
Zu den UI-Frameworks von
vue.js gehören: Element, iview, vuetify, vue-strap, Cube-ui, buefy, vue-beauty, at-ui, Vue-Blu, vue-storefront usw.

UI-Framework basierend auf vue.js
1. Element

Element UI-Framework-Schaltflächenkomponente, dieses Open-Source-UI-Framework vom Ele.me-Frontend wurde gestartet Es hat die Herzen einer großen Anzahl von Programmierern erobert. Auf Github liegt die Sternebewertung sogar bei 29,8k, was schon alles erklärt. Für die Entwicklung PC-seitiger Seiten ist es mehr als ausreichend. Wenn Sie ein Vue-Entwickler sind, aber noch nie die Element-Benutzeroberfläche verwendet haben, dann sind Sie definitiv kein qualifizierter Vue-Entwickler.
Dokumentadresse: http://element-ui.cn
2: iview

iView ist eine Reihe von Open-Source-UI-Komponentenbibliotheken basierend auf Vue.js, die hauptsächlich Mittel- und Back- Endprodukte von PC-Schnittstellen. Das Vue-Komponentenentwicklungsmodell basiert auf npm + webpack + babel. Es unterstützt die hochwertige, funktionsreiche und benutzerfreundliche API von ES2015 und ermöglicht eine freie und flexible Nutzung des Speicherplatzes. Es wird von TalkingData entwickelt und verwaltet wird von vielen namhaften Internetunternehmen genutzt.
Offizielle Website-Adresse: https://www.iviewui.com/
Drei: vuetify

Vuetifyjs bietet ein UI-Layout gemäß den Materialdesign-Spezifikationen. Die Alpha-Version V 1.0 bietet über 80 wiederverwendbare Komponenten mit einem leicht zu merkenden semantischen Design, das auf Typattributen mit einfachen und klaren Namen basiert, die Sie ganz nach Bedarf eingeben können. Es gibt über 7.000 Sterne auf GitHub.
Offizielle Website-Adresse: https://vuetifyjs.com/zh-Hans/
Vier: vue-strap

Bootstrap-Komponenten basierend auf Vue.js Dieses Repository enthält eine Reihe von Bootstrap-Tags und CSS -basierte Komponenten Native Vue.js-Komponente. Es sind also keine jQuery- und Bootstrap-JavaScript-Dateien erforderlich. Das Einzige, worauf Sie sich verlassen müssen, ist: Vue.js Bootstrap CSS ist nicht auf eine sehr präzise Bootstrap-Version angewiesen. Wenn Sie Bootstrap mögen, aber die Entwicklungsmethode von JQuery nicht ändern möchten, ist dies die beste Wahl.
Offizielle Website-Adresse: http://yuche.github.io/vue-strap/
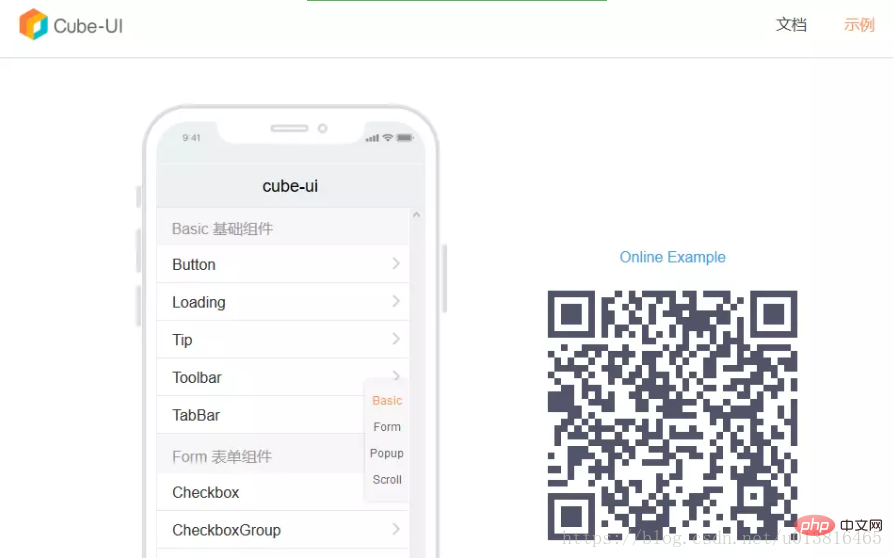
Fünf: Cube-ui

cube-ui ist eine exquisite Implementierung, die auf Vue.js basiert und von Didi entwickelt wurde Team Mobile-Komponentenbibliothek. Es unterstützt die bedarfsgesteuerte Einführung und Nachkompilierung, ist leichtgewichtig und flexibel und kann problemlos eine Sekundärentwicklung auf der Grundlage vorhandener Komponenten implementieren.
Offizielle Website-Adresse: https://didi.github.io/cube-ui/#/zh-CN/example
Sechs: buefy

Buefy ist leicht und basiert auf Bulma und Vue.js UI-Komponenten, die gebrauchsfertige, leichtgewichtige Komponenten bereitstellen. Obwohl die Auswahl an Komponenten begrenzt ist, ist es einen Versuch wert.
Offizielle Website-Adresse: https://buefy.org/#/
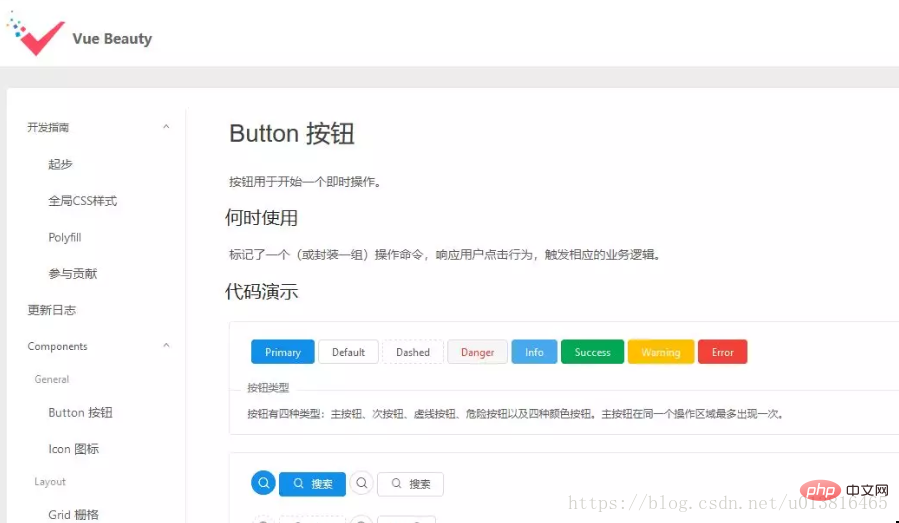
Sieben: vue-beauty

Eine wunderschöne Vue-Komponentenbibliothek basierend auf Ameisendesign; vue-beauty ist ein Set, das auf Vue basiert PC-seitige UI-Komponentenbibliothek im .js- und Ant-Design-Stil, die Entwicklern dabei helfen soll, das Produkterlebnis und die Entwicklungseffizienz zu verbessern und die Wartungskosten zu senken.
Offizielle Website-Adresse: https://fe-driver.github.io/vue-beauty/#/components/button
Acht: at-ui

AT-UI ist ein modulares Front- End-UI-Framework zur Entwicklung schneller und leistungsstarker Webschnittstellen auf Basis von Vue.js. AT-UI wurde speziell für Desktop-Anwendungen entwickelt und bietet einen NPM + Webpack + Babel-Front-End-Entwicklungsworkflow. Die vollständig englische Dokumentation mag für Benutzer eine Herausforderung sein, bietet aber eine ordentliche, saubere und aufgeräumte UI-Komponente.
Offizielle Website-Adresse: https://at-ui.github.io/at-ui/#/zh
Neun: Vue-Blu

Vue-Blu ist ein Open Source, das auf Basis von Vue-Blu entwickelt wurde Vuejs- und Bulma-UI-Komponentenbibliothek. Ziel ist es, eine schnelle und flexible Lösung für die PC-seitige Front-End-Entwicklung (insbesondere Middle- und Back-End-Produkte) bereitzustellen. Umfassende, flexible und leistungsstarke UI-Komponenten mit benutzerfreundlicher API.
Offizielle Website-Adresse: https://chenz24.github.io/vue-blu/#/
Zehn: vue-storefront
Vue.js Storefront – ein Framework, das PWA in E-Commerce integriert und offline unterstützt Zugriff
Offizielle Website-Adresse: http://vuestorefront.io/
Verwandte Empfehlungen:
Zusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl
Weitere programmierbezogene Kenntnisse finden Sie unter: Programmierlehre ! !
Das obige ist der detaillierte Inhalt vonWelche UI-Frameworks gibt es für vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!