
So legen Sie fest, dass die Schaltfläche in jquery nicht anklickbar ist: Erstellen Sie zunächst eine neue Datei und verwenden Sie das Schaltflächen-Tag, um die Schaltfläche zu erstellen. Binden Sie dann das Klickereignis onclick an den Text des p-Tags Setzen Sie das deaktivierte Attribut der Schaltfläche auf true, um dies zu erreichen Die Schaltfläche ist nicht anklickbar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
So stellen Sie ein, dass die Schaltfläche in jquery nicht anklickbar ist:
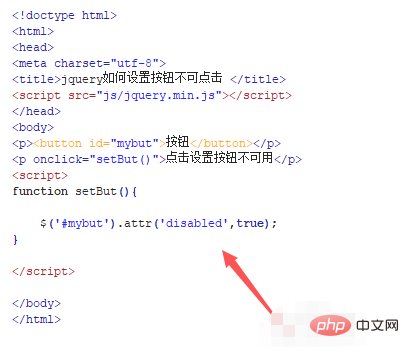
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie festlegen, dass die Schaltfläche in jquery nicht anklickbar ist.

2. Verwenden Sie in der Datei test.html im p-Tag das Button-Tag, um eine Schaltfläche zu erstellen, und legen Sie deren ID auf „mybut“ fest.

3. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Klicken Sie auf die Einstellungsschaltfläche, um nicht verfügbar zu sein“ zu erstellen.

4. Binden Sie in der Datei test.html das onclick-Click-Ereignis an den p-Tag-Text und führen Sie die setBut-Funktion aus.

5. Erstellen Sie im js-Tag die Funktion „setBut“. Rufen Sie innerhalb der Funktion das Schaltflächenobjekt „id“ ab und verwenden Sie die Methode „att()“, um das Attribut „disabled“ der Schaltfläche auf „true“ zu setzen Schaltfläche nicht anklickbar.

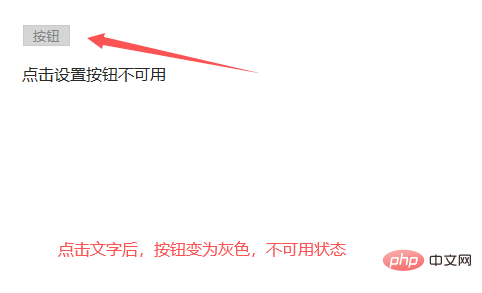
6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf den Text, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die Schaltfläche in JQuery nicht anklickbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!