

Verwenden Sie eine CSS-Eigenschaft, um eine responsive Website zu erstellen. Der folgende Artikel zeigt Ihnen, wie das geht. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein. [Verwandte Empfehlungen: CSS-Video-Tutorial]
Am Beispiel dieser Vorlage werden keine CSS-Attribute angewendet.

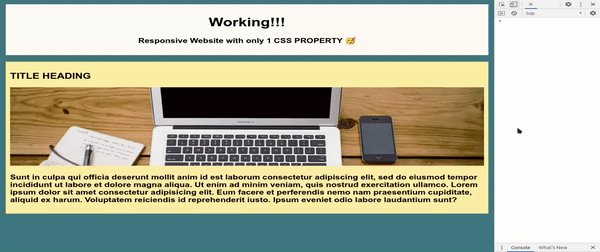
Mit der CSS-Funktion clamp() können wir eine responsive Website mit nur einem Attribut erstellen. clamp() CSS函数,我们可以创建仅具有一个属性的响应式网站。
现在添加魔术CSS
clamp(minimum, preferred, maximum);
在这里!你已经完成了

clamp() 的工作原理是“夹紧”或限制一个灵活的值,使其处于最小和最大范围之间。
使用方法如下:
16px5vw34pxh1 {
font-size: clamp(16px, 5vw, 34px);
}在此示例中,仅当该值大于 16px 且小于 34px 时,h1 字体大小值将为视口宽度的 5%。
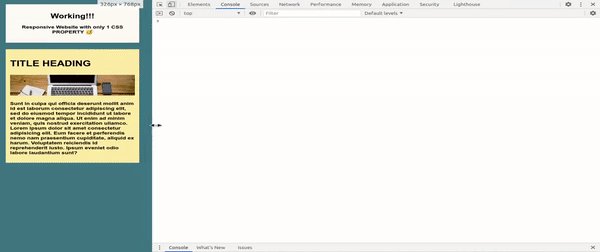
例如,如果你的视口宽度是 300px,你的 5vw 值将等于 15px,但是,你将该字体大小值限制为最小 16px,因此这就是将要发生的情况。
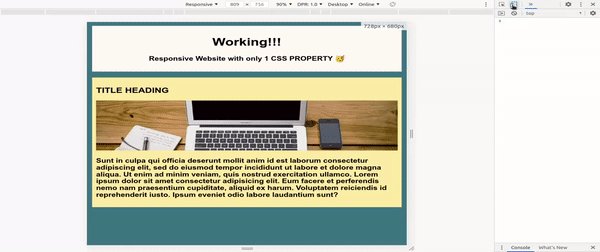
另一方面,如果你的视口宽度为 1400px,则 5vw 将高达 70px!但幸运的是,你将该最大值限制为 34px
img {
width: clamp(15vw, 800%, 100%);
}
h1 {
font-size: clamp(20px, 5vw, 35px);
}
p {
font-size: clamp(10px, 4vw, 20px);
} hinzu! Fertig
hinzu! Fertig
clamp() funktioniert durch „Klemmen“ oder Begrenzen eines flexiblen Werts, der zwischen einem minimalen und maximalen Bereich liegt.
Die Verwendungsmethode ist wie folgt:
16px
5vw
34px
In diesem Beispiel nur, wenn der Wert größer als 16pxist > und weniger als 34px beträgt der Wert für die Schriftgröße h1 5 % der Breite des Ansichtsfensters. 
300px beträgt, entspricht Ihr Wert für 5vw 15px, allerdings ändern Sie diese Schriftgröße value Das Limit liegt bei mindestens 16px, das wird also passieren. Wenn Ihre Ansichtsfensterbreite andererseits
1400pxbeträgt, dann beträgt5vwbis zu70px! Aber zum Glück begrenzen Sie das Maximum auf34px, sodass es nicht darüber hinausgeht.
Online-Demo: https://dip15739.github.io/ResponsiveWebsite-CSSproperty/
Ich kann diesen Code zu dieser Vorlage hinzufügen ... 🎜rrreee🎜Und buchstäblich jede andere Länge, Frequenz, Winkel und Zeit akzeptieren , Prozent-, Zahlen- oder Ganzzahleigenschaften. 🎜🎜🎜🎜🎜🎜Originaltext: https://dev.to/dip15739🎜Autor: Dip Vachhani🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie erstelle ich eine responsive Website mit nur einer CSS-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!