
So installieren Sie vue.js: Laden Sie zuerst Node von der offiziellen Website [node.js] herunter und installieren Sie es. Führen Sie dann den Befehl „npm install -g vue-cli“ in der Befehlszeile aus, um das Vue-CLI-Gerüstbautool zu installieren. Schließlich im Projektverzeichnis. Führen Sie einfach den Befehl „npm run dev“ aus.

Empfohlen: „vue-Tutorial“
Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, diese Methode ist für alle Computermarken geeignet.
So installieren Sie vue.js:
1. Installieren Sie node.js
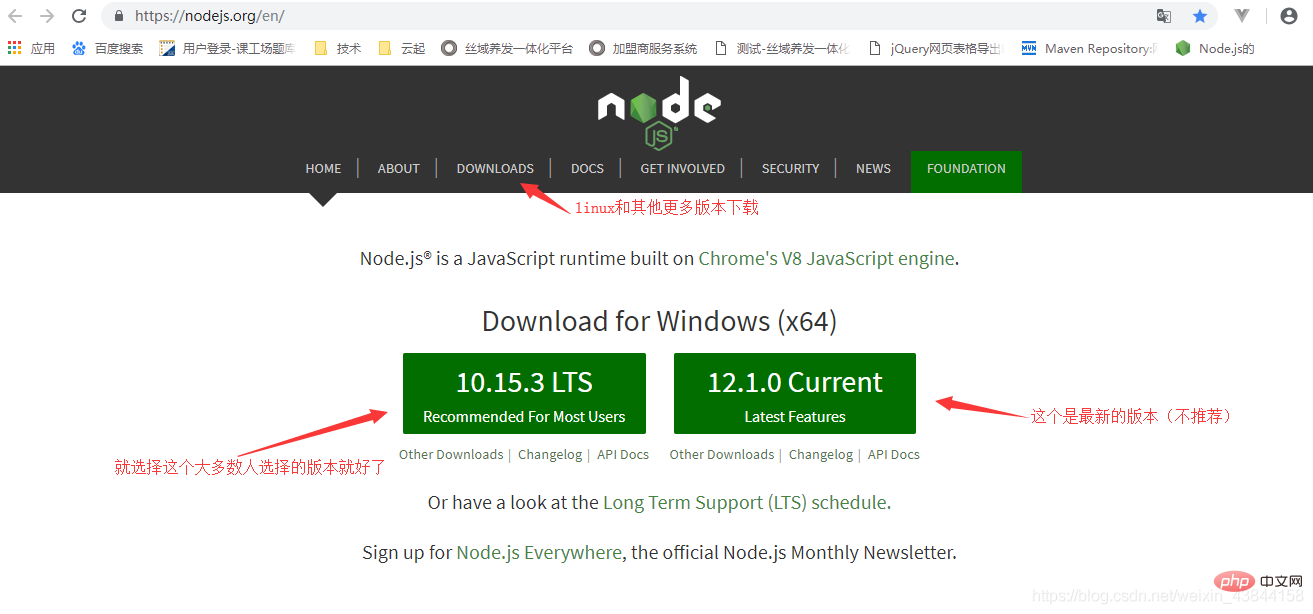
Laden Sie node von der offiziellen Website von node.js herunter und installieren Sie es
Der Installationsprozess ist sehr einfach, klicken Sie einfach weiter auf Weiter.
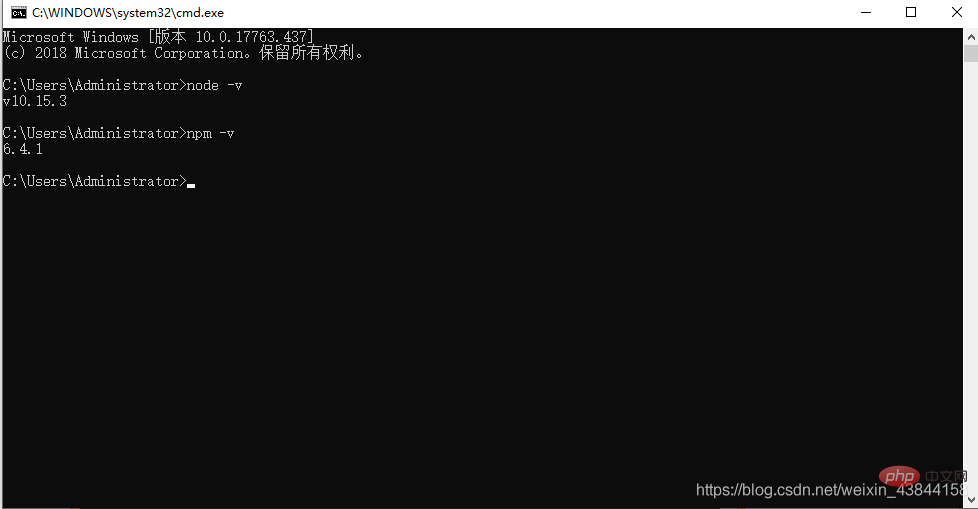
1.1 Wir öffnen das Befehlszeilentool (win+R) und geben node -v ein, um die Version von node zu überprüfen. Wenn die entsprechende Versionsnummer angezeigt wird, bedeutet dies, dass Sie es erfolgreich installiert haben 
node -v查看node的版本,若出现相应的版本号说明你安装成功了
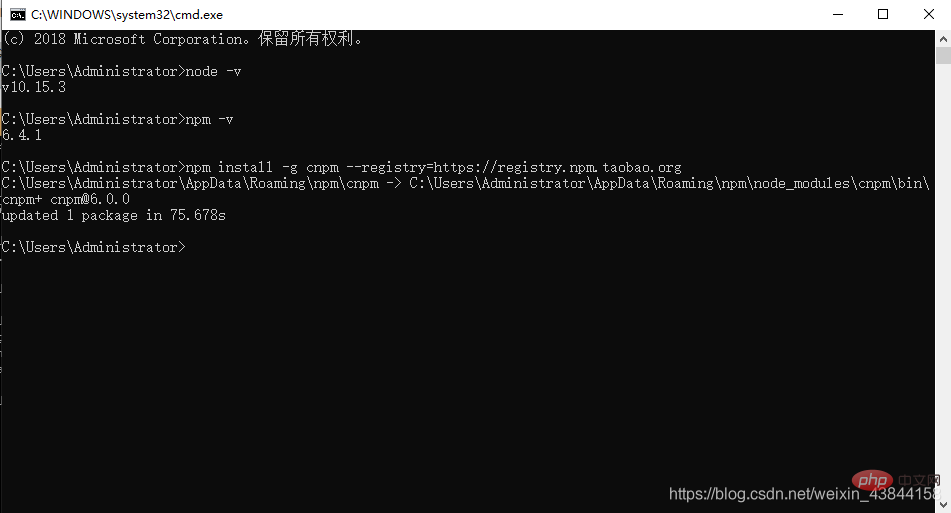
1.2.npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
现在node环境已经安装完成了,npm包管理器也有了,听说由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm(淘宝的镜像)
2.安装cnpm
在命令行中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
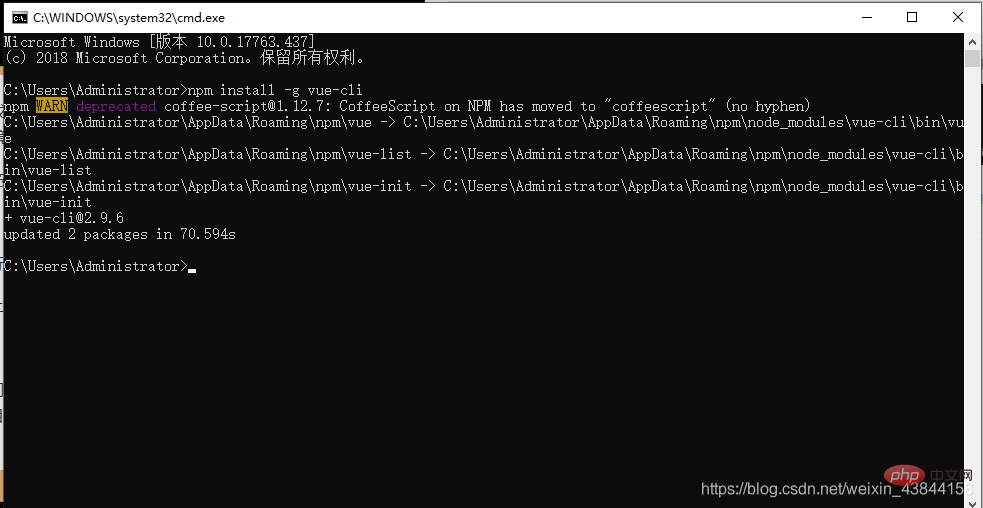
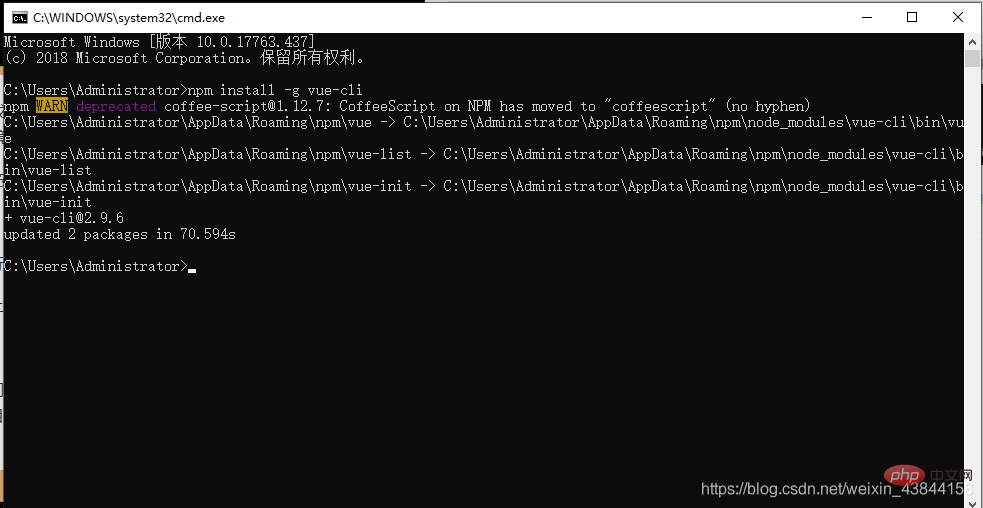
3.安装vue-cli脚手架构建工具
在命令行运行命令npm install -g vue-cli 然后等待安装完成。如下图:

通过以上三个步骤,我们所需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
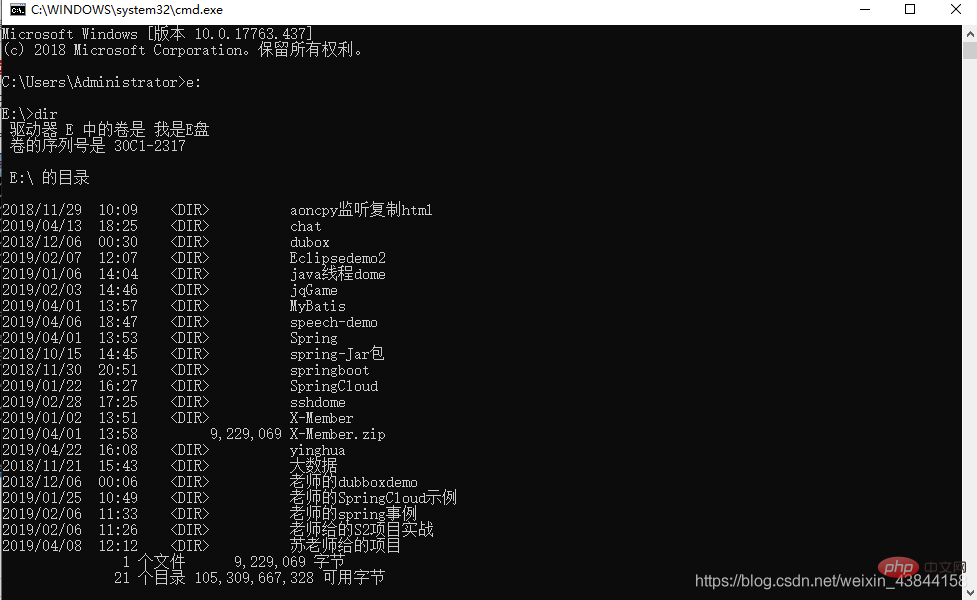
首先我们要选择存放项目的位置(在这里我就进入E盘了,你也可以进入其他盘符来创建)用DOS命令e:先进到我的E盘,再输入dir查看所有E盘中所有的文件及文件夹(可以看到现在E盘并没有NodeDemo这个文件夹)
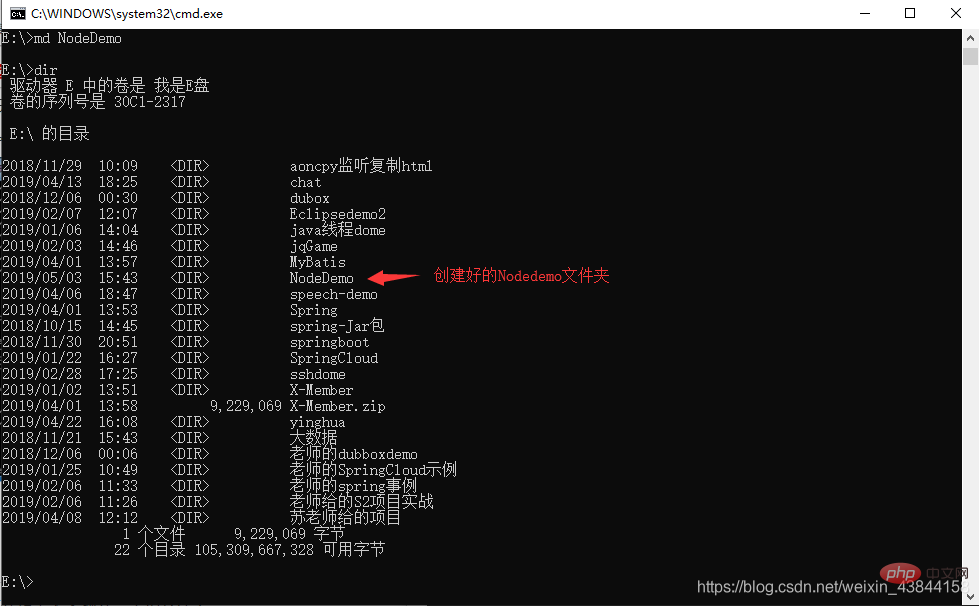
2.接下来我们开始新建一个文件夹,(在这里我就把创建的NodeDemo文件夹放在E盘了,你也可以选择其他盘符来存放demo)输入md NodeDemo然后按回车键,注意md后面有一个空格。然后可以用dir查看一下文件夹是否创建完成:如下图(我已创建好了)
3.然后再用cd命令将目录转到选定的目录:如下图
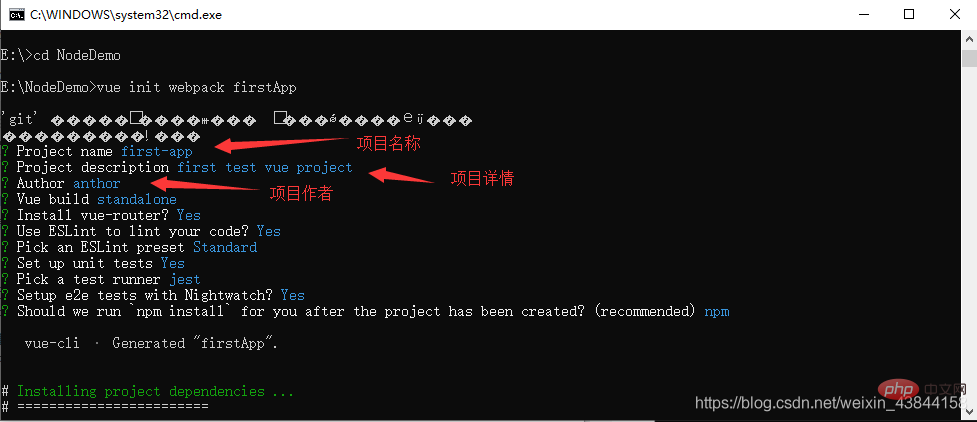
在NodeDemo目录下,在命令行中运行命令 vue init webpack firstApp 1.2.npm Paketmanager ist in Node integriert, also install Sobald Sie den Knoten haben, haben Sie auch npm. Geben Sie direkt den Befehl npm -v ein, um die npm-Versionsinformationen anzuzeigen. 
npm install -g cnpm --registry=https://registry.npm.taobao.org in die Befehlszeile ein und warten Sie dann Die Installation ist erfolgreich. (Ich habe es bereits installiert und die Aktualisierungsmeldung wird erfolgreich angezeigt), wie unten gezeigt: 🎜 🎜 Nach Abschluss können wir cnpm anstelle von npm verwenden, um abhängige Pakete zu installieren. 🎜🎜3. Installieren Sie das Gerüstbau-Tool vue-cli. 🎜 Führen Sie den Befehl
🎜 Nach Abschluss können wir cnpm anstelle von npm verwenden, um abhängige Pakete zu installieren. 🎜🎜3. Installieren Sie das Gerüstbau-Tool vue-cli. 🎜 Führen Sie den Befehl npm install -g vue-cli in der Befehlszeile aus und warten Sie, bis die Installation abgeschlossen ist. Wie unten gezeigt: 🎜🎜 🎜 Übergeben Sie die oben In drei Schritten sind die Umgebung und die Tools, die wir benötigen, fertig, und dann können wir mit vue-cli beginnen, das Projekt zu erstellen. 🎜🎜Zuerst müssen wir den Speicherort für das Projekt auswählen (hier habe ich das Laufwerk E eingegeben, Sie können zum Erstellen auch andere Laufwerksbuchstaben eingeben). Verwenden Sie den DOS-Befehl
🎜 Übergeben Sie die oben In drei Schritten sind die Umgebung und die Tools, die wir benötigen, fertig, und dann können wir mit vue-cli beginnen, das Projekt zu erstellen. 🎜🎜Zuerst müssen wir den Speicherort für das Projekt auswählen (hier habe ich das Laufwerk E eingegeben, Sie können zum Erstellen auch andere Laufwerksbuchstaben eingeben). Verwenden Sie den DOS-Befehl e:, um zu meinem Laufwerk E zu gelangen , und geben Sie dann dir ein, um alle Dateien und Ordner in allen E-Laufwerken anzuzeigen (Sie können sehen, dass es keinen NodeDemo-Ordner auf E-Laufwerk gibt)🎜 🎜 2. Als nächstes beginnen wir mit der Erstellung eines neuen Ordners (hier werde ich den NodeDemo-Ordner erstellen). (Sie können auch andere Laufwerksbuchstaben zum Speichern der Demo auswählen.) Geben Sie
🎜 2. Als nächstes beginnen wir mit der Erstellung eines neuen Ordners (hier werde ich den NodeDemo-Ordner erstellen). (Sie können auch andere Laufwerksbuchstaben zum Speichern der Demo auswählen.) Geben Sie md NodeDemo ein und drücken Sie die Eingabetaste. Beachten Sie, dass nach md ein Leerzeichen steht. Dann können Sie mit dir prüfen, ob der Ordner erstellt wurde: wie unten gezeigt (ich habe ihn erstellt) 🎜 🎜 3. Verwenden Sie dann den Befehl
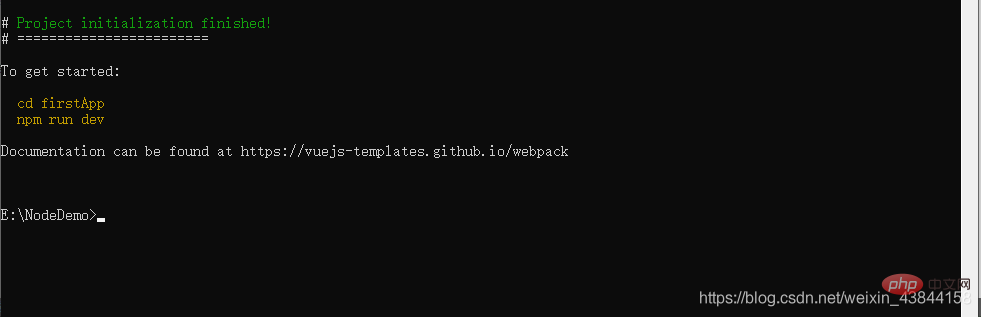
🎜 3. Verwenden Sie dann den Befehl cd, um das Verzeichnis in das ausgewählte Verzeichnis zu verschieben: wie unten gezeigt🎜🎜 Im NodeDemo-Verzeichnis, in der Befehlszeile Führen Sie den Befehl vue init webpack firstApp aus. Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, in dem Webpack das Build-Tool ist, dh das gesamte Projekt basiert auf Webpack. Dabei ist firstApp der Name des gesamten Projektordners. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert (in meinem Beispiel wird der Ordner im NodeDemo-Verzeichnis generiert). 🎜 Beim Ausführen des Initialisierungsbefehls wird der Benutzer gefragt Um einige grundlegende Konfigurationsoptionen wie Projektname, Projektbeschreibung und Autoreninformationen einzugeben, können Sie Informationen, die Sie nicht verstehen oder nicht eingeben möchten, einfach mit der Eingabetaste ausfüllen, wie unten gezeigt : 🎜
Nach einer Weile wird angezeigt, dass das Projekt erfolgreich erstellt wurde, wie unten gezeigt. 
Als nächstes gehen wir in das NodeDemo-Verzeichnis, um zu sehen, ob die Datei erstellt wurde: 
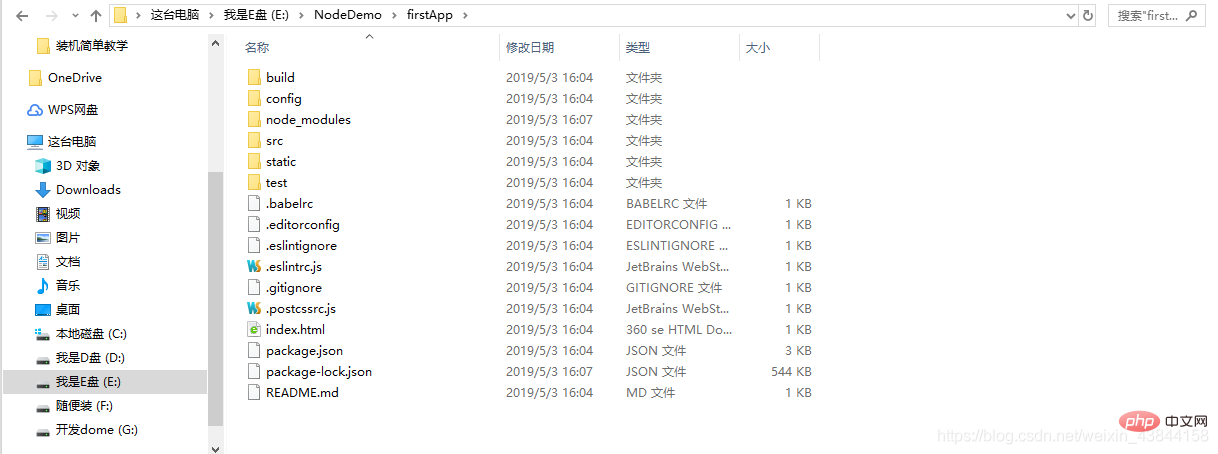
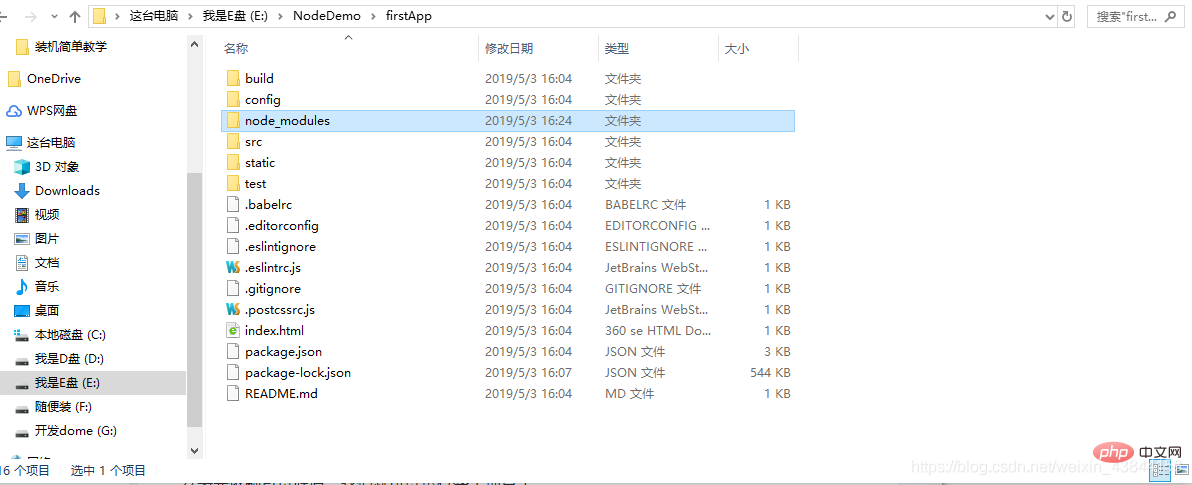
Öffnen Sie das erste App-Projekt, das Verzeichnis im Projekt ist wie folgt: 
Stellen Sie das Verzeichnis und seine Rolle vor:
Build: Hier wird der endgültige veröffentlichte Code gespeichert.
config: Pfad, Portnummer und andere Informationen konfigurieren Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration.
node_modules: Von npm geladene projektabhängige Module (für das gesamte Projekt erforderliche Abhängigkeitsressourcen)
src: Dies ist im Grunde das Hauptverzeichnis für unsere Entwicklung Mehrere Verzeichnisse und Dateien:
Assets: Platzieren Sie einige Bilder, z. B. Logos usw.
Komponenten: Eine Komponentendatei wird im Verzeichnis abgelegt, die weggelassen werden kann.
App.vue: Projekteintragsdatei, wir können hier auch Komponenten schreiben, anstatt das Komponentenverzeichnis zu verwenden.
main.js: Die Kerndatei des Projekts
statisch: Statisches Ressourcenverzeichnis, wie Bilder, Schriftarten usw.
test: anfängliches Testverzeichnis, kann gelöscht werden
.XXXX-Datei: Konfigurationsdatei.
index.html: Homepage-Eintragsdatei, Sie können einige Metainformationen oder statistischen Code oder ähnliches hinzufügen.
package.json: Projektkonfigurationsdatei.
README.md: Projektbeschreibungsdatei.
Dies ist die Verzeichnisstruktur des gesamten Projekts. Darunter nehmen wir hauptsächlich Änderungen im src-Verzeichnis vor.
(Wenn Sie zum ersten Mal ein Vue-Projekt erstellen, scheint es, dass die Abhängigkeitspaketressource node_modules nicht verfügbar ist. Wenn sie jedoch nicht verfügbar ist, installieren Sie die Abhängigkeit einfach mit cnpm install.) Mein Projekt verfügt nun über den Abhängigkeitspaketressourcenordner „node_modules“. Es ist nicht erforderlich, cnpm install zu installieren, um abhängige Paketressourcen zu installieren. cnpm install 安装一下依赖就好了)我这个项目现在创建完就有 node_modules这个依赖包资源文件夹了就不用 再cnpm install 安装依赖包资源。
安装项目所需要的依赖先cd 进入到firstApp文件夹先
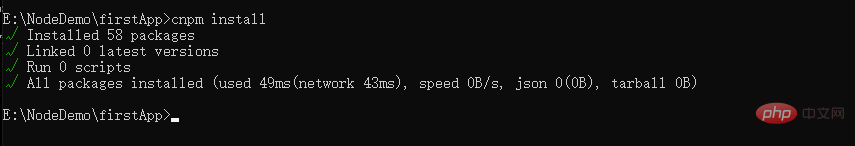
然后:执行 cnpm install
Installieren Sie zunächst die für das Projekt erforderlichen Abhängigkeiten auf CD und geben Sie zuerst den Ordner „firstApp“ ein

Dann: Führen Sie cnpm install aus (cnpm kann hier anstelle von npm verwendet werden)
Nachdem die Installation abgeschlossen ist, gehen wir zu unserem eigenen Projekt, um es anzuzeigen , (falls nicht, wenn ja) wird es einen weiteren Ordner „node_modules“ geben, der die von uns benötigten Abhängigkeitspaketressourcen enthält.
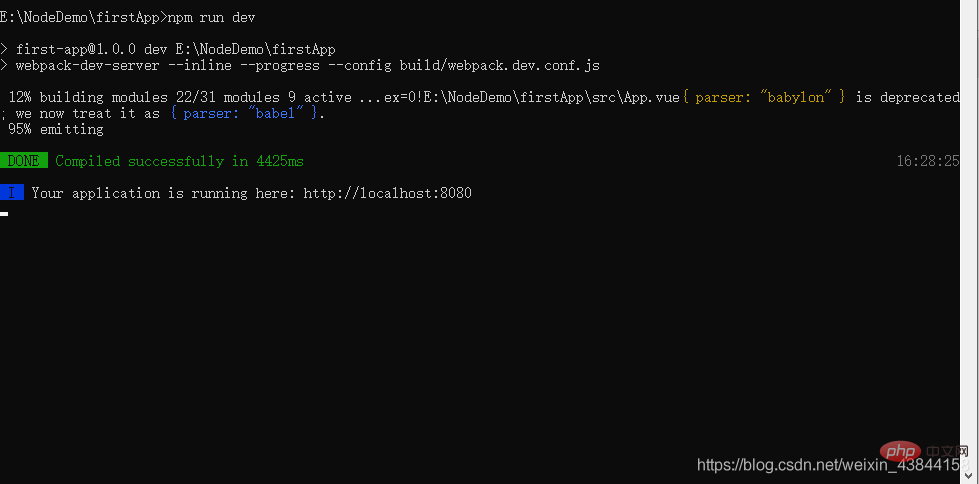
 Das Vue-Logo erscheint im Browser:
Das Vue-Logo erscheint im Browser: 
Das obige ist der detaillierte Inhalt vonSo installieren Sie vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue