
So verwenden Sie vue.js in pychanrm: Öffnen Sie zuerst [Language&Frameworks], ändern Sie die Version auf ECMAScript6, wählen Sie dann [settings-plugins] aus, suchen Sie nach [vue.js] und klicken Sie auf „Installieren“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Pycharm 2019-Version. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel:vue.js】
So verwenden Sie vue.js in Pycharm:
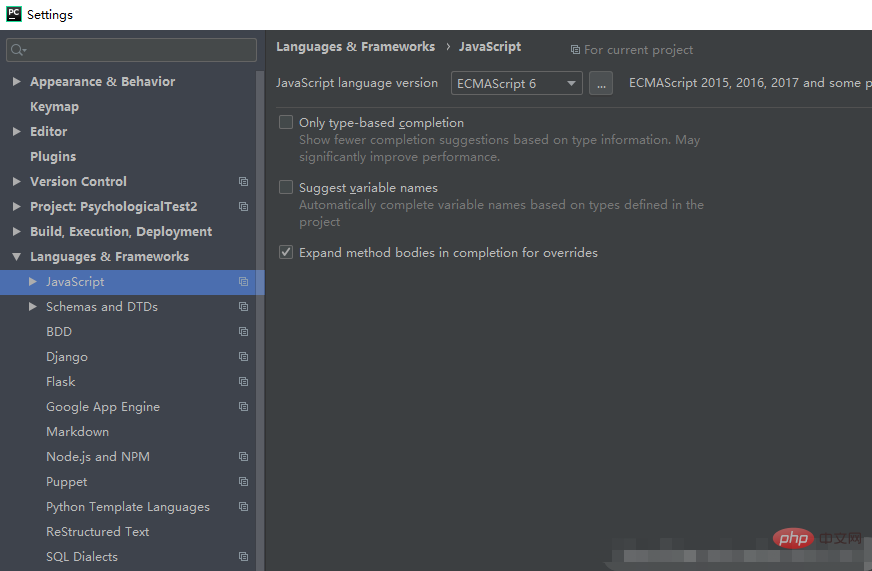
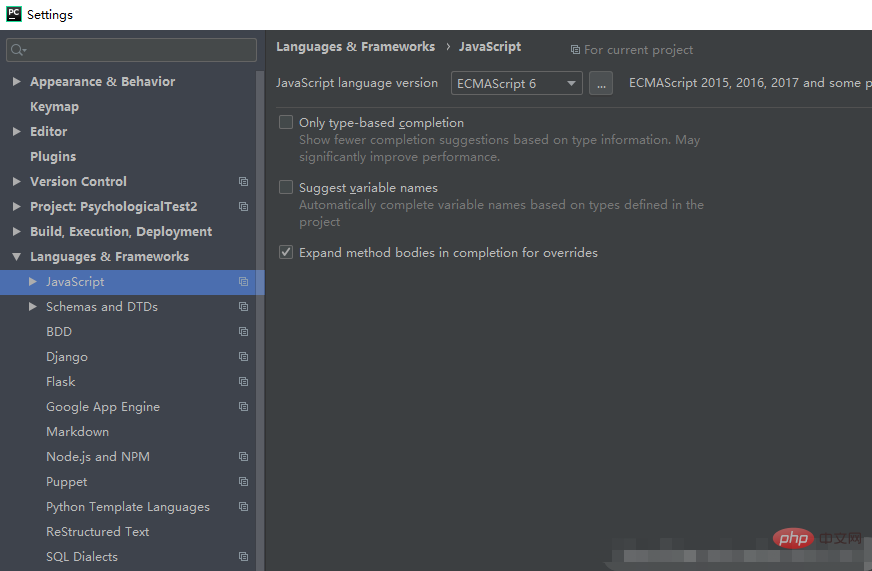
1. Öffnen Sie zuerst Pycharm-settings-Language&Frameworks und ändern Sie die JavaScript-Sprachversion inECMAScript6, wie in der Abbildung unten gezeigt. ECMAScript6,如下图所示。

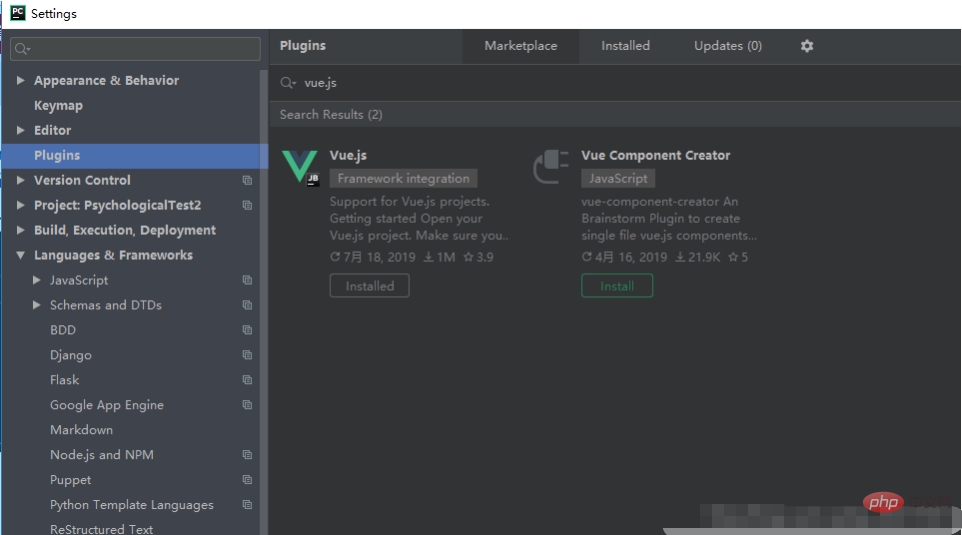
2、选择settings-plugins

 2 , wählen Sie
2 , wählen Siesettings-plugins, suchen Sie nach vue.js und klicken Sie auf „Installieren“.
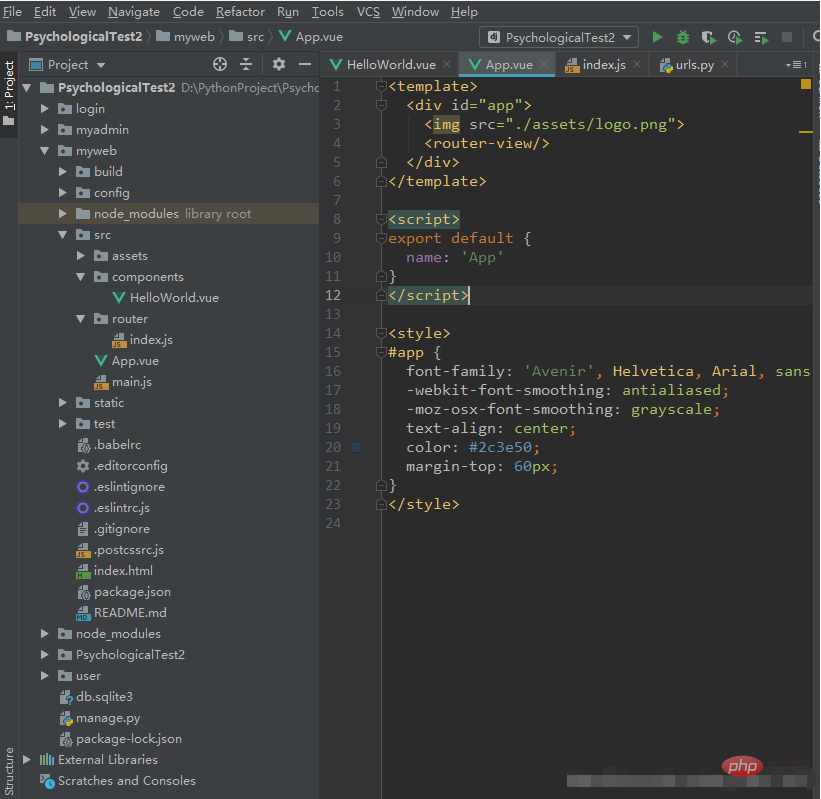
 Öffnen Sie es zu diesem Zeitpunkt erneut. PyCharm kann das .vue-Projekt erkennen.
Öffnen Sie es zu diesem Zeitpunkt erneut. PyCharm kann das .vue-Projekt erkennen.
Verwandte Lernempfehlungen:js-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue.js in Pycharm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


