
Mit der Bootstrap-Modalbox können modale Fenster erstellt werden, um das Benutzererlebnis zu bereichern, oder praktische Funktionen für Benutzer hinzugefügt werden. Es können Warnfenster, Videos, Bilder, Geschäftsbedingungen und sogar Social-Media-Widgets auf der Website angezeigt werden. Der Zweck eines Modals besteht darin, Inhalte aus einer separaten Quelle anzuzeigen und Informationen und Interaktion bereitzustellen, ohne das übergeordnete Formular zu verlassen.

Bootstrap Modal Box (Modal) ist ein leichtes Mehrzweck-JavaScript-Popup-Fenster, bei dem es sich um ein untergeordnetes Formular handelt, das das übergeordnete Formular abdeckt. In der Regel besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, wobei untergeordnete Formulare Informationen, Interaktion usw. bereitstellen können, ohne das übergeordnete Formular zu verlassen. [Verwandte Empfehlungen: „Bootstrap-Video-Tutorial“]
Das modale Bootstrap-Feld (Modal) ist anpassbar und reaktionsschnell und Sie können es verwenden, um Warnfenster, Videos und Bilder auf Ihrer Website anzuzeigen. Mit Bootstrap erstellte Websites können Modalitäten verwenden, um Geschäftsbedingungen (im Rahmen des Registrierungsprozesses), Videos und sogar Social-Media-Widgets anzuzeigen.
Mit der Bootstrap-Modalbox können modale Fenster erstellt werden, um das Benutzererlebnis zu bereichern oder Benutzern praktische Funktionen hinzuzufügen. Sie können Popovers und Tooltips mit Modals verwenden.
Die modale Bootstrap-Box ist hauptsächlich in drei Teile unterteilt: Kopfzeile, Textkörper und Fußzeile.
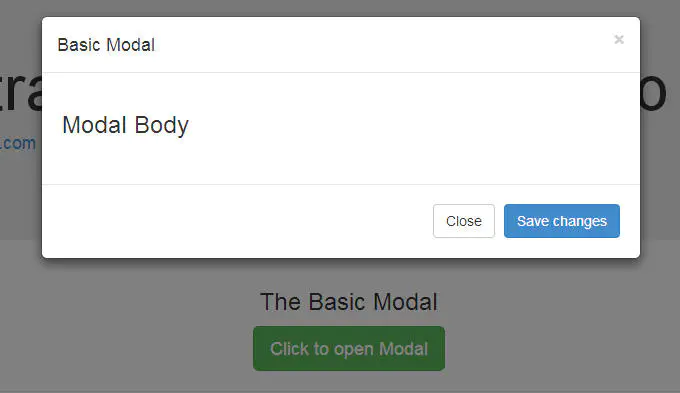
Das standardmäßige modale Feld
Das standardmäßige modale Feld sieht wie folgt aus:

Um das modale Feld auszulösen, müssen Sie einen Link oder eine Schaltfläche hinzufügen. Das Tag, das das Element auslöst, könnte wie folgt aussehen:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
Beachten Sie, dass das Link-Element zwei benutzerdefinierte Datenattribute hat: data-toggle und data-target. Der Schalter teilt Bootstrap mit, was zu tun ist, und das Ziel teilt Bootstrap mit, welches Element geöffnet werden soll. Wenn also auf einen solchen Link geklickt wird, erscheint eine modale Box mit der ID „basicModal“.
Schauen wir uns nun den Code an, der zum Definieren des Modals erforderlich ist:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Das übergeordnete Div des Modals sollte dieselbe ID haben, die im Triggerelement oben verwendet wird. In unserem Fall ist es id="basicModal".
Hinweis: Die benutzerdefinierten Attribute aria-labelledby und aria-hidden im übergeordneten modalen Element machen es zugänglich. Es empfiehlt sich, Ihre Website für jedermann zugänglich zu machen. Daher sollten Sie diese Attribute verwenden, da sie die normale Funktionalität des Modals nicht beeinträchtigen.
Im HTML-Code der modalen Box sehen wir ein Wrapper-Div, das im übergeordneten modalen Box-Div verschachtelt ist. Die Klasse modal-content dieses Div teilt Bootstrap.js mit, wo nach dem Inhalt des Modals gesucht werden soll. Innerhalb dieses Div müssen wir die drei zuvor erwähnten Teile platzieren: Kopfzeile, Textkörper und Fußzeile.
Der Modalbox-Header wird, wie der Name schon sagt, verwendet, um dem Modal einen Titel oder andere Elemente wie eine „x“-Schließen-Schaltfläche hinzuzufügen. Diese Elemente sollten auch über ein data-dismiss-Attribut verfügen, das Bootstrap mitteilt, welches Element ausgeblendet werden soll.
Dann schauen wir uns den Körper der Modalbox an. Betrachten Sie es als eine offene Leinwand, in die Sie jede Art von Daten hinzufügen können, einschließlich eingebetteter YouTube-Videos, Bilder oder anderer Inhalte.
Schauen wir uns zum Schluss noch die Fußzeile des Modals an. Dieser Bereich ist standardmäßig rechtsbündig ausgerichtet. In diesem Bereich können Sie Bedienschaltflächen wie „Speichern“, „Schließen“, „Akzeptieren“ usw. platzieren. Diese Schaltflächen sind mit dem Verhalten verknüpft, das die „modale Box“ zeigen muss.
Jetzt haben wir unser erstes Modal fertiggestellt! Sie können es auf unserer Demoseite ausprobieren (https://codepen.io/SitePoint/pen/KkHyw).
Verwenden Sie jQuery, um die Modalbox zu aktivieren
Die Modalbox ist ein jQuery-Plug-in. Wenn Sie also jQuery zur Steuerung der Modalbox verwenden möchten, müssen Sie die Methode .modal() auf der aufrufen Selektor der modalen Box. Zum Beispiel:
$('#basicModal').modal(options);
Die „Optionen“ hier sind JavaScript-Objekte, die an benutzerdefinierte Verhaltensweisen übergeben werden können. Zum Beispiel:
var options = {
"backdrop" : "static"
}Zu den verfügbaren Optionen gehören:
Hintergrund: Dies kann wahr oder statisch sein. Dies definiert, ob der Benutzer das Modal schließen kann, indem er auf den Hintergrund klickt.
Tastatur: Wenn auf true gesetzt, wird das Modal über die ESC-Taste geschlossen.
show: Wird zum Öffnen und Schließen der Modalbox verwendet. Es kann wahr oder falsch sein.
remote: Dies ist eine der coolsten Optionen. Es kann zum Laden von Remote-Inhalten mithilfe der Methode „load()“ von jQuery verwendet werden. In dieser Option müssen Sie externe Seiten angeben. Die Standardeinstellung ist falsch.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWofür wird die Bootstrap-Modal-Box verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Welche Software ist Penguin?
Welche Software ist Penguin?