
„margin:0 atuo;“ bedeutet „horizontal zentriert“. Die CSS-Margin-Eigenschaft legt die äußeren Ränder des Objekts fest. Wenn der Wert nur zwei Parameter hat, stellt der erste den oberen und unteren Rand und der zweite den linken und rechten Rand dar, da 0 automatisch bedeutet, dass der obere und untere Rand 0 sind , und links und rechts passen sich entsprechend der Breite (d. h. horizontal zentriert) dem gleichen Wert an.

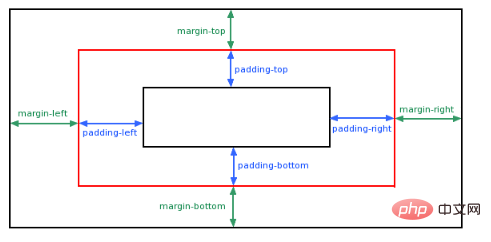
CSS margin (margin) Eigenschaft definiert den Raum um das Element, das heißt, legt den Objektrand fest.
margin Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern.

Das Randattribut kann 1 bis 4 Werte haben, die jeweils den oberen, rechten, unteren und linken Rand des Elements darstellen.
Wenn es nach dem Rand nur zwei Parameter gibt, stellt der erste den oberen und unteren Rand dar (oberer und unterer Rand), der zweite den linken und rechten Rand (linker und rechter Rand)
Und „margin:0 atuo;“ bedeutet oben und unten Der Rand ist 0, und die linke und rechte Seite passen sich entsprechend der Breite an den gleichen Wert an (dh horizontal zentriert);
margin:0 auto=margin:0 auto 0 auto
atuo-Wert: wird zum Festlegen der Browserränder verwendet. Das Ergebnis ist browserabhängig und passt sich basierend auf der Breite an denselben Wert an.
Das obige ist der detaillierte Inhalt vonWas bedeutet „margin:0 atuo;'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!