

Verwandte Empfehlungen: „nodejs Tutorial
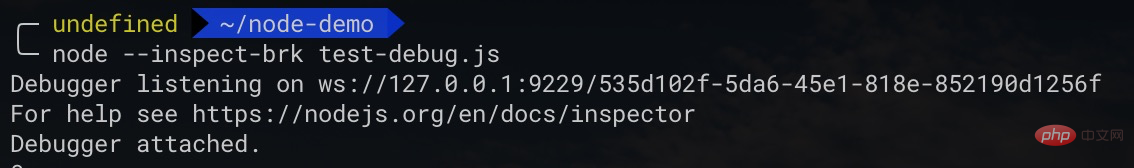
Debugging ist ein wesentliches Tool zur Lösung von Programmproblemen. Es gibt auch viele Toolkits in der Community, die helfen Der Knoten ist relativ einfach. Es gibt mehrere häufig verwendete Chrome DevToolsChrome-Entwicklertools interagieren über das V8 Inspector Protoco-Debugging-Protokoll. Sie verwenden Websocket für die Interaktion mit Entwicklungstools und bieten eine grafische Debugging-Schnittstelle. Die Bedienung ist sehr einfach #1 Befehlszeile – inspect-brkVerwenden Sie die Befehlszeilenode --inspect-brk YOUR_FILE_PATH.js node --inspect-brk YOUR_FILE_PATH.js

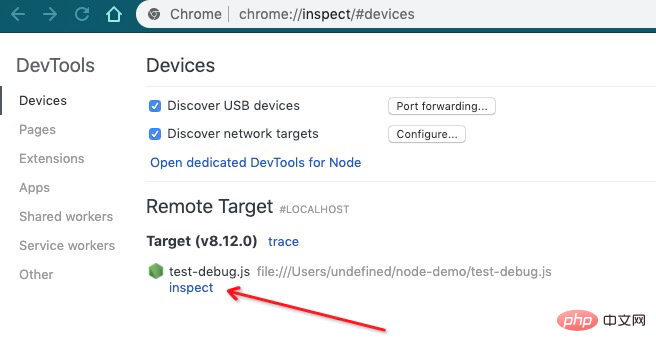
使用 Chrome 打开地址 chrome://inspect ,点击 Remote Target 中调试的文件名 "inspect" 按钮


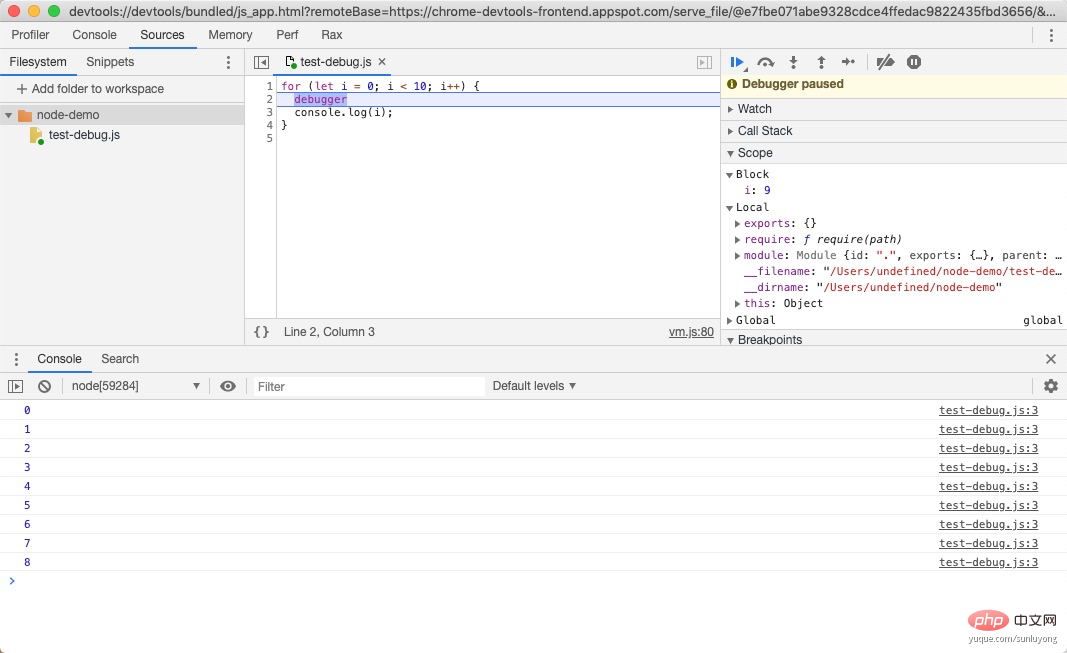
--inspect-brk 会让用户代码第一行执行前停住,防止没来及 debug 代码就执行结束了,Web 服务脚本会一直在后台运行,使用 --inspect 即可
上面的操作步骤还是稍微有些麻烦,大部分 IDE 都给封装了调试界面,可以真正做到一键调试,VS Code 几乎是前端的事实标准 IDE,简单介绍一下其调试方法

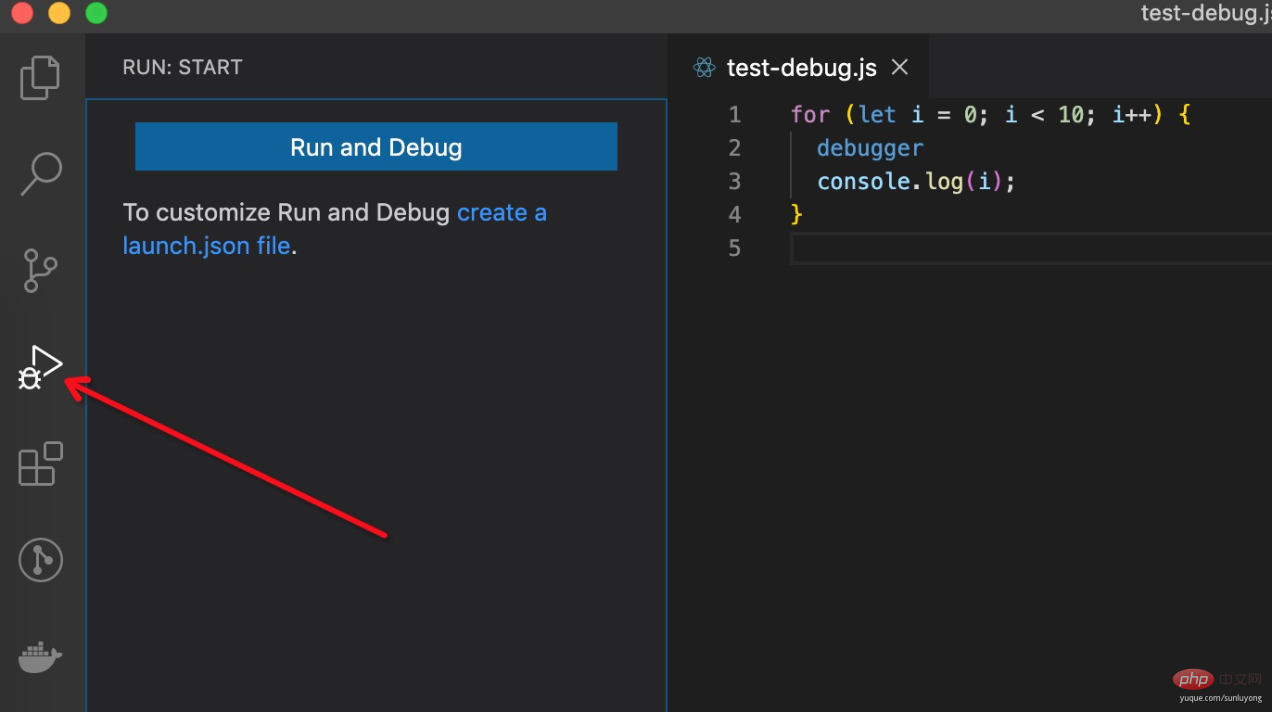
第一次调试需要创建一个 launch.json 文件,点击后会生成默认值
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}一般需要修改的就是 program ,通过 program 指定调试文件
${file} 调试当前文件${workspaceFolder}\index.js
chrome ://inspect und klicken Sie auf die Schaltfläche „Inspizieren“ des debuggten Dateinamens in Remote Target 


Die oben genannten Schritte sind immer noch etwas kompliziert. Die meisten IDEs verfügen über gekapselte Debugging-Schnittstellen, die das Debuggen mit nur einem Klick ermöglichen. Lassen Sie mich dies kurz vorstellen seine Debugging-Methode--inspect-brk wird gestoppt die erste Zeile des Benutzercodes vor der Ausführung, um zu verhindern, dass die Ausführung des Codes vor dem Debuggen endet. Verwenden Sie einfach --inspect VS Code

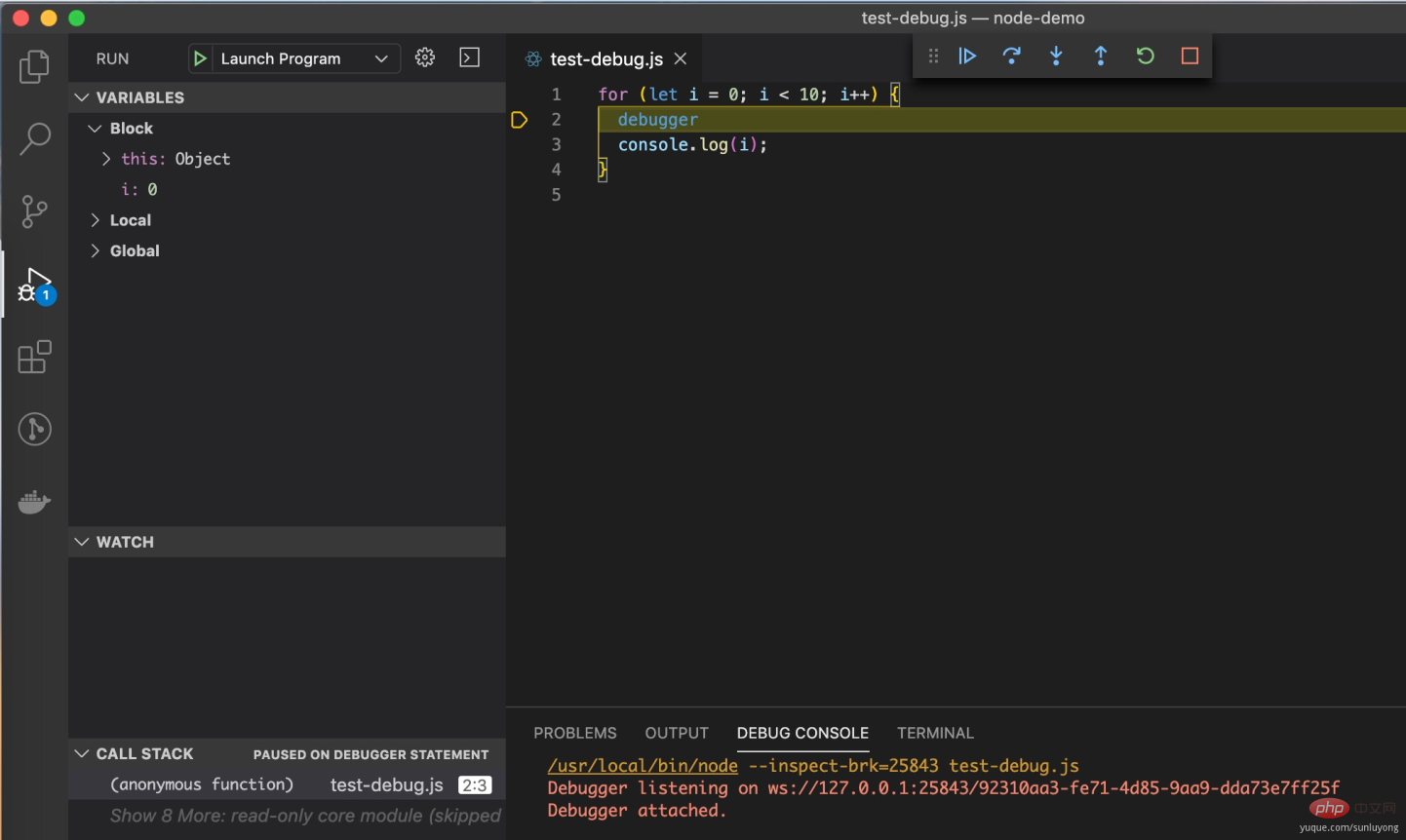
launch.json-Datei. Nach dem Klicken wird der Standardwert generiert Programm 🎜${file} zum Debuggen der aktuellen Datei 🎜${ workspaceFolder}\index.js Debuggen der 🎜index.js🎜 Eintragsdatei im Projektverzeichnis🎜🎜🎜#3 Klicken Sie auf „Programm starten“🎜🎜🎜🎜🎜🎜Weitere Informationen zu spezifischen Vorgängen und Konfigurationen finden Sie unter https://code.visualstudio.com/docs/nodejs/nodejs-debugging🎜🎜🎜 Für weitere Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideokurs🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEinführung in verschiedene Methoden zum Debuggen von Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!