

Verwandte Empfehlungen: „Vscode Basic Tutorial“
Visual Studio Code verwendet Git für die Versionskontrolle
Ich dachte ursprünglich, dass diese Art von Tutorial definitiv überall im Internet zu finden wäre. Heute habe ich zum ersten Mal die Git-Funktion von VS Code verwendet. Ich habe alle chinesischen Tutorials durchgesehen, aber keines davon war zuverlässig. Also fing ich an, einen Artikel zu schreiben.
- Bitte stellen Sie sicher, dass Sie den neuesten VS-Code installiert haben: http://code.visualstudio.com/
- Bitte stellen Sie sicher, dass Sie die neueste Version von Git installiert haben. https://git-scm.com/download. Installieren Sie Git in Umgebungsvariablen, um sicherzustellen, dass auf jeden Pfad zugegriffen werden kann.
- Referenzlink: https://code.visualstudio.com/Docs/editor/versioncontrol
VS-Code integriert Git-Funktionen und unterstützt grundlegende Git-Befehle, wodurch wir während des Entwicklungsprozesses Code bequem übermitteln und abrufen können.
Zuerst erstellen wir einen Ordner namens gittest, der natürlich nicht in der Git-Versionskontrollverwaltung enthalten ist.

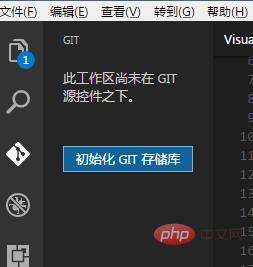
Öffnen Sie diesen Ordner mit VS Code und klicken Sie links auf das Git-Symbol.

Wir sehen die Schaltfläche „GIT-Repository initialisieren“, klicken Sie darauf.

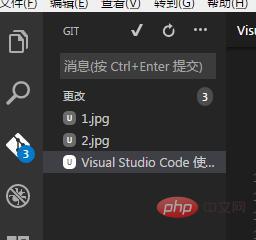
Nach der Initialisierung sehen wir als erstes, dass alle aktuellen Dateien in der Git-Leiste angezeigt werden, mit 4 Änderungen.

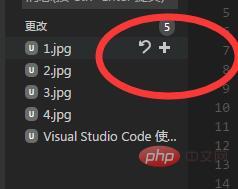
Alle oder einzelne Dateien können vorübergehend gespeichert oder gelöscht werden.

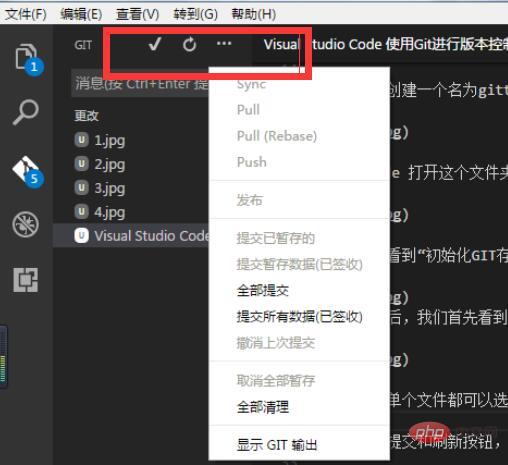
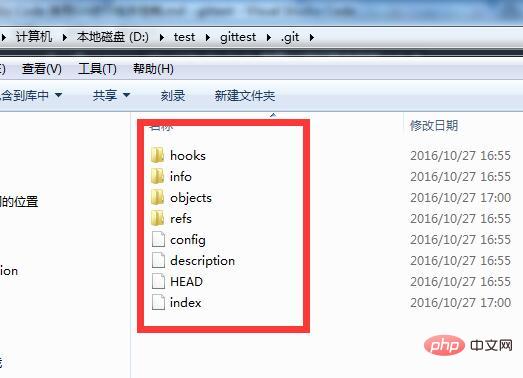
Oben gibt es Schaltflächen zum Senden und Aktualisieren sowie weitere Optionen im Dropdown-Menü. Zurück zu unserer Datei: Der vorherige Vorgang hat einen .git-Ordner erstellt und alle Konfigurationsdateien des aktuellen Warehouse abgelegt, wie unten gezeigt.

Bisher haben wir lokal ein Code-Repository erstellt. Werfen wir einen Blick auf die Git-Funktion von VS Code.
Wir können Git-Ausgabe im versteckten Menü auswählen, sodass jede unserer Operationen im Ausgabebereich angezeigt wird, was es für uns einfacher macht, den entsprechenden Git-Befehl anzuzeigen.

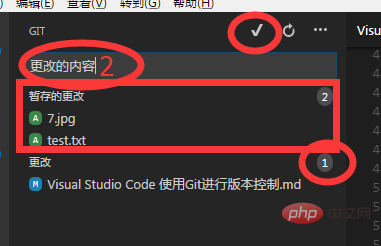
Der erste Schritt zum Senden und Speichern besteht darin, die Datei vorübergehend zu speichern.
Der zweite Schritt besteht darin, die Einreichungsinformationen einzugeben.
Schritt 3: Verwenden Sie dann die Schaltfläche „Senden“ in der Statusleiste, um alle Änderungen zu übermitteln.

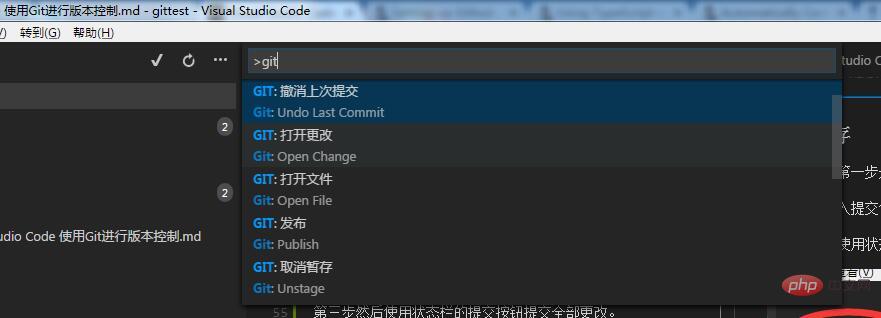
Strg+Umschalt+P, geben Sie git ein, Sie sehen alle von VS CODE unterstützten Git-Befehle.

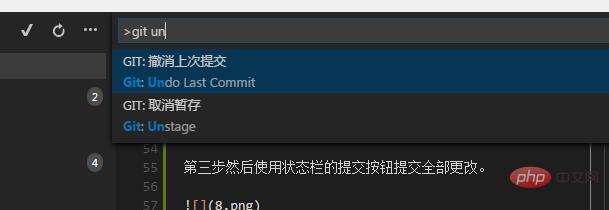
Geben Sie Letztes Commit rückgängig machen ein, um den letzten Vorgang rückgängig zu machen. Geben Sie „Unstage“ ein, um die temporäre Speicherung rückgängig zu machen.

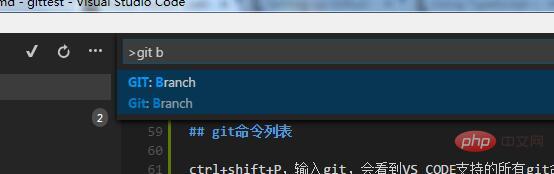
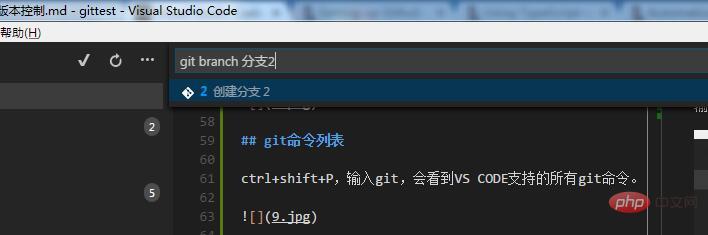
Geben Sie Zweig ein, um einen Zweig des aktuellen Inhalts zu erstellen. Wenn Sie einen Zweig erstellen, müssen Sie einen Zweignamen eingeben.


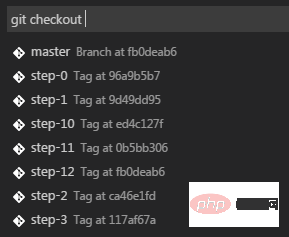
Verwenden Sie nach dem Erstellen eines Zweigs den Befehl „checkout“, um bestimmte Zweiginhalte abzurufen.

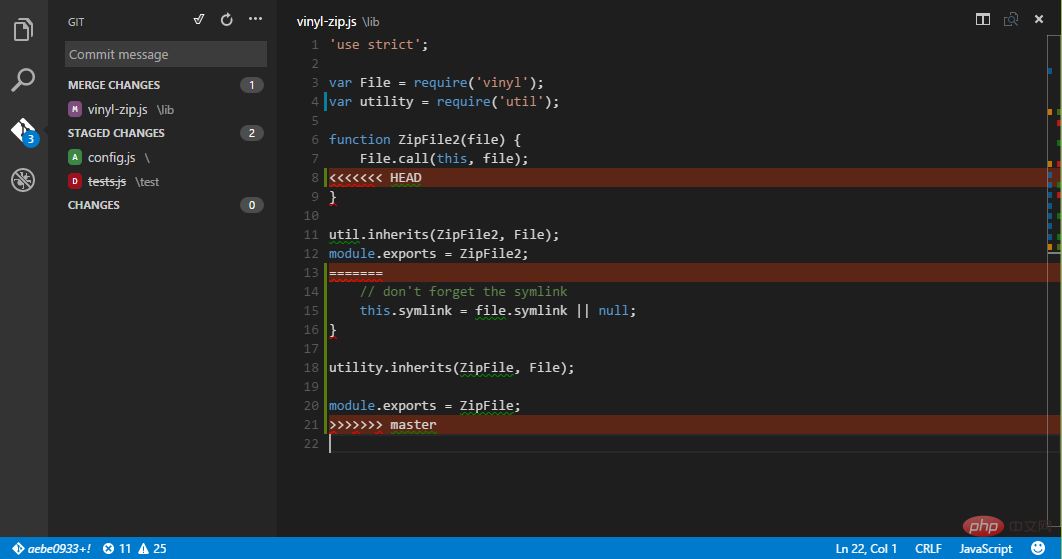
VS-Code erkennt Dateikonflikte und unterscheidet sie anhand von <<<<<,>>>>,==== und Farbe.

Nachdem Sie den Konflikt gelöst haben, reichen Sie ihn einfach direkt ein.
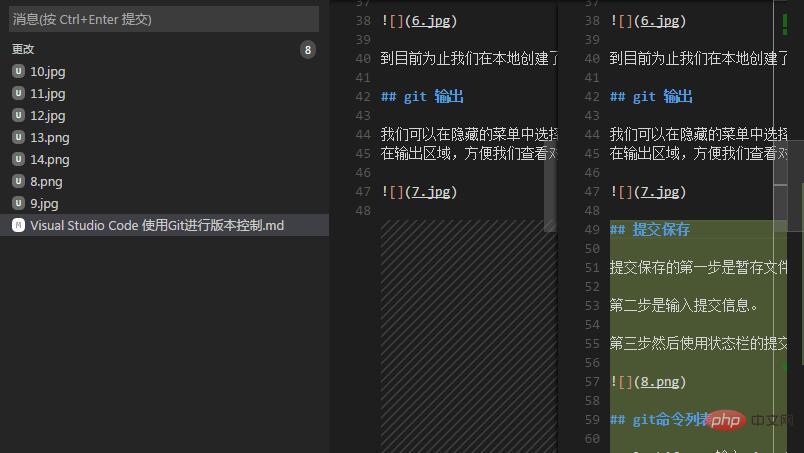
Klicken Sie in der Git-Dateiliste auf eine nicht festgeschriebene geänderte Datei. Es werden zwei Fenster geöffnet, in denen der geänderte Inhalt angezeigt wird.

So viel gesagt, jetzt kommt das Problem, dass das Initialisieren einer Codebasis auf diesem Computer im Allgemeinen nutzlos ist. In den meisten Fällen müssen wir eine Verbindung zu einem Remote-Codeserver herstellen.
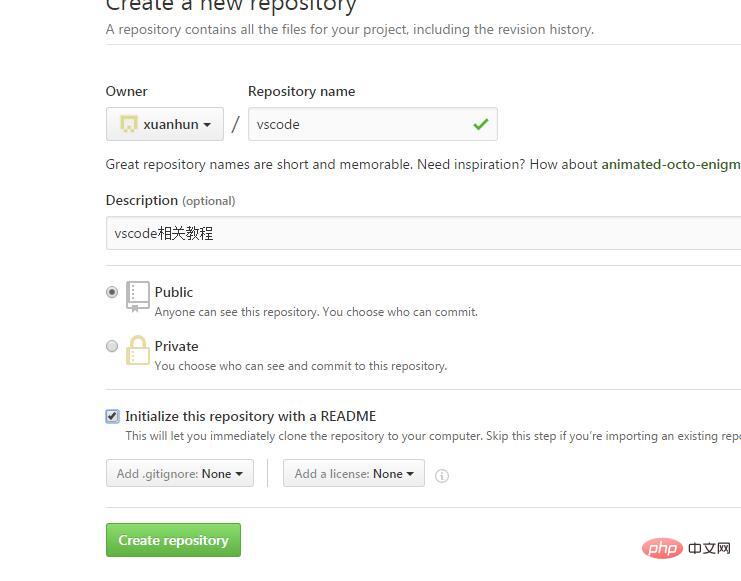
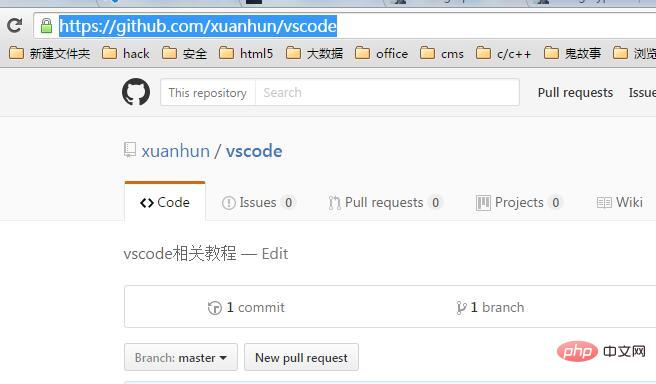
Als nächstes erstellen wir ein Repository auf Github und kopieren die Adresse zur späteren Verwendung.


Gehen Sie als Nächstes in das Stammverzeichnis des aktuellen Repository-Ordners. Wenn dieser noch nicht initialisiert wurde, installieren Sie den Artikel, um die Initialisierungsmethode zu starten und zu initialisieren. Führen Sie dann den folgenden Befehl aus:
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
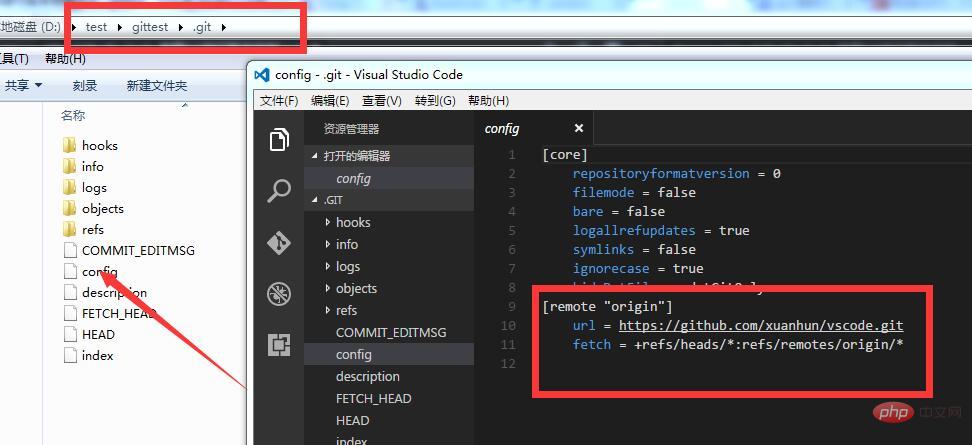
Jetzt überprüfen wir die Konfigurationsdatei im .git-Ordner und sehen, dass die Remote-Reps-Adresse hinzugefügt wurde.

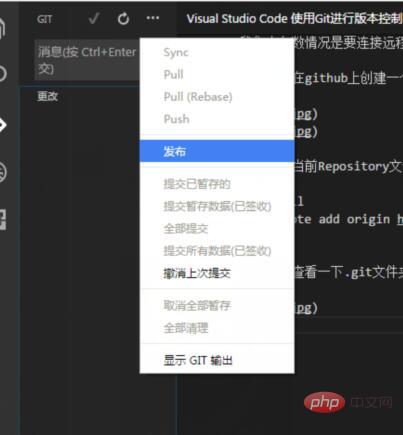
Als nächstes führen wir den Veröffentlichungsbefehl aus dem Dropdown-Menü aus.

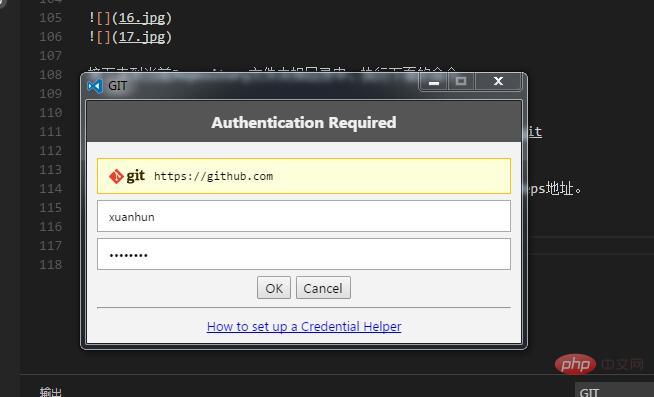
Wir werden daran erinnert, unsere Kontonummer und unser Passwort einzugeben.

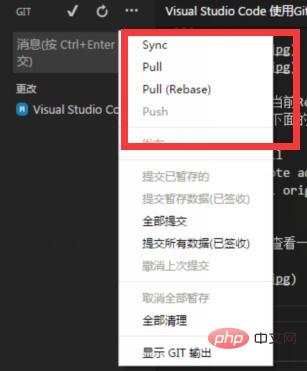
Nach der Eingabe werden die lokal übermittelten Dateien mit Github synchronisiert. Öffnen Sie nach der Synchronisierung das versteckte Menü von Git. Sie können sehen, dass Befehle wie die Synchronisierung direkt verwendet werden können.

Natürlich können wir auch den Klonbefehl von Git verwenden, um einen Reps aus der Ferne zu klonen, und dann den Ordner direkt mit vscode öffnen, um jede Konfiguration automatisch zu erkennen.
Das Problem der Remoteverbindung zu Git ist gelöst. Wenn Sie die Kontoinformationen nicht bei jeder Synchronisierung eingeben möchten, können Sie das Konto global speichern, um dieses Problem zu lösen.
git config --global credential.helper wincred
Der Großteil des Inhalts dieses Artikels ist in den offiziellen Dokumenten zu finden. Viele chinesische Tutorials lösen das Problem der Verbindung mit Remote-Diensten jedoch nicht, daher hoffe ich, dass dies der Fall ist Dir hilfreich sein.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Lernkurse zum Programmieren! !
Das obige ist der detaillierte Inhalt vonWie VSCode Git verwendet, um Versionen zu steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?




