

Negative Ränder, also das Festlegen des Werts des Randattributs auf einen negativen Wert, sind eine sehr nützliche Technik im CSS-Layout. Szenarien mit positiven Werten sind sehr häufig und jeder ist mit ihrer Leistung vertraut
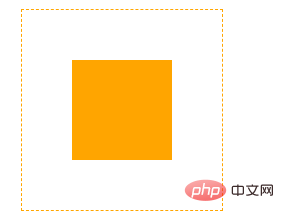
Wenn margin-top und margin-left negative Werte sind, wird das Element nach oben oder links verschoben und die Position im Dokumentfluss wird geändert Ändern Sie dies auch entsprechend. Dies unterscheidet sich vom position:relative-Element, das nach dem Festlegen von top und left immer noch seine ursprüngliche Position einnimmt. Wenn margin-bottom und margin-right auf negative Werte gesetzt sind, ändert sich die Position des Elements selbst nicht , und die nachfolgenden Elemente werden nach unten und rechts verschoben. Schauen Sie sich einige Anwendungsszenarien an. Absolut positionierte Elemente. Wenn ein Element auf absolut positioniert eingestellt ist, werden seine Werte für oben, rechts, unten und links angezeigt Beziehen Sie sich auf den nächsten nicht statischen Abstand zwischen Elementen, eine klassische Methode der vertikalen Zentrierung, wird durch die Verwendung der negativen Ränder absolut positionierter Elemente erreicht
<style>
.wrap4{
position:relative;
margin:10px;
width:200px;
height:200px;
border:dashed 1px orange;
}
.wrap4 .content{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
margin-top:-50px;
margin-left:-50px;
background:orange;
}
</style>
<div class="wrap4">
<div class="content"></div>
</div><style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
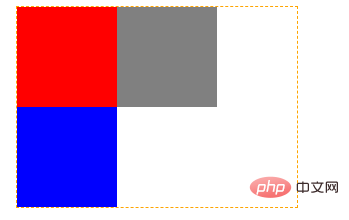
</div>Right 3 in einem Div mit einer Breite von 280 Pixeln. Es gibt zwei Unterelemente von float:left mit einer Breite von 100 Pixeln, da sie nicht in eine Zeile passen, das letzte Eines wurde in die nächste Zeile verschoben.
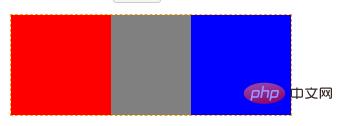
Wir haben den Code leicht geändert Das zweite Element um 20 Pixel. Das klassische mehrspaltige Layout verwendet dieses Prinzip.
Mehrspaltiges Layout.<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
margin-left:-20px;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Legen Sie den rechten Rand des Inhaltselements fest. Der Wert entspricht der Breite von rechts
Rechts schwimmt nach links und legt dann den negativen Rand seiner Breite festUrsprünglich sollte rechts sein in der zweiten Zeile angezeigt werden, aber die linke Gleitbewegung seiner Breite bringt es ganz rechts in die erste Zeile und deckt einen Teil des Zeilenumbruchs ab, aber der Inhalt hat einen rechten Rand mit der rechten Breite und der abgedeckte Bereich hat keinen Inhalt, Also implementiertes zweispaltiges Layout


<style>
.body{
width:500px;
margin:10px;
border:dashed 1px orange;
overflow:hidden;
}
.wrap3{
float:left;
width:100%;
}
.wrap3 .content{
height:200px;
margin-right:100px;
background:rgba(255,0,0,0.5);
}
.body .right{
width:100px;
height:200px;
float:left;
margin-left:-100px;
background:rgba(0,255,0,0.5)
}
</style>
<div class="body">
<div class="wrap3">
<div class="content">
Content Content Content Content Content Content Content
Content Content Content Content Content Content Content Content
</div>
</div>
<div class="right">Right</div>
</div>ordinary Wir müssen es durch Floating implementieren. Es sollte nicht schwer sein zu verstehen, warum dies basierend auf dem gerade eingeführten Wissen funktioniert. Sieht bei normalen Elementen nach nichts Ungewöhnlichem ausVerstärkte Elemente
Was? Negative Ränder können auch dazu führen, dass Elemente größer werden! ! !
<style>
li{
line-height:2em;
}
.col2{
margin-left:150px;
}
.col3{
margin-left:300px;
}
li.top{
margin-top:-9em;
}
</style>
<ul>
<li class="col1">aaa</li>
<li class="col1">bbb</li>
<li class="col1">ccc</li>
<li class="col2 top">ddd</li>
<li class="col2">eee</li>
<li class="col2">fff</li>
<li class="col3 top">ggg</li>
<li class="col3">hhh</li>
<li class="col3">iii</li>
</ul>Programmieren lernen
! !Das obige ist der detaillierte Inhalt vonPraktische Tipps zum CSS-Layout: Negative Randwerte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!