

Empfehlung: WeChat Mini-Programmentwicklungs-Tutorial
Dies ist auch das erste Mal, dass ich uniapp spiele. Auf der offiziellen Website heißt es, dass man einmal programmieren und auf mehreren Terminals veröffentlichen kann. Ehrlich gesagt war ich zunächst skeptisch. Mittlerweile ist die App jedoch entwickelt und die h5-Seite fast fertig. Jetzt müssen wir ein kleines Programm erstellen, was mich schon beim Gedanken daran sehr aufgeregt macht. .
Ich habe das Applet auf hbuilderx ausgeführt und war sehr aufgeregt, als ich die vertraute Anmeldeoberfläche mit Kapseln sah, die ich einloggte und einen Blick darauf warf. Infolgedessen waren alle Schaltflächen auf der Startseite verschwunden, und auch die Tableiste unten war verschwunden. . Dies ist nur der erste Schritt, und er hat mein Selbstvertrauen bereits schwer beschädigt. Ich hatte das Gefühl, zum ersten Mal beim Essen einer Krabbe erwischt zu werden! Glücklicherweise ist uniapp ziemlich zuverlässig. Schließlich habe ich die Community-Informationen durchgesehen und diese Probleme endlich gelöst. Später stieß ich auf andere Probleme, also habe ich sie zusammengefasst und meine Erfahrungen geteilt. Einmal entwickeln und auf mehreren Geräten veröffentlichen, es wird seinem Ruf wirklich gerecht!
Ein Blick in die offizielle Uniapp-Dokumentation zeigt, dass v-if Multi-End-Unterstützung unterstützt. Das Miniprogramm unterstützt nur WeChat-Miniprogramme. Nach dem Ausführen des Miniprogramms mit hbuilderx wird es zur WeChat-Befehlssyntax wx:if. Hier gibt es eine Grube, seien Sie also vorsichtig!
Wenn der Anweisungsausdruck ein JSON-Objekt ist und der Attributwert Ihres -Objekts null enthält, sollten Sie aufpassen, wenn Sie der normalen Vorgehensweise folgen hier, wie folgt:
rrreeEs wird ein Problem geben, wenn Ihr Code in das Applet läuft. Diese Ansichtskomponente wird kompiliert, kann aber nicht normal in der App und h5 angezeigt werden. Der Grund wurde noch nicht gefunden. Es gibt ein Sprichwort, dass es mit einem Fehler in js in der Antike zusammenhängt (typeof(null) == „object“). Der neueste Kernel des WeChat-Miniprogramms basiert auf ihrem selbst entwickelten MWEB-Kernel, der ebenfalls auf einer Chrom-Modifikation basieren sollte. Ich weiß nicht, warum die Reaktionen hier so unterschiedlich sind. ! Überrascht. .
Die richtige Schreibweise sollte so aussehen:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>Dies ist auch eine Falle, für die der Grund nicht gefunden wurde Dies und die App und h5 sind normal, aber wenn ich auf das Applet stoße, nein, keine Antwort nach dem Klicken:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b!==null"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>Ich kann sehen, wie viele Ebenen angewendet wurden. Erhöhen Sie einfach den Zindex-Wert der innersten Ansicht etwas und fertig! Ich verstehe nicht ganz, was mit dem WeChat-Miniprogramm los ist. Wenn Sie auch darauf stoßen, geben Sie ihm einfach Zindex! . Das macht keinen Spaß mehr. Bei der Front-End-Entwicklung werden häufig komplexe Objekte übergeben, und Eigenschaftswerte sind häufig auch Funktionen. Mein Szenario besteht darin, Spalten an eine Tabellenkomponente zu übergeben, z. B. die Rückgabe von Bildern und Schaltflächen basierend auf ihren Werten. Das ist jedoch nicht in Ordnung sie konvertieren?
Wenn Sie über andere nützliche Daten verfügen, können Sie diese natürlich auch in die berechneten Eigenschaften einmischen Vue-Komponente.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view><span class="xml" style="line-height: 26px;"><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span> @<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">click</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"todo"</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span></span><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/></span><span class="copy-code-btn">复制代码</span></code>
Sehen Sie sich dieses Beispiel an. Gemäß der zuvor genannten Lösung kann hier nur der Funktionsname tmtemp angegeben werden.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">columns: [{<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"测站编码"</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: "stcd"</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">"stcd"</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'<span style="word-break: break-all">#stcd#</span>'</span><br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'测站名称'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">key</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'stnm'</span><br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'最后一次上报时间'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'tm',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tm'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'tmtemp'</span> <br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'在线状态'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'onlinestate',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">width</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'146'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinestate'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinetemp'</span><br/> }<br/> }<br/> ]<br/><span class="copy-code-btn">复制代码</span></code>这有个开源的eval函数,这里是地址,把源码下载到本地,在tabale组件引用
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">import</span> {binding} <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">from</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"@/_utils/binding.js"</span><br/><span class="copy-code-btn">复制代码</span></code>table组件解析的时候就这样用:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span>(<span class="hljs-params" style="line-height: 26px;">row,col</span>)</span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (col.format.codeChange) {<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//rpneval.calCommonExp</span><br/> tempHTML = binding.eval(<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tem($0)'</span>,[row],{<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">tem</span>:<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">this</span>[col.format.template]});<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
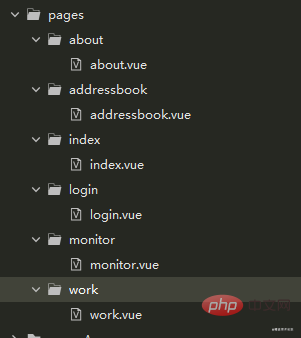
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>:[<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/index"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/logs"</span><br/> ],<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"subpackages"</span>: [<br/> {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageA"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/cat"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/dog"</span><br/> ]<br/> }, {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageB"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"name"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pack2"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/apple"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/banana"</span><br/> ]<br/> }<br/> ]<br/>}<br/><span class="copy-code-btn">复制代码</span></code>packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:

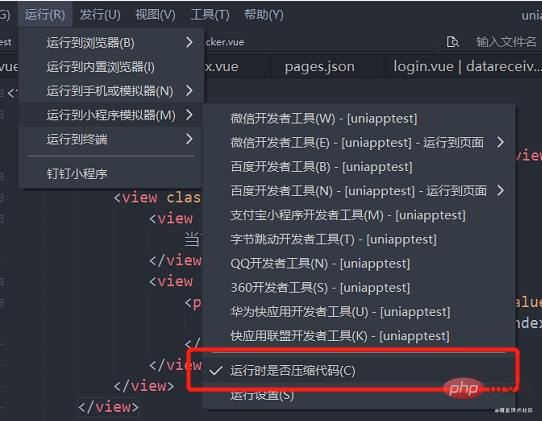
如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。
像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"dev:mp-weixin"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"</span><br/><span class="copy-code-btn">复制代码</span></code>
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
了解其他文章,敬请关注uni-app栏目
Das obige ist der detaillierte Inhalt vonWas Sie bei der Anpassung der Uni-App an das WeChat-Applet beachten sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 switch-Anweisung
switch-Anweisung
 So lösen Sie 400badrequest
So lösen Sie 400badrequest
 Welche Auswirkungen hat die Schließung von Port 445?
Welche Auswirkungen hat die Schließung von Port 445?
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Verwendung von getproperty
Verwendung von getproperty
 Funktionsfunktionsverwendung
Funktionsfunktionsverwendung
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?