
Methode: 1. Verwenden Sie append(), um einen Inhaltsknoten am Ende des ausgewählten Elements einzufügen. 2. Verwenden Sie prepend(), um einen Inhaltsknoten am Anfang des ausgewählten Elements einzufügen ein Element am Ende des ausgewählten Elements. 4. Verwenden Sie prependTo(), um einen Elementknoten am Anfang des ausgewählten Elements einzufügen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Verwandte Empfehlungen: „jQuery-Video“
So fügen Sie Knoten in jquery hinzu
Nehmen wir dieses einfache Beispiel zur Erklärung

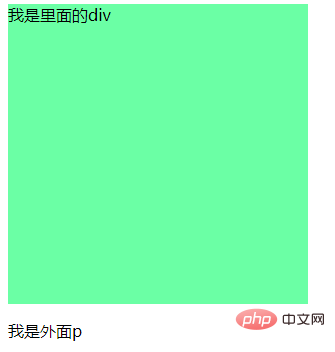
1. Append-Methode
我是里面的div我是外面p

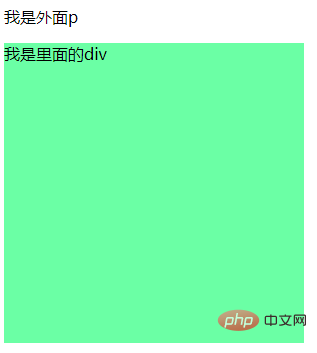
2. prepend-Methode
我是里面的div我是外面p

3. appendTo-Methode
我是里面的div我是外面p

4. prependTo-Methode
我是里面的div我是外面p

5 , nach Methode
我是里面的div我是外面p

6 , vor der Methode
我是里面的div我是外面p

Okay~ Die oben genannten Methoden sind mehrere Methoden zum Hinzufügen von Knoten. Sie können alle verwendet werden, sie können jedoch je nach Situation in bestimmten Projekten verwendet werden!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie füge ich einen Knoten mit JQuery hinzu?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



