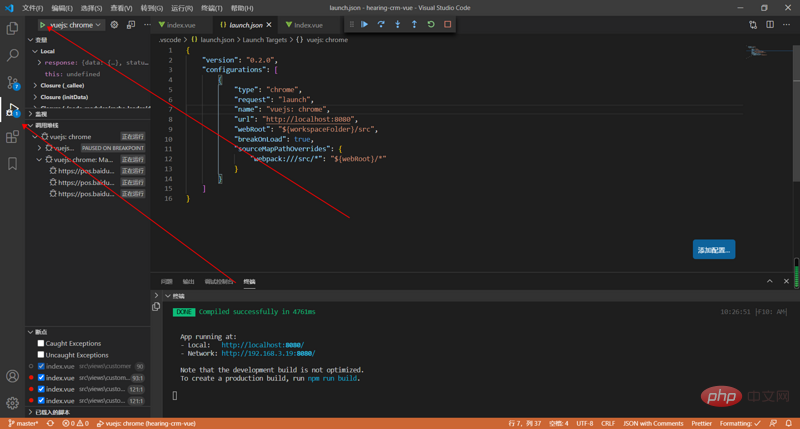
} "version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
} npm runserv code><code>npm run serve

http://localhost:8080
http://localhost:8080 geöffnet ist, sollte Ihr Haltepunkt jetzt erreicht sein🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmierkurse🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie debugge ich Vue-Code in VSCode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?




