

Studenten, die sich mit dem Seitenlayout befasst haben, sollten mit dem Z-Index-Attribut bestens vertraut sein. Z-Index ist ein spezielles Attribut für die Webseitenanzeige. Da das vom Monitor angezeigte Muster eine zweidimensionale Ebene ist, verfügt es über eine x-Achse und eine y-Achse zur Darstellung des Positionsattributs. Um das dreidimensionale Konzept wie die Überlagerungsreihenfolge der oberen und unteren Schichten von Anzeigeelementen darzustellen, wird das Z-Index-Attribut eingeführt, um den Unterschied auf der Z-Achse darzustellen. Gibt die obere und untere dreidimensionale Beziehung eines Elements in der Überlagerungssequenz an.
Elemente mit einem größeren Z-Indexwert werden Elementen mit einem kleineren Z-Indexwert überlagert. Bei positionierten Objekten, für die diese Eigenschaft nicht angegeben ist, befinden sich Objekte mit positiven Z-Index-Werten darüber und Objekte mit negativen Z-Index-Werten darunter. (Empfohlenes Tutorial: CSS-Video-Tutorial)
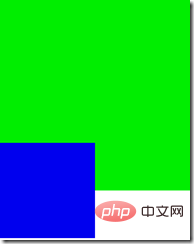
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>Zwei P's, das zweite bewegt sich um 50 Pixel nach oben, die normale Situation sollte so sein

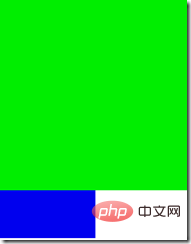
Das zweite P deckt das erste P ab, Fügen Sie das Z-Index-Attribut zum zweiten hinzu
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>Das Ergebnis sieht so aus: Positionierte Elemente (Objekte, deren Positionsattributwert relativ, absolut oder fest ist) werden verwendet, um die Stapelreihenfolge der positionierten Elemente in der Richtung senkrecht zum Anzeigebildschirm (Z-Achse genannt) zu bestimmen positioniert ist, ist der darauf festgelegte Z-Index ungültig.
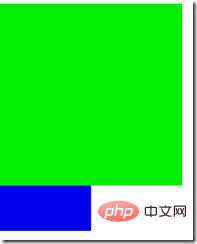
<div style="width:200px;height:200px;background-color:#0e0;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:10;"><div>
Obwohl der Z-Index des ersten p größer ist als der des zweiten p, wird er dennoch vom zweiten p abgedeckt, da das erste p nicht positioniert ist und sein Z-Index-Attribut nicht funktioniert. 
Es gibt eigentlich zwei Situationen für den gleichen Z-Index
1 Wenn zwei Elemente nicht positioniert sind, überlappt sich die Position , oder wenn beide Elemente positioniert wurden und der Z-Index gleich ist und sich die Position überschneidet, dann überschreiben die späteren Elemente entsprechend der Dokumentenflussreihenfolge die vorherigen. 
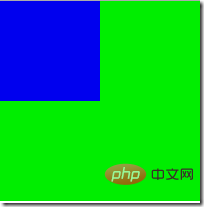
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

<div style="position:relative;width:200px;height:200px;background-color:#0e0;z-index:10;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div><div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>

写个简单的例子看看
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
</head>
<body>
<table border="1" cellpadding="4px" cellspacing="0">
<tr>
<th>Name</th>
<th>Age</th>
<th>Options</th>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu" >
<div>Options</div>
<div class="options" style="display:block;position:absolute;top:20px;">
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
</table>
</body>
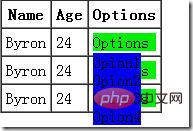
<html>| 期望样式 |  |
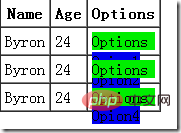
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEingehende Analyse des CSS-Z-Index (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!