
Der erste Buchstabe des Komponentennamens in React muss großgeschrieben werden. Grund: In React wird die JSX-Syntax verwendet, aber der Browser kann die JSX-Syntax nicht erkennen. Daher muss die JSX-Syntax durch Babel maskiert werden. Wenn der erste Buchstabe der Komponente ein Kleinbuchstabe ist, wird er als natives DOM-Tag erkannt Es wird ein nicht vorhandenes Etikett erstellt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React16-Version. Diese Methode ist für alle Computermarken geeignet.
Der erste Buchstabe des Namens der Reaktionskomponente muss groß geschrieben werden
Falsche Schreibweise: Der erste Buchstabe der Komponente wird nicht groß geschrieben
function clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
Richtige Schreibweise:
function Clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }Also warum genau?
Konvertierung der JSX-Syntax in echtes DOM
Wir alle schreiben JSX-Syntax in React. Von der JSX-Syntax zum echten DOM auf der Seite müssen wir wahrscheinlich die folgenden Phasen durchlaufen: JSX-Syntax –> Virtuelles DOM (JS-Objekt) –> Reales DOM. JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:


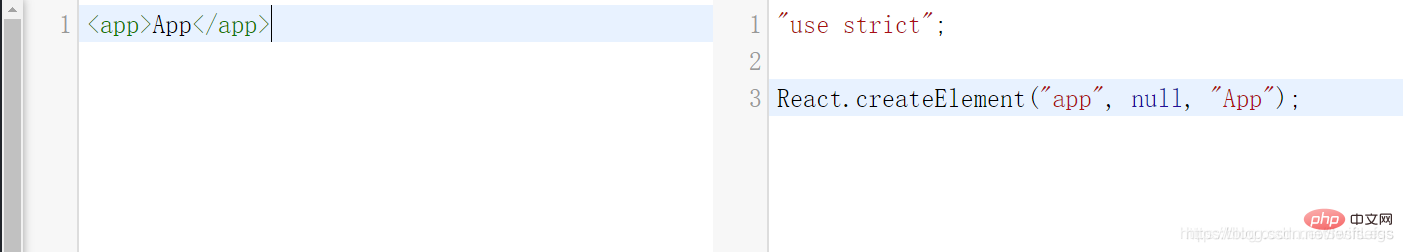
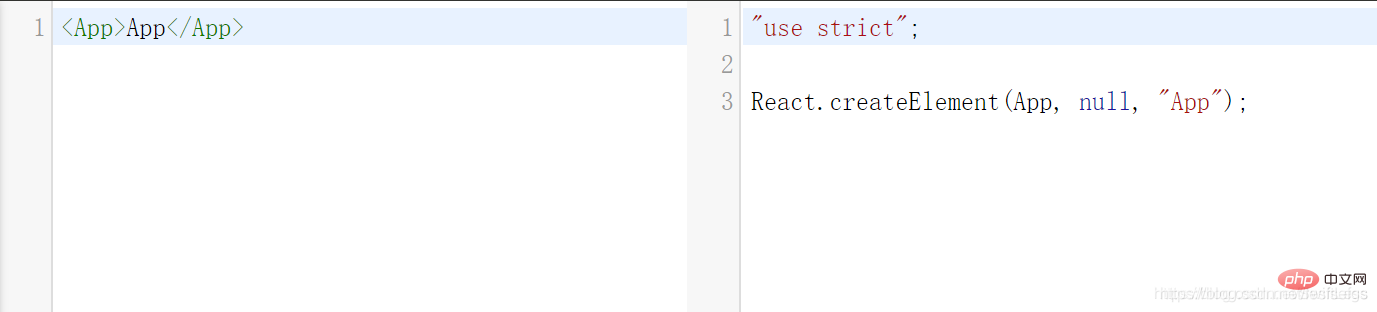
babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
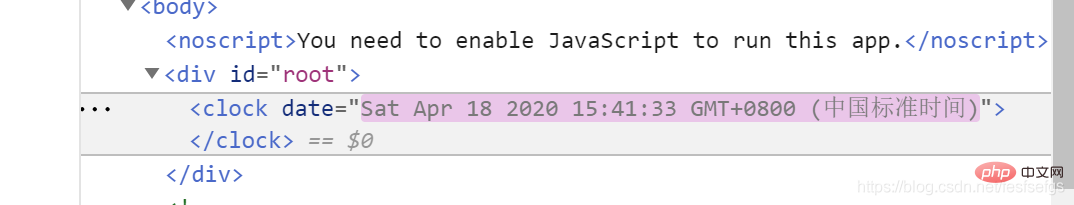
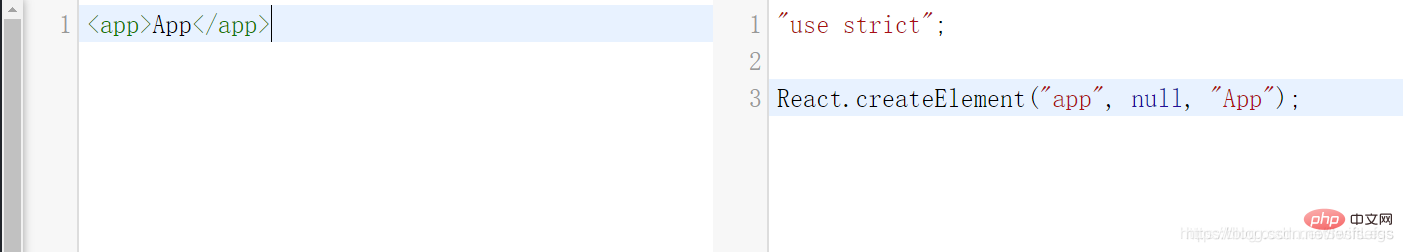
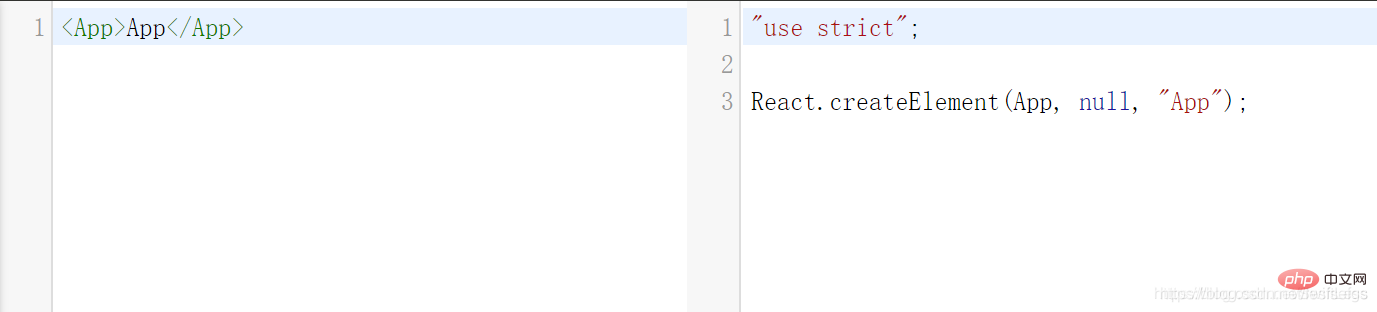
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写。 而 babel 在转义时把它当成了一个字符串 传递进去了;图二中,我把首字母大写了Da der Browser die JSX-Syntax nicht erkennen kann, müssen wir die JSX-Syntax durch babel maskieren, bevor wir ein virtuelles DOM-Objekt generieren können, und der Grund dafür ist hier. Wir können einen Blick darauf werfen, wie Babel der JSX-Syntax entgeht:


Wenn babel der JSX-Syntax entkommt, ruft die Methode React.createElement() auf. Diese Methode muss drei Parameter empfangen: type, config,children
. Beim Vergleich der beiden Bilder oben:
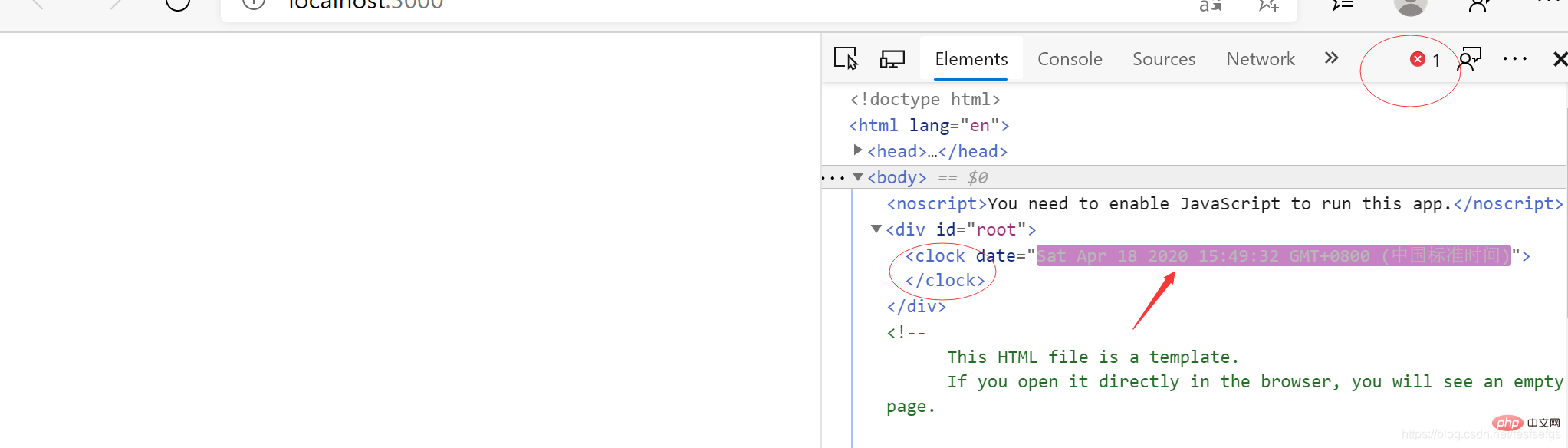
In Bild 1 habe ich beim Erstellen der benutzerdefinierten Komponente den ersten Buchstaben nicht groß geschrieben. Und babel hat es beim Escapen als Zeichenfolge übergeben. In Abbildung 2 habe ich den ersten Buchstaben von großgeschrieben, und babel hat ihm beim Escapen eine Variable übergeben. Das Problem liegt hier:
, aber dies ist offensichtlich kein einfaches HTML-Tag, also erstellen Sie ein Tag, das nicht funktioniert 't exist' wird definitiv einen Fehler melden.
Wenn der erste Buchstabe groß geschrieben wird, wird er als Variable übergeben. Zu diesem Zeitpunkt weiß React, dass es sich um eine benutzerdefinierte Komponente handelt, sodass kein Fehler gemeldet wird. 
Das obige ist der detaillierte Inhalt vonWas muss in React großgeschrieben werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 360sd
360sd
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 Welche Vorteile bietet das Spring Boot-Framework?
Welche Vorteile bietet das Spring Boot-Framework?
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 Plätzchen
Plätzchen