
Datengesteuert in vue.js ist, dass sich die Benutzeroberfläche nicht manuell ändern muss, um die Zuordnung von Daten und Dom-Objekten zu kapseln Daten. Logische Verarbeitung.

【Empfohlene verwandte Artikel: vue.js】
Was ist datengesteuert?
Datengesteuert ist das größte Merkmal von vuejs. In Vuejs bedeutet das sogenannte datengesteuert, dass sich die Benutzeroberfläche entsprechend ändert, wenn sich die Daten ändern, und Entwickler den Dom nicht manuell ändern müssen.
Wenn wir beispielsweise auf eine Schaltfläche klicken, muss der Text des Elements zwischen Ja und Nein umgeschaltet werden. Im Zeitalter von JQuery Slash-and-Burn haben wir im Allgemeinen diesen Prozess zur Seitenänderung befolgt. Wir haben Ereignisse an Schaltflächen gebunden, dann das der Kopie entsprechende Element-Dom-Objekt abgerufen und dann den Kopierwert des Dom-Objekts basierend auf geändert schalten.
Für die Implementierung dieser Funktion in vuejs müssen Sie nur das Ereignis im Schaltflächenelement angeben und die Attribute der entsprechenden Kopie deklarieren. Wenn auf das Ereignis geklickt wird, wird der Wert des Attributs geändert und der Text von Das entsprechende Element kann automatisch umgeschaltet werden. Wir müssen den Dom nicht wie zuvor manuell bedienen.
Kurz gesagt, vuejs hilft uns, die Zuordnung zwischen Daten und DOM-Objektoperationen zu kapseln. Wir müssen uns nur um die logische Verarbeitung der Daten kümmern, um die Seite auf natürliche Weise neu zu rendern.
Dies bringt uns Vorteile. In tatsächlichen Projekten wird ein großer Teil unseres Codes manuell bearbeitet, um die Seite neu zu rendern, wenn die Wenn die Seite immer komplexer wird, wird es immer schwieriger, die Organisation des Seitencodes beizubehalten. Gleichzeitig führt der häufige Betrieb von JS im DOM zu einer hohen Wahrscheinlichkeit von Fehlern im Seitencode. Die Seitenaufrufanzeige wird in den JS-Code integriert, was der Aktualisierung der Seitenaufrufanzeige nicht förderlich ist.
Wie erreicht VueJs diese Art von Datenlaufwerk?
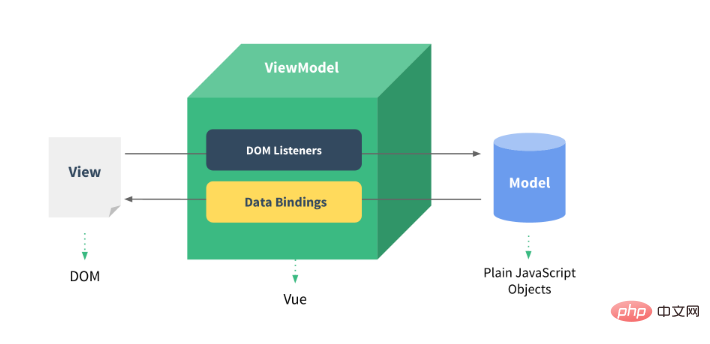
MVVM-Framework
Vuejs‘ Datenlaufwerk wird über das MVVM-Framework implementiert. Das MVVM-Framework besteht hauptsächlich aus drei Teilen: Modell, Ansicht und Ansichtsmodell.
Modell: Bezieht sich auf den Datenteil, der dem Javascript-Objekt am Frontend entspricht.
Ansicht: Bezieht sich auf den Ansichtsteil, der dem Frontend entspricht Middleware, die Ansicht und Daten verbindet

Für die datengesteuerte Implementierung können wir diese Funktion einfach über einen Timer implementieren. Der Timer überwacht regelmäßig Objektdaten und der Timer überwacht Datenänderungen, um zu bestimmen, ob die Schnittstelle aktualisiert werden soll a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);
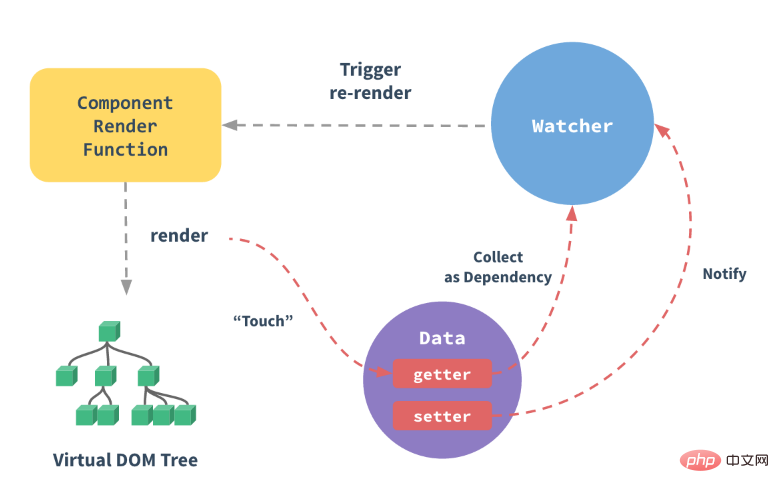
 Gleichzeitig verfügt jedes Instanzobjekt über ein Watcher-Instanzobjekt. Während des Vorlagenkompilierungsprozesses wird Getter verwendet, um auf die Datenattribute zuzugreifen. Zu diesem Zeitpunkt zeichnet der Watcher die verwendeten Datenattribute als Abhängigkeiten auf und stellt so fest Verbindung zwischen Ansichten und Daten. Wenn sich die Datenabhängigkeit unserer Renderansicht später ändert (d. h. der Datensatz wird aufgerufen), vergleicht der Beobachter, ob sich die beiden Werte geändert haben, und bestimmt dann, ob die Ansicht zum erneuten Rendern benachrichtigt werden soll.
Gleichzeitig verfügt jedes Instanzobjekt über ein Watcher-Instanzobjekt. Während des Vorlagenkompilierungsprozesses wird Getter verwendet, um auf die Datenattribute zuzugreifen. Zu diesem Zeitpunkt zeichnet der Watcher die verwendeten Datenattribute als Abhängigkeiten auf und stellt so fest Verbindung zwischen Ansichten und Daten. Wenn sich die Datenabhängigkeit unserer Renderansicht später ändert (d. h. der Datensatz wird aufgerufen), vergleicht der Beobachter, ob sich die beiden Werte geändert haben, und bestimmt dann, ob die Ansicht zum erneuten Rendern benachrichtigt werden soll.
Dadurch wird die sogenannte datengetriebene Sicht erreicht.
Verwandte kostenlose Lernempfehlungen:JavaScript
(Video)Das obige ist der detaillierte Inhalt vonWas ist datengesteuert in vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Einführung in parametrische Modellierungssoftware
Einführung in parametrische Modellierungssoftware
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
 So lösen Sie die Ausnahme beim Lesen großer Java-Dateien
So lösen Sie die Ausnahme beim Lesen großer Java-Dateien
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus