
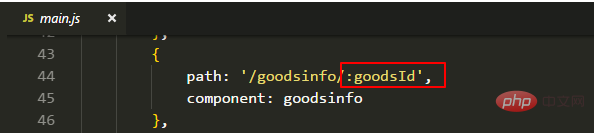
So erhalten Sie den URL-Wert in vue.js: 1. Schreiben Sie [Pfad: '/goodsinfo/:goodsId'] in [main.js] 2. Setzen Sie den Code in der aktuellen Datei auf [
Eins: Schreiben Sie 
const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
})
<template>
<div>
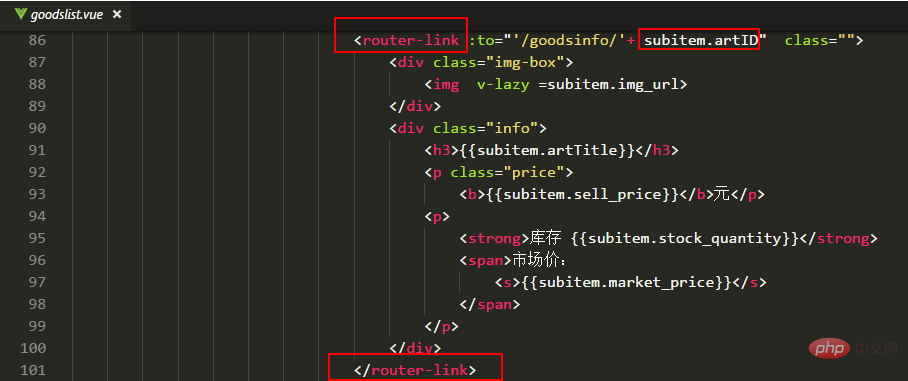
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img v-lazy =subitem.img_url alt="So erhalten Sie den Wert der URL in vue.js" >
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
</div>
</template>
// 获得商品评论数据
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},JavaScript
(Video)

Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert der URL in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Einführung in die Klassifizierung von Linux-Systemen
Einführung in die Klassifizierung von Linux-Systemen
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Häufig verwendete MySQL-Verwaltungstools
Häufig verwendete MySQL-Verwaltungstools
 So beheben Sie das Problem mit einem nicht erkannten USB-Gerät
So beheben Sie das Problem mit einem nicht erkannten USB-Gerät
 system()-Funktion
system()-Funktion