
So führen Sie Laui in vue-cli ein: Laden Sie zuerst Laui herunter und legen Sie dann die Datei im statischen Ordner ab. Führen Sie dann js und css entsprechend dem richtigen Pfad in [main.js] oder in der Datei [index.html] ein .

【Empfohlene verwandte Artikel: vue.js】
So führen Sie Laui mit vue-cli ein:
1. Laden Sie Laui herunter auf der offiziellen Website)
2. Platzieren Sie die Datei im statischen Ordner
3. Fügen Sie js und css entsprechend dem richtigen Pfad in main.js ein oder verweisen Sie darauf in der Datei index.html (beachten Sie den Pfad)
4. statischer Ordner und / src/assets Der Unterschied zwischen Ordnern
Statische Ressourcen in statischen Dateien werden beim Packen nicht vom Webpack verarbeitet, sondern direkt in die Zieldatei kopiert. Der Inhalt in diesem Ordner muss mit absoluten Pfaden referenziert werden;
im src /assets-Datei Statische Ressourcen werden beim Packen vom Webpack verarbeitet und die Vorlagen und CSS in allen *.vue-Dateien werden vom Vue-HTML-Loader und CSS-Loader analysiert, um Ressourcen-URLs abzufragen.
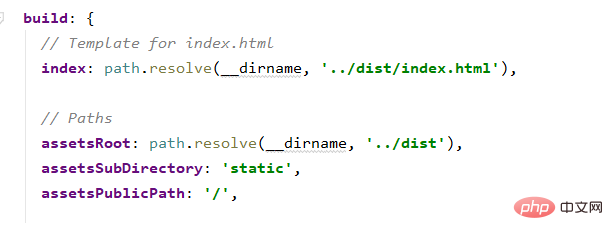
Dies wird durch den Build bestimmt In der Datei config/index.js werden .assetspublicpath und build.assetssubdirectory bestimmt

Das obige ist der detaillierte Inhalt vonWie vue-cli Laui vorstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!