
So installieren Sie vue mit npm: Laden Sie zuerst node.js herunter, installieren Sie dann den Taobao-Spiegel npm und installieren Sie dann Vue über den Befehl „npm install -g @vue/cli“.

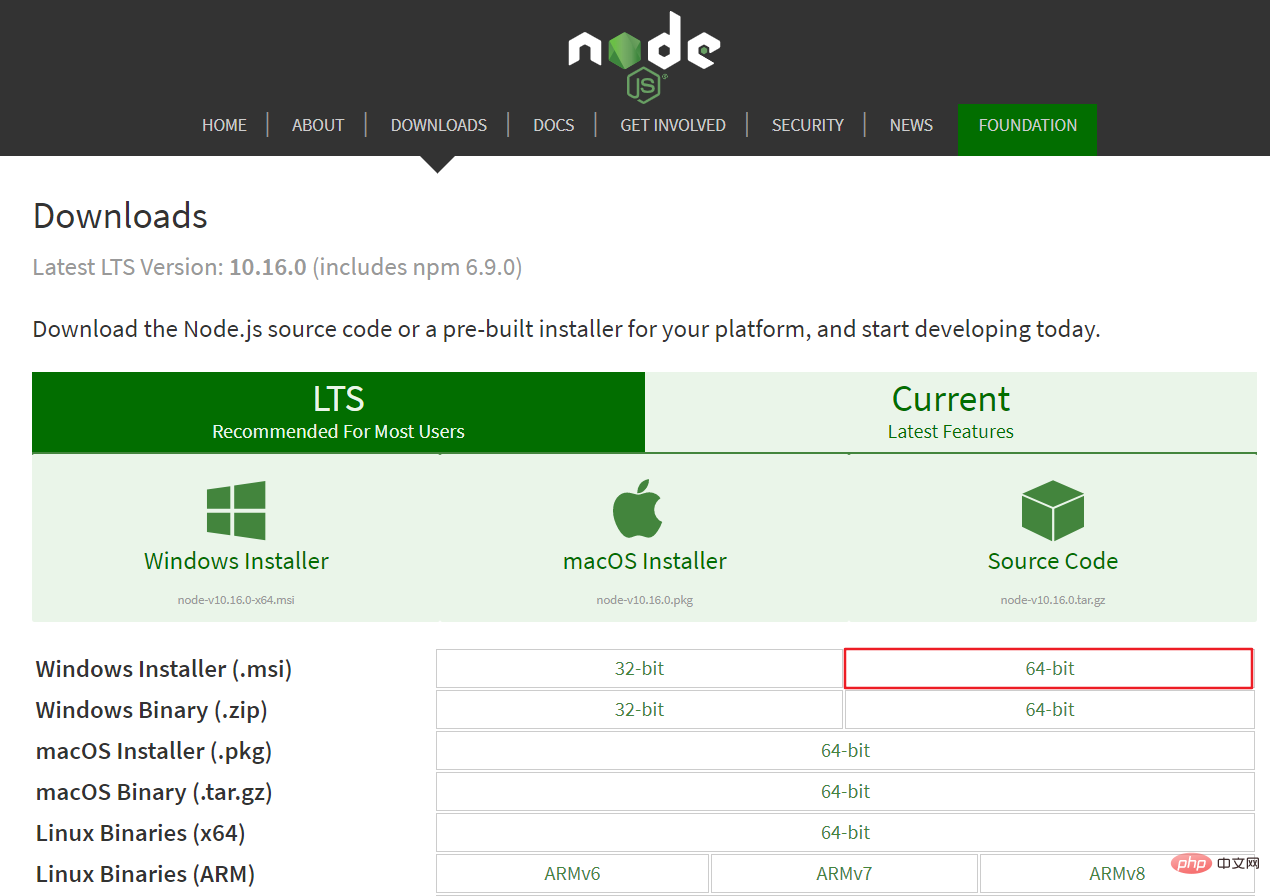
Offizielle Download-Adresse: https://nodejs.org/en/download/
Wählen Sie die entsprechende Version zur Installation aus

Nachdem der Download abgeschlossen ist, fahren Sie mit dem nächsten Schritt fort und die Installation ist abgeschlossen.
Allgemeine Umgebungsvariablen werden automatisch hinzugefügt. Öffnen Sie die Befehlszeile, um zu testen, ob die Installation erfolgreich ist

Verwenden Sie den folgenden Befehl, um den Taobao-Spiegel npm zu installieren
npm install -g cnpm --registry=https://registry.npm.taobao.org
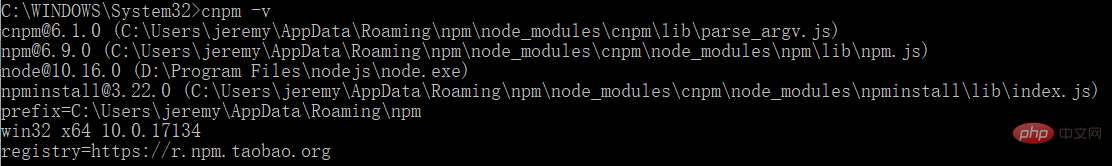
Warten Sie, bis die Installation abgeschlossen ist Schließen Sie den Vorgang ab und verwenden Sie den Befehl npm -v, um zu testen, ob die Installation erfolgreich war.

Vue CLI 3 global installieren.
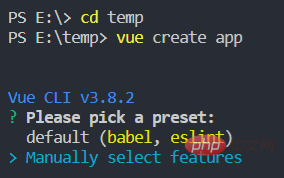
 4. Erstellen Sie ein Projekt
4. Erstellen Sie ein Projekt
npm install -g @vue/cli
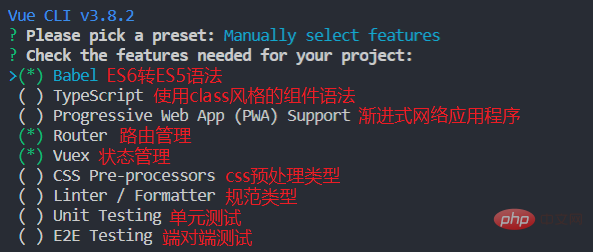
 Funktionen können ausgewählt werden: Verwenden Sie Leerzeichen zum Überprüfen und drücken Sie zum Beenden die Eingabetaste.
Funktionen können ausgewählt werden: Verwenden Sie Leerzeichen zum Überprüfen und drücken Sie zum Beenden die Eingabetaste.
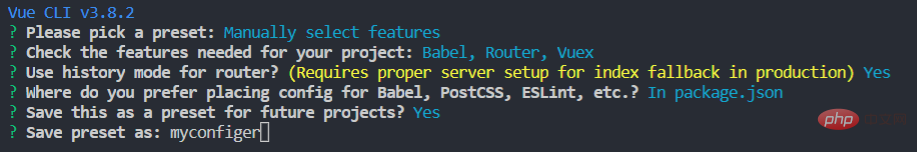
 Detaillierte Konfiguration:
Detaillierte Konfiguration:
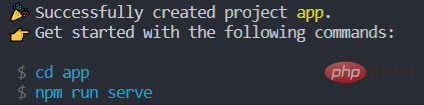
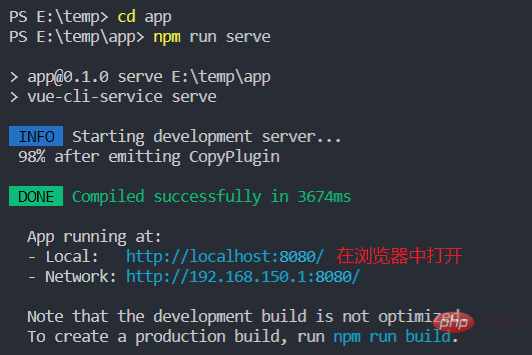
 Nachdem das Projekt erstellt wurde, wird die Startmethode angezeigt.
Nachdem das Projekt erstellt wurde, wird die Startmethode angezeigt.
 Projekt starten
Projekt starten
vue create [project-name]
 Die Seite wird auf der Webseite angezeigt und das Vue-Projekt wurde erfolgreich erstellt.
Die Seite wird auf der Webseite angezeigt und das Vue-Projekt wurde erfolgreich erstellt.
Das obige ist der detaillierte Inhalt vonSo installieren Sie Vue mit npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue