
So weisen Sie div mit jquery einen Wert zu: Erstellen Sie zuerst die Funktion addtext. Rufen Sie dann das div-Objekt über id(mydiv) ab. Verwenden Sie schließlich die Textmethode, um dem div einen Wert zuzuweisen, z. B. [function addtext(); {$('#mydiv' ).text('xx')}].

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 2.2.4. Diese Methode ist für alle Computermarken geeignet.
(Teilen von Lernvideos: JQuery-Video-Tutorial)
Die spezifische Methode ist wie folgt:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html.

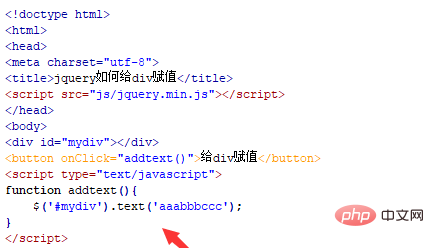
Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen. Es gibt keinen Wert im div. Es wird hauptsächlich verwendet, um dem div unten Werte zuzuweisen.

Setzen Sie in der Datei test.html das ID-Attribut von div auf mydiv, das hauptsächlich zum Abrufen des div-Objekts über das folgende ID-Attribut verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Assign value to div“ zu erstellen.

Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion addtext() aus.

Erstellen Sie im js-Tag die Funktion addtext(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das div-Objekt über id(mydiv) abzurufen, und verwenden Sie die text()-Methode, um dem div einen Wert zuzuweisen . Weisen Sie div beispielsweise den Wert „aaabbbccc“ zu.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonSo weisen Sie div in jquery einen Wert zu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!